Bonjour,
J'ai encore un problème avec IE mac (quel m**** celui-là).
J'ai réalisé un menu horizontal à l'aide d'une liste. Jusque-là tout va bien, même sur IE PC. Je vais tester sur le mac (IE 5) Et là, catastrophe...
Voici mon code xhtml :

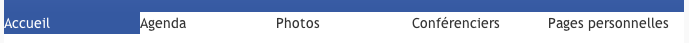
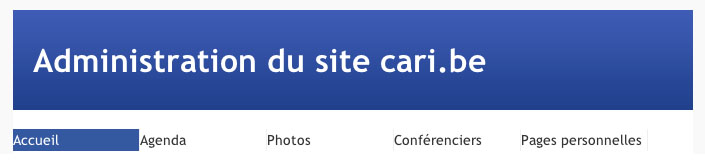
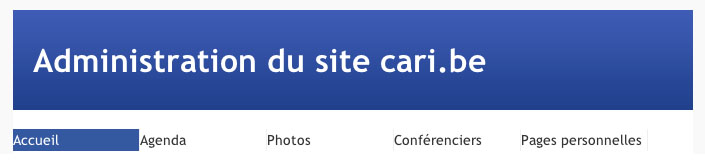
Et voilà ce que ça fait (IE 5 mac) :

Quelqu'un sait-il à quoi c'est dû? J'ai aussi essayé de le faire autrement que par une liste (div), mais el résultat est le même...
Merci d'avance.
a+
Modifié par agilis (09 Aug 2005 - 20:27)
J'ai encore un problème avec IE mac (quel m**** celui-là).
J'ai réalisé un menu horizontal à l'aide d'une liste. Jusque-là tout va bien, même sur IE PC. Je vais tester sur le mac (IE 5) Et là, catastrophe...
Voici mon code xhtml :
<div id="header">
<h1>Administration du site cari.be</h1>
</div>
<ul id="menu">
<li><a href="index.php" title="Accueil" class="select">Accueil</a></li>
<li><a href="index.php?cat=agenda" title="Agenda" >Agenda</a></li>
<li><a href="index.php?cat=photos" title="Photos" >Photos</a></li>
<li><a href="index.php?cat=conferenciers" title="Conférenciers" >Conférenciers</a></li>
<li><a href="index.php?cat=fiches" title="Pages personnelles" >Pages personnelles</a></li>
</ul>#header {
height:100px;
background:url(../images/header.png);
margin:0;
padding:0;
}
#header h1 {
font-size:200%;
color:#FFF;
text-align:left;
margin-left:20px;
padding-top:1em;
}
ul#menu {
list-style:none;
margin:0;
padding:0;
}
ul#menu li {
margin:0;
padding:0;
float:left;
text-align:center;
}
ul#menu li a {
font-size:93%;
height:1.6em;
line-height:1.6em;
float:left;
width:9em;
display:block;
color:#333;
text-decoration:none;
border-right:1px solid #F0F0F0;
}
ul#menu li a:hover {
color:#FFF;
background-color:#3559A1;
text-decoration:underline;
}
ul#menu li a.select {
color:#FFF;
background-color:#3559A1;
}
Et voilà ce que ça fait (IE 5 mac) :

Quelqu'un sait-il à quoi c'est dû? J'ai aussi essayé de le faire autrement que par une liste (div), mais el résultat est le même...
Merci d'avance.
a+
Modifié par agilis (09 Aug 2005 - 20:27)

 ).
).