Bonjour,
J'ai moi-même réalisé mon site web mais j'ai un problème de design que je ne suis pas arrivé à résoudre malgré tout ce que j'ai pu lire.
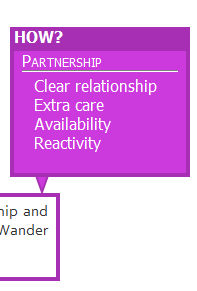
J'utilise sur ma page d'accueil une sorte d'encart pour décrire le contenu d'un rectangle de couleur. Je me suis inspiré des bulles de bandes dessinées qui rattachent un texte à un personnage.
Dans mon cas, je souhaite faire en sorte que la hampe de la bulle (une image issue d'un sprite) soit affichée au-dessus du rectangle de couleur, de façon à joindre le remplissage de la hampe avec le remplissage du rectangle.

Dans l'image ci-dessus, je souhaite faire passer le petit triangle au-dessus du rectangle violet pour que le liséré foncé donne l'impression de faire le tour du rectangle et du triangle.
Je suis conscient qu'il n'est pas évident de décrire le problème et qu'il faut visiter la page et utiliser Firebug ou un équivalent pour voir de quoi il retourne, mais si un expert CSS pouvait me dire où j'ai fauté, ça me serait grandement utile.
Merci bien.
Modifié par vodoomoth (08 Feb 2012 - 23:40)
J'ai moi-même réalisé mon site web mais j'ai un problème de design que je ne suis pas arrivé à résoudre malgré tout ce que j'ai pu lire.
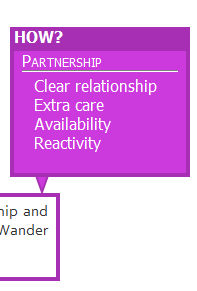
J'utilise sur ma page d'accueil une sorte d'encart pour décrire le contenu d'un rectangle de couleur. Je me suis inspiré des bulles de bandes dessinées qui rattachent un texte à un personnage.
Dans mon cas, je souhaite faire en sorte que la hampe de la bulle (une image issue d'un sprite) soit affichée au-dessus du rectangle de couleur, de façon à joindre le remplissage de la hampe avec le remplissage du rectangle.

Dans l'image ci-dessus, je souhaite faire passer le petit triangle au-dessus du rectangle violet pour que le liséré foncé donne l'impression de faire le tour du rectangle et du triangle.
Je suis conscient qu'il n'est pas évident de décrire le problème et qu'il faut visiter la page et utiliser Firebug ou un équivalent pour voir de quoi il retourne, mais si un expert CSS pouvait me dire où j'ai fauté, ça me serait grandement utile.
Merci bien.
Modifié par vodoomoth (08 Feb 2012 - 23:40)