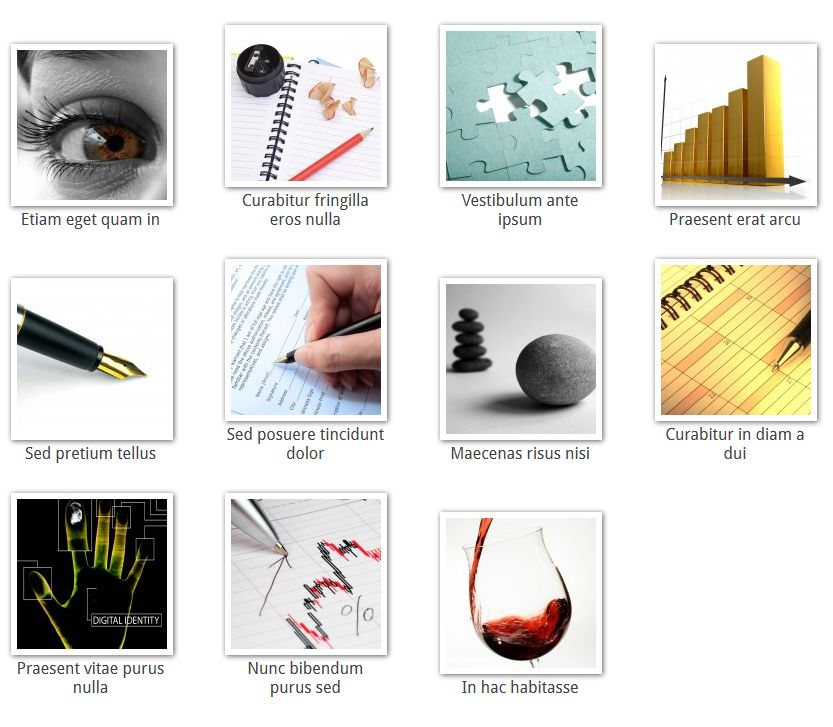
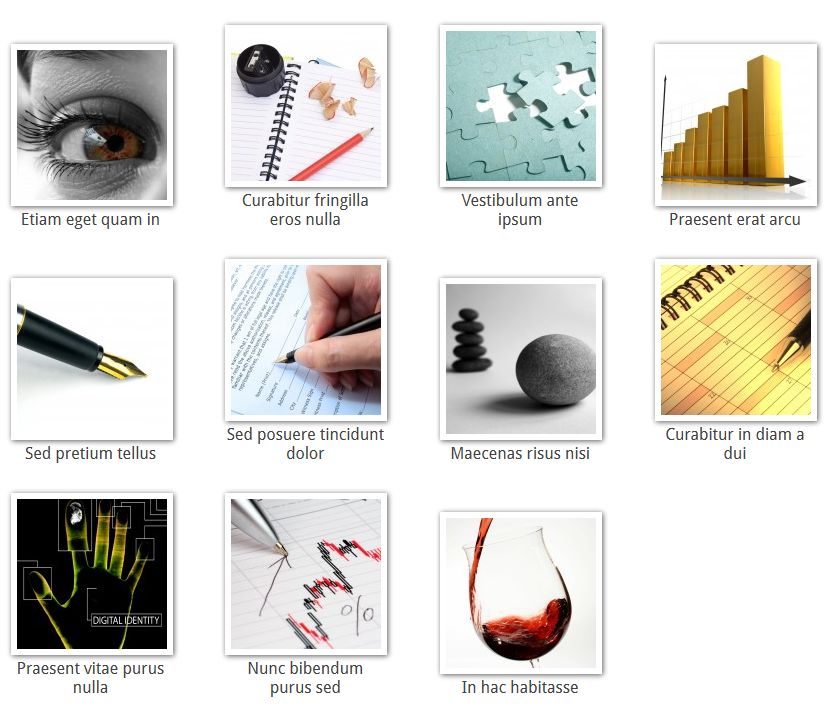
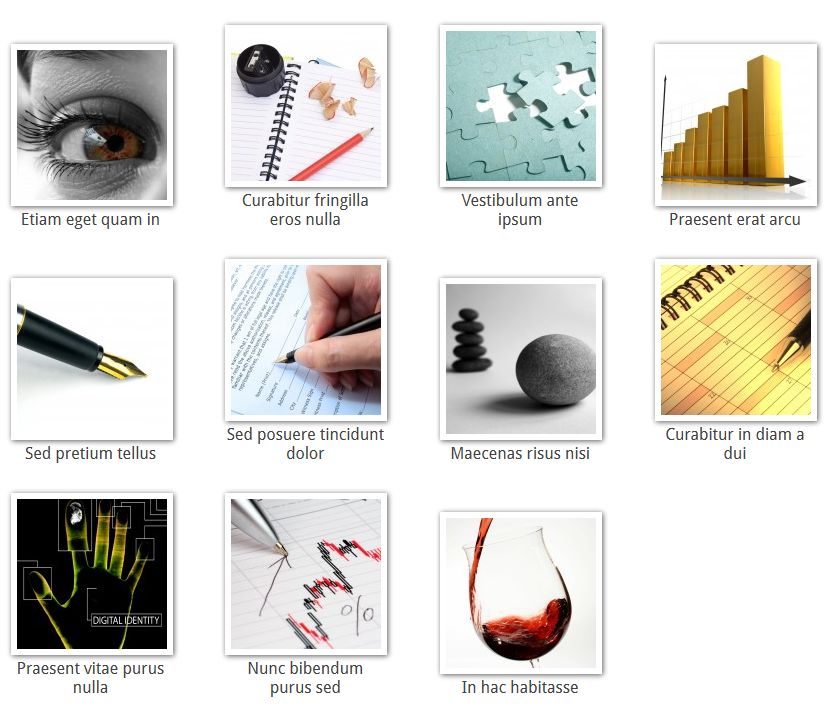
Bonjour, je suis entrain de créer une galerie pour un client mais j'ai une petite surprise inattendu lorsque je met plus de 8 images :

