Bonjour, tout d'abor je doit vous informer que je suis un newbie avec tout ce qui a un rapport au WEB.
Mon problème (ou plutôt l'ensemble de mes problèmes ) est le suivant :
) est le suivant :
J'ai un ensemble de DIV placés de la façon suivante :
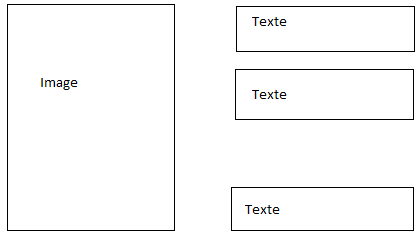
Le rendu doit être le suivant :
1/le DivImg et DivContentImg doivent rester côtes à côtes quelques soit la largeur de l'image et aucun débordement n'est permis.
2/le DivL doit se situer toujours au bottom du DivContentImg au même niveau que la fin du DivImg dans le cas ou le height DivContentImg est < à celui du DivImg
Solutions appliquées :
1/Code JQuery pour calculer le height du DivContentImg le comparer à celui du DivImg, s'il est inférieur j’additionne la différence au height du DivT2.
Fonctionnel partiellement: IE7 ne calcule pas pas le height, résultat : il additionne toujours le height de l'image à celui du DivT2
2/utilisation de l'attribut position:relative et bottom:0 pour DivL, résultat: il est positionné en dessous du DivContentImg.
J’espère avoir bien expliqué le problème et merci à tout ceux qui m'aideront.
Modifié par Said (17 Feb 2012 - 15:22)
Mon problème (ou plutôt l'ensemble de mes problèmes
 ) est le suivant :
) est le suivant : J'ai un ensemble de DIV placés de la façon suivante :
<div id="Div1">
<div id="DivImg" style="float:left">
<img />
</div>
<div id="DivContentImg" style="float:left">
<div id="DivT"></div>
<div id="DivT2"></div>
<div id="DivL"></div>
</div>
</div>
Le rendu doit être le suivant :
1/le DivImg et DivContentImg doivent rester côtes à côtes quelques soit la largeur de l'image et aucun débordement n'est permis.
2/le DivL doit se situer toujours au bottom du DivContentImg au même niveau que la fin du DivImg dans le cas ou le height DivContentImg est < à celui du DivImg
Solutions appliquées :
1/Code JQuery pour calculer le height du DivContentImg le comparer à celui du DivImg, s'il est inférieur j’additionne la différence au height du DivT2.
Fonctionnel partiellement: IE7 ne calcule pas pas le height, résultat : il additionne toujours le height de l'image à celui du DivT2
2/utilisation de l'attribut position:relative et bottom:0 pour DivL, résultat: il est positionné en dessous du DivContentImg.
J’espère avoir bien expliqué le problème et merci à tout ceux qui m'aideront.
Modifié par Said (17 Feb 2012 - 15:22)
 , voici donc le rendu que je dois avoir.
, voici donc le rendu que je dois avoir.

 , et vous me simplifiez tout le code
, et vous me simplifiez tout le code