28242 sujets
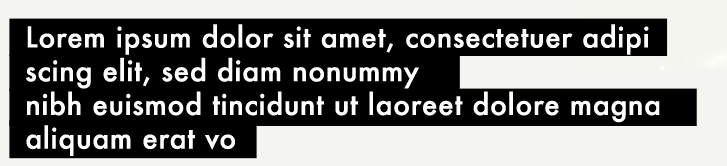
<p><span class="surligne">Cum autem commodis intervallata temporibus convivia longa et noxia coeperint apparari vel distributio sollemnium sportularum, anxia<br> deliberatione tractatur an exceptis his quibus vicissitudo debetur, peregrinum invitari conveniet, et si digesto<br> plene consilio id placuerit fieri, is adhibetur qui pro domibus excubat<br> aurigarum aut artem tesserariam profitetur aut secretiora quaedam se nosse confingit.</span></p>.surligne{
background-color: black;
color: white;
padding: 1px;
}Rendu :

Modifié par Gothor (02 Feb 2012 - 13:22)
À noter que les possibilités graphiques sont limitées. Par exemple on ne peut pas jouer sur le padding-left ou padding-right pour éviter que le texte soit collé aux bords du surlignage. Il faudrait pour cela avoir accès en CSS aux inline boxes générées par le navigateur (soit 4 pseudo-éléments dans l'exemple donné par Gothor), et à ma connaissance ce n'est pas possible.