Bonjour tout le monde,
je suis nouvelle sur ce forum et après avoir lu x documents, tatoné plusieurs heures sur mon problème, je n'ai de choix que de vous le soumettre. Je suis relativement débutant et je suis en train de m'arracher les cheveux. Si vous auriez la gentillesse de m'aider ce serait vraiment sympa.
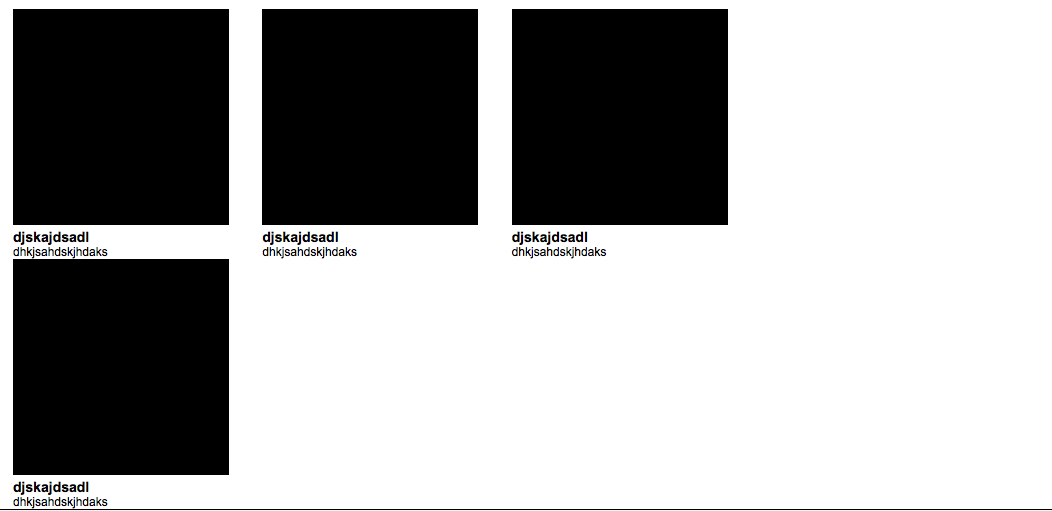
Je souhaite donc faire 4 colonne dans une balise section en html5 et css3.
Dans ces colonnes, j'ai créé des articles dans lesquels il y aura une avec titre et légende. Chaque photo est une sorte de thumbnail sur laquelle on pourra cliquer pour nous amener sur une galerie photo.
Ma section (#quatre_colonnes) mesure 960px.
J'imaginais faire ma mise en page comme ceci:
colonne 1 (.colonne): 216px + 32px de marge droite
colonne 2 (.colonne): idem
colonne 3 (.colonne): idem
colonne 4 (.last_colonne): 216px et pas de marge à droite.
(donc 216 + 32 + 216 + 32 + 216 + 32 + 216 = 960px!!!!!!!)
J'ai donc écrit en css:
Peut importe ce que je fasse, la 4e colonne s'aligne en-dessous de la première.... J'ai donc 3 colonnes (donc 3 photos alignées horizontalement séparées d'une marge de 32px, mais la 4e photo, alors que je ne lui ai mis aucune marge à droite, ce qui devrait la faire rentrer dans les 960px, se met à la ligne sous la 1e photo)
Que dois-je faire???
PS: je précise que j'ai validé mon code html5 et mon css3 et qu'il n'y a pas d'erreur.
Voici mon code html5 si jamais:

