Bonjour,
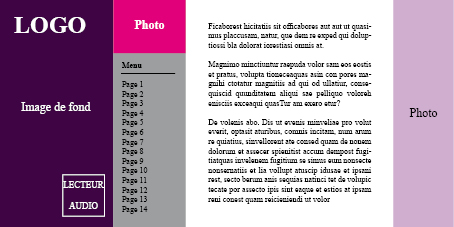
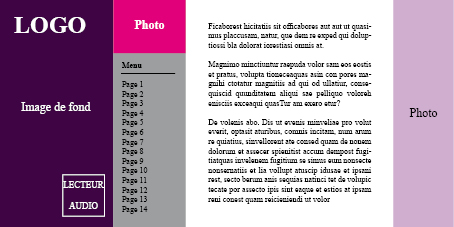
Je souhaite créer un site web en 4 colonnes selon le schéma suivant :

Dans les faits, seule la partie blanche (contenant les textes) est amenée à changer. Tout le reste est fixe. Dans le cas où la partie corps (en blanc) serait plus longue, les éléments à droite et à gauche devraient descendre en même temps que le scroll. Enfin, c'est ce que je souhaiterais arriver à faire.
La majeure partie des éléments étant posés, j'aimerais pouvoir adapter ce site à plusieurs résolutions d'écrans. Mais je bloque sur ce problème depuis plusieurs jours.
J'ai lu beaucoup d'astuces, de tutoriels, de posts dans des forums. J'ai essayé les techniques proposées, mais soit ça me fait disparaître les images en background, soit ça ne les positionne plus correctement.
Bref, je sais qu'il n'est pas judicieux d'indiquer les dimensions en pixels, mais pour le moment, c'est le seul truc que j'ai trouvé pour que cela m'affiche les images en questions (les pourcentages me font disparaître les images).
Je viens donc demander un petit coup de main. Voici mon CSS :
Merci d'avance pour votre aide.
Je souhaite créer un site web en 4 colonnes selon le schéma suivant :

Dans les faits, seule la partie blanche (contenant les textes) est amenée à changer. Tout le reste est fixe. Dans le cas où la partie corps (en blanc) serait plus longue, les éléments à droite et à gauche devraient descendre en même temps que le scroll. Enfin, c'est ce que je souhaiterais arriver à faire.
La majeure partie des éléments étant posés, j'aimerais pouvoir adapter ce site à plusieurs résolutions d'écrans. Mais je bloque sur ce problème depuis plusieurs jours.
J'ai lu beaucoup d'astuces, de tutoriels, de posts dans des forums. J'ai essayé les techniques proposées, mais soit ça me fait disparaître les images en background, soit ça ne les positionne plus correctement.
Bref, je sais qu'il n'est pas judicieux d'indiquer les dimensions en pixels, mais pour le moment, c'est le seul truc que j'ai trouvé pour que cela m'affiche les images en questions (les pourcentages me font disparaître les images).
Je viens donc demander un petit coup de main. Voici mon CSS :
@charset "utf-8";
/* CSS Document */
body
{
width: 100%;
height: 100%;
margin: 0px;
}
body img
{
border:none;
}
#en_tete
{
width: 400px;
height: 800px;
background-image: url(image_tete.jpg);
float:left;
vertical-align: bottom;
}
#menu
{
width: 250px;
height: 100%;
background-color: #333333;
float:left;
}
#corps
{
width: 560px;
height: 100%;
background-color: #FFF;
float:left;
}
#colonne_droite
{
width: 212px;
height:800px;
background-image: url(photofil3.png);
float:right;
vertical-align: bottom;
}Merci d'avance pour votre aide.