J'ai beau chercher pourtant je ne trouve pas.....
Vois si le css de chaque image ("boîte"):
et le html
Théoriquement je ne devrai pas avoir de problème et avoir des lignes de 4 photos.....
Merci de votre aide
Et désolé mais je ne peut vous fournir de version en ligne mais je peut vous apporter des détails sup
Modifié par NeepNeep (21 Feb 2012 - 23:42)

J'ai beau chercher pourtant je ne trouve pas.....
Vois si le css de chaque image ("boîte"):
.project{
width: 160px;
float: left;
margin: 50px 25px 25px 25px ;
display: inline; /* par sécurité mais inutile, sa ne change rien si je l'enlève... */
position: relative; /* par sécurité mais inutile, sa ne change rien si je l'enlève... */
}
et le html
<div class="project">
<div id="the_project">
<a href="http://www.xxxxxxxxx.com/wordpress/portfolio/etiam-eget-quam-in/" class="project-picture"><img width="150" height="150" src="http://www.xxxxxxxxx.com/wordpress/wp-content/uploads/2012/02/Fotolia_1926744_L-150x150.jpg" class="attachment-thumbnail wp-post-image" alt="soul mirror" title="soul mirror" /></a>
<a href="http://www.xxxxxxxxx.com/wordpress/portfolio/etiam-eget-quam-in/" ><h4 class="project-name">Etiam eget quam in</h4></a>
</div><!-- end #the_project -->
</div><!-- end .project -->
Théoriquement je ne devrai pas avoir de problème et avoir des lignes de 4 photos.....
Merci de votre aide

Et désolé mais je ne peut vous fournir de version en ligne mais je peut vous apporter des détails sup
Modifié par NeepNeep (21 Feb 2012 - 23:42)