Bonjour à tous,
j'ai suivi le tutoriel sur "Design XHTML/CSS complet avec 2 colonnes de même hauteur"
Suivant cette base j'ai créé le début d'un site web.
Le soucis est le suivant :
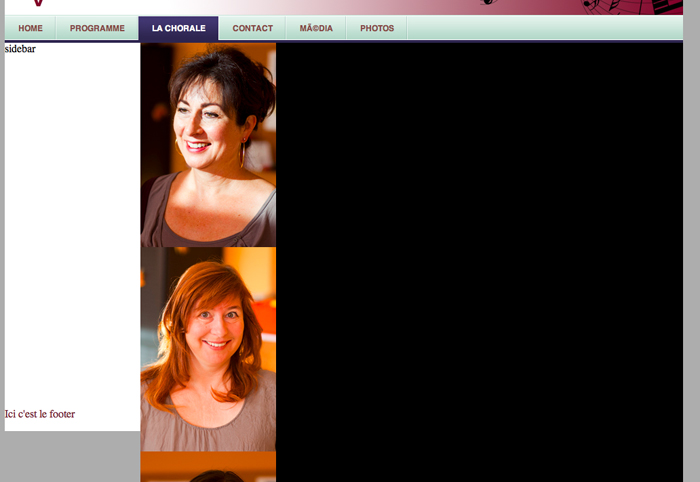
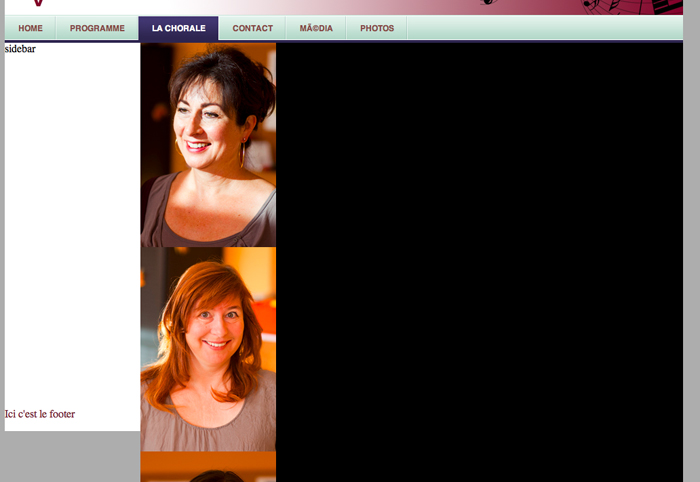
ma division "content" n'agrandi pas la division "center" et du coup passe par dessus le "footer" comme le montre la photo jointe.
Comment je peux faire pour que la longueur de la division agrandisse automatiquement selon son contenu le reste du site ?
Merci d'avance pour votre aide.
avec le CSS :

Modifié par Le_viking (19 Feb 2012 - 21:09)
j'ai suivi le tutoriel sur "Design XHTML/CSS complet avec 2 colonnes de même hauteur"
Suivant cette base j'ai créé le début d'un site web.
Le soucis est le suivant :
ma division "content" n'agrandi pas la division "center" et du coup passe par dessus le "footer" comme le montre la photo jointe.
Comment je peux faire pour que la longueur de la division agrandisse automatiquement selon son contenu le reste du site ?
Merci d'avance pour votre aide.
<html>
<head>
<title>EVelle :: Ensemble vocal féminin</title>
<link href="text.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="header">
</div><!-- #header -->
<ul id="menu_h">
<li><a href="home.html">Home</a></li>
<li><a href="programme.html">Programme</a></li>
<li><a href="chorale.html" class="current">La chorale</a></li>
<li><a href="contact.html">Contact</a></li>
<li><a href="media.html">Média</a></li>
<li><a href="photos.html">Photos</a></li>
</ul>
<div id="center">
<div id="content">
<img src="_photos/Joceline.jpg"><br>
<img src="_photos/Corinne.jpg"><br>
<img src="_photos/Marjana.jpg"><br>
<img src="_photos/Fanny.jpg"><br>
<img src="_photos/Isabelle.jpg"><br>
<img src="_photos/AnneL.jpg"><br>
<img src="_photos/Sylvie.jpg"><br>
<img src="_photos/Francine.jpg"><br>
<img src="_photos/AnneR.jpg"><br>
</div><!-- #content -->
<div id="sidebar">
sidebar
</div><!-- #sidebar -->
</div><!-- #center -->
<div id="footer">
<p>Ici c'est le footer</p>
</div><!-- #footer -->
</body>
</html>avec le CSS :
html, body {
height: 100%;
margin: 0;
padding: 0;
background: #adadad;
}
body {
background: #ffffff url(_images/ev_logo.png) right bottom no-repeat;
min-height: 100%;
width: 1000px;
padding: 0 0px;
margin: 0 auto;
position: relative;
}
div#header {
background: #ffffff url(_images/header.png) no-repeat;
color: #000000;
height: 115px;
}
div#center {
padding-bottom: 50px;
overflow: auto;
}
div#content {
float: right;
width: 800px;
background: black;
}
div#sidebar {
float: left;
width: 200px;
}
div#footer {
position: absolute;
width: 100%;
bottom: 0;
color: #761d31;
}
Modifié par Le_viking (19 Feb 2012 - 21:09)