Bonjour à tous
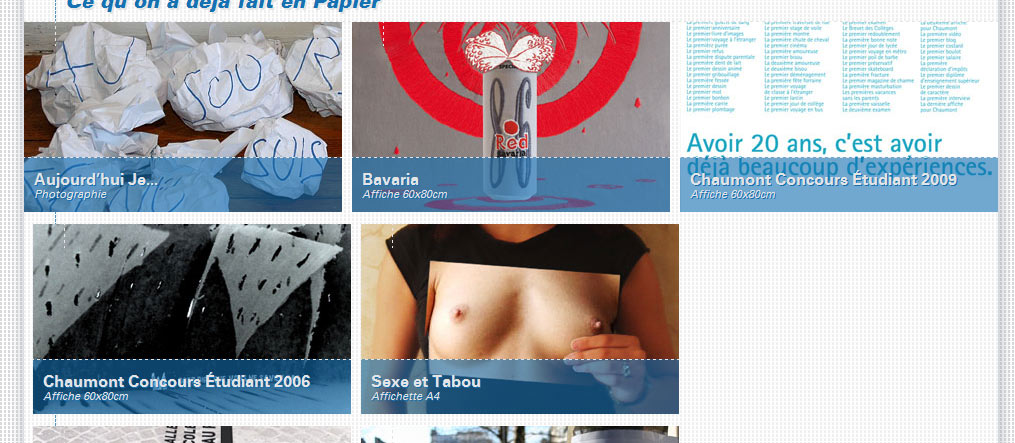
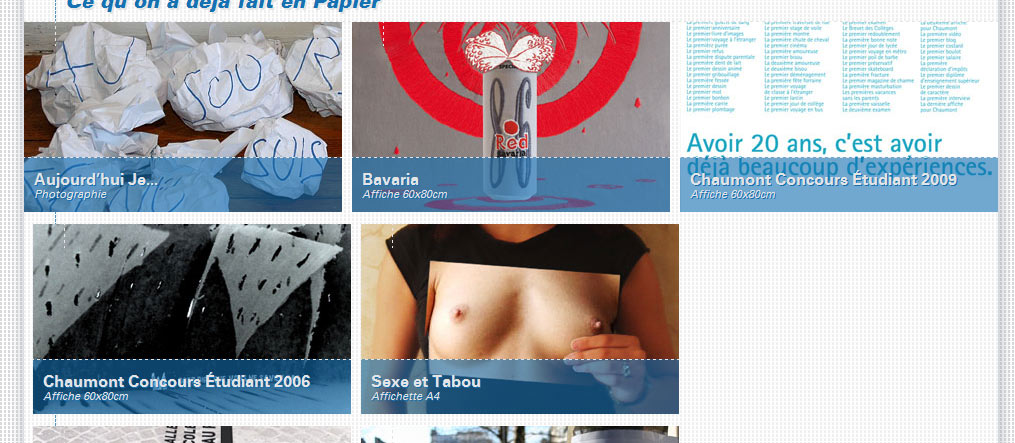
Je travaille sur une galerie d'éléments insérés dynamiquement dans la page (via SPIP).
Après plusieurs essais, j'ai préféré utiliser la propriété "display:inline-block" afin de gérer le positionnement des éléments, plutôt qu'un "float" qui aurait été un peu moche (détourné de son utilisation normale).
Mon problème maintenant, est que je désire que pour chaque ligne d'éléments, seuls l'élément du milieu possède des marges latérales, afin que les contenus soient collés sur les bords gauche et droite du conteneur.
Je ne trouve pas de solution à mon problème et suis même en train de me demander si cela est possible avec display:inline-block

Mon dernier essai: utiliser le selecteur '+' pour donner une margin-left uniquement aux éléments qui suivent le premier élément.
Mais du coup, évidement, ça ne fonctionne que s'il n'y a qu'une ligne de contenus...
Merci d'avance si vous avez une petite idée pour résoudre ce soucis. Parce que moi, je sèche.
Modifié par Optarion (17 Feb 2012 - 17:57)
Je travaille sur une galerie d'éléments insérés dynamiquement dans la page (via SPIP).
Après plusieurs essais, j'ai préféré utiliser la propriété "display:inline-block" afin de gérer le positionnement des éléments, plutôt qu'un "float" qui aurait été un peu moche (détourné de son utilisation normale).
Mon problème maintenant, est que je désire que pour chaque ligne d'éléments, seuls l'élément du milieu possède des marges latérales, afin que les contenus soient collés sur les bords gauche et droite du conteneur.
Je ne trouve pas de solution à mon problème et suis même en train de me demander si cela est possible avec display:inline-block

Mon dernier essai: utiliser le selecteur '+' pour donner une margin-left uniquement aux éléments qui suivent le premier élément.
Mais du coup, évidement, ça ne fonctionne que s'il n'y a qu'une ligne de contenus...
Merci d'avance si vous avez une petite idée pour résoudre ce soucis. Parce que moi, je sèche.
Modifié par Optarion (17 Feb 2012 - 17:57)


