Salut à tous,
Je construis une galerie d'images basée sur ce tutoriel :
http://designshack.net/articles/css/how-to-build-a-responsive-thumbnail-gallery/
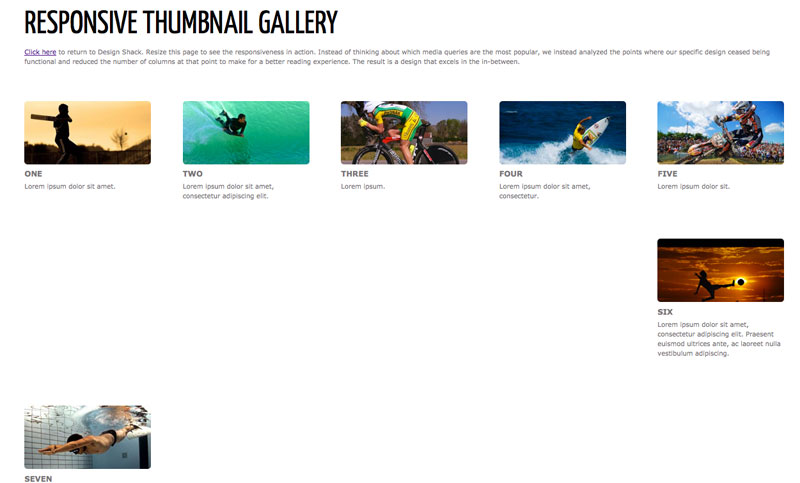
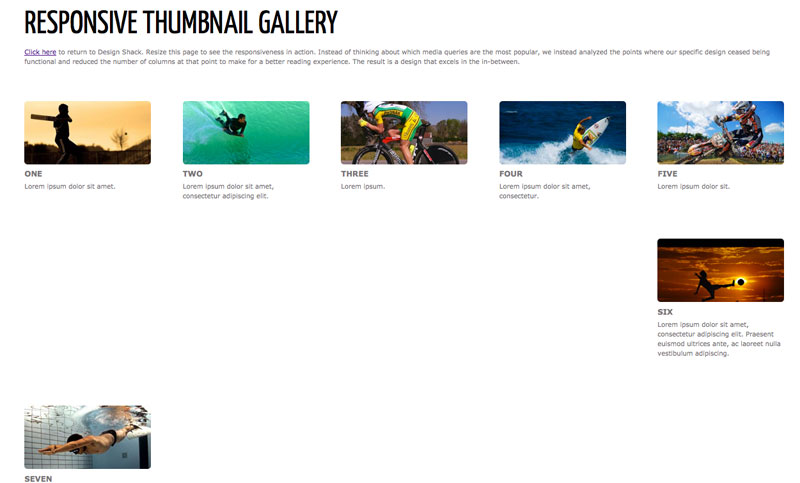
Et en fait je me suis rendu compte que si les paragraphes servant à la description des images sont de longueur différentes et pas sur le même nombre de lignes, les images de la seconde ligne ont un comportement bizarre et sont décalées.

D'où vient ce phénomène et comment l'éviter ?
Merki
Je construis une galerie d'images basée sur ce tutoriel :
http://designshack.net/articles/css/how-to-build-a-responsive-thumbnail-gallery/
Et en fait je me suis rendu compte que si les paragraphes servant à la description des images sont de longueur différentes et pas sur le même nombre de lignes, les images de la seconde ligne ont un comportement bizarre et sont décalées.

D'où vient ce phénomène et comment l'éviter ?
Merki

