Bonjour,
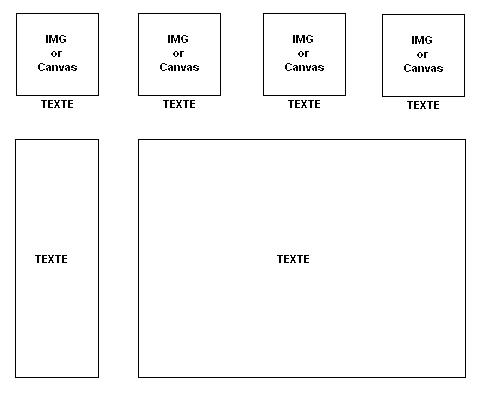
Je voudrais faire un site ayant cette forme ci :

Pour commencer, faisons simple .... La barre de menu
J'ai une définition CSS pour la borne <li> :
Et en HTML, j'ai essayé ceci :
Mais le resultat n'est pas terrible, au lieu de placer le canevas au dessus du titre, il le place à coté.
J'ai aussi essayé un truc bête :
Et là, c'est catastrophique .... Comment puis-je faire ? (est-ce possible sans le js ?)
Modifié par xNiux (22 Feb 2012 - 15:25)
Je voudrais faire un site ayant cette forme ci :
Pour commencer, faisons simple .... La barre de menu
J'ai une définition CSS pour la borne <li> :
li
{
display: inline ;
text-align: center ;
position : relative ;
width : 150px;
border : 1px solid rgb(179, 62, 93) ;
margin : 2px ;
padding: 2px ;
top : 0px ;
}
Et en HTML, j'ai essayé ceci :
<nav>
<li>
<canvas class='barre_titre' width="160px" height="160px"> </canvas>
<a href="accueil.html"> accueil </a>
</li>
<li>
<canvas class='barre_titre' width="160px" height="160px"> </canvas>
<a href="biographie.html"> biographie </a>
</li>
<li>
<canvas class='barre_titre' width="160px" height="160px"> </canvas>
<a href="informations.html"> informations </a>
</li>
<li>
<canvas class='barre_titre' width="160px" height="160px"> </canvas>
<a href="contenu.html"> contenu </a>
</li>
<li>
<canvas class='barre_titre' width="160px" height="160px"> </canvas>
<a href="contact.html"> contact </a>
</li>
</nav>
Mais le resultat n'est pas terrible, au lieu de placer le canevas au dessus du titre, il le place à coté.
J'ai aussi essayé un truc bête :
<nav>
<li> <canvas class='barre_titre' width="160px" height="160px"> </canvas> </li>
<li> <canvas class='barre_titre' width="160px" height="160px"> </canvas> </li>
<li> <canvas class='barre_titre' width="160px" height="160px"> </canvas> </li>
<li> <canvas class='barre_titre' width="160px" height="160px"> </canvas> </li>
<li> <canvas class='barre_titre' width="160px" height="160px"> </canvas> </li>
</br>
<li> <a href="accueil.html"> accueil </a> </li>
<li> <a href="biographie.html"> biographie </a> </li>
<li> <a href="informations.html"> informations </a> </li>
<li> <a href="contenu.html"> contenu </a> </li>
<li> <a href="contact.html"> contact </a> </li>
</nav>
Et là, c'est catastrophique .... Comment puis-je faire ? (est-ce possible sans le js ?)
Modifié par xNiux (22 Feb 2012 - 15:25)