je suis nouvelle sur ce forum et après avoir lu x documents, tatoné plusieurs heures sur mon problème, je n'ai de choix que de vous le soumettre. Je suis relativement débutant et je suis en train de m'arracher les cheveux. Si vous auriez la gentillesse de m'aider ce serait vraiment sympa.
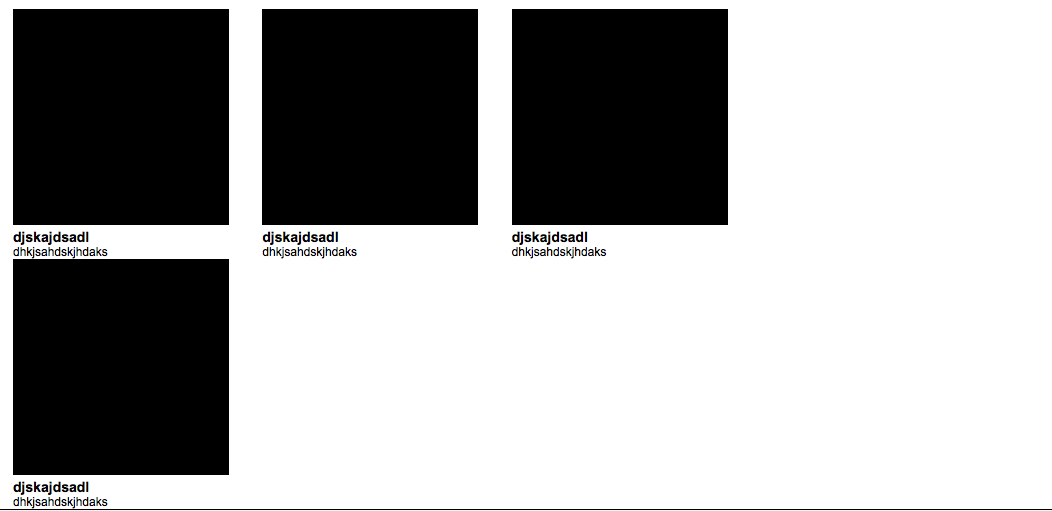
Je souhaite donc faire 4 colonne dans une balise section en html5 et css3.
Dans ces colonnes, j'ai créé des articles dans lesquels il y aura une avec titre et légende. Chaque photo est une sorte de thumbnail sur laquelle on pourra cliquer pour nous amener sur une galerie photo.
Ma section (#quatre_colonnes) mesure 960px.
J'imaginais faire ma mise en page comme ceci:
colonne 1 (.colonne): 216px + 32px de marge droite
colonne 2 (.colonne): idem
colonne 3 (.colonne): idem
colonne 4 (.last_colonne): 216px et pas de marge à droite.
(donc 216 + 32 + 216 + 32 + 216 + 32 + 216 = 960px!!!!!!!)
J'ai donc écrit en css:
#quatre_colonnes{
padding:0;
margin:0;}
.colonne{
display: inline-block;
width:216px;
margin-right:32px;}
#last_colonne{
width:216px;
margin-right:0px;}Peut importe ce que je fasse, la 4e colonne s'aligne en-dessous de la première.... J'ai donc 3 colonnes (donc 3 photos alignées horizontalement séparées d'une marge de 32px, mais la 4e photo, alors que je ne lui ai mis aucune marge à droite, ce qui devrait la faire rentrer dans les 960px, se met à la ligne sous la 1e photo)
Que dois-je faire???

PS: je précise que j'ai validé mon code html5 et mon css3 et qu'il n'y a pas d'erreur.
Voici mon code html5 si jamais:
<!-- SECTION THUMNAILS SUR 4 COLONNES -->
<section id="quatre_colonnes">
<article class="colonne">
<img src="images/carre_noir.jpg" title="carre_noir"/>
<h3>djskajdsadl</h3>
<p>dhkjsahdskjhdaks</p>
</article>
<article class="colonne">
<img src="images/carre_noir.jpg" title="carre_noir"/>
<h3>djskajdsadl</h3>
<p>dhkjsahdskjhdaks</p>
</article>
<article class="colonne">
<img src="images/carre_noir.jpg" title="carre_noir"/>
<h3>djskajdsadl</h3>
<p>dhkjsahdskjhdaks</p>
</article>
<article id="last_colonne">
<img src="images/carre_noir.jpg" title="carre_noir"/>
<h3>djskajdsadl</h3>
<p>dhkjsahdskjhdaks</p>
</article>
</section>


 J'ai aussi mis les commentaires pour enlever les white spaces.
J'ai aussi mis les commentaires pour enlever les white spaces.