Bonjour à tous,
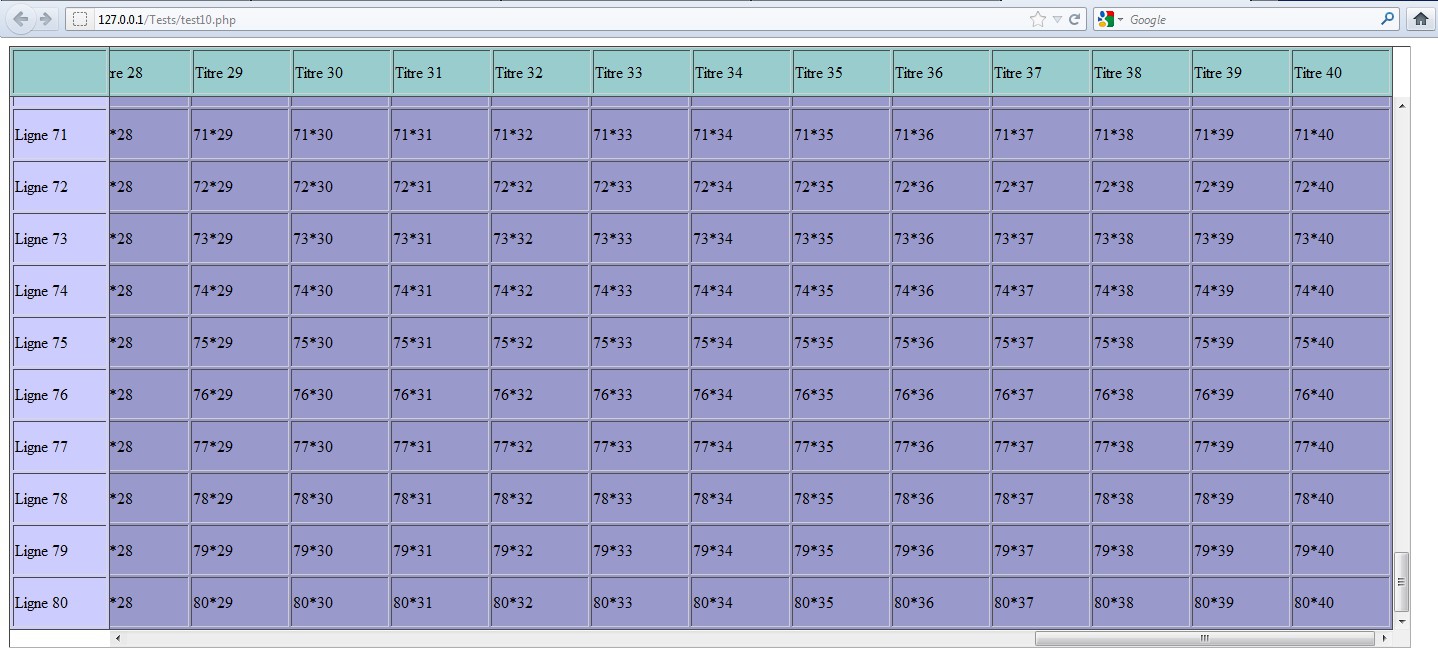
Je cherche le moyen de créer un tableau dont la 1ere ligne et les 3 premières colonnes seraient figées à la manière des volets d'Excel. La 1ere ligne serait donc scrollable horizontalement, et les 3 colonnes verticalement. J'ai bien trouvé une solution mais elles est trop contraignante car elle nécessite que la taille des cellules soit déclarée. Comme les données viennent d'une base je ne peux pas connaitre la longueur du contenu ni le fixer. Mes recherches sur ce forum n'ont rien donné.
Pouvez-vous m'aider ? Merci.
Je cherche le moyen de créer un tableau dont la 1ere ligne et les 3 premières colonnes seraient figées à la manière des volets d'Excel. La 1ere ligne serait donc scrollable horizontalement, et les 3 colonnes verticalement. J'ai bien trouvé une solution mais elles est trop contraignante car elle nécessite que la taille des cellules soit déclarée. Comme les données viennent d'une base je ne peux pas connaitre la longueur du contenu ni le fixer. Mes recherches sur ce forum n'ont rien donné.
Pouvez-vous m'aider ? Merci.