28242 sujets
merci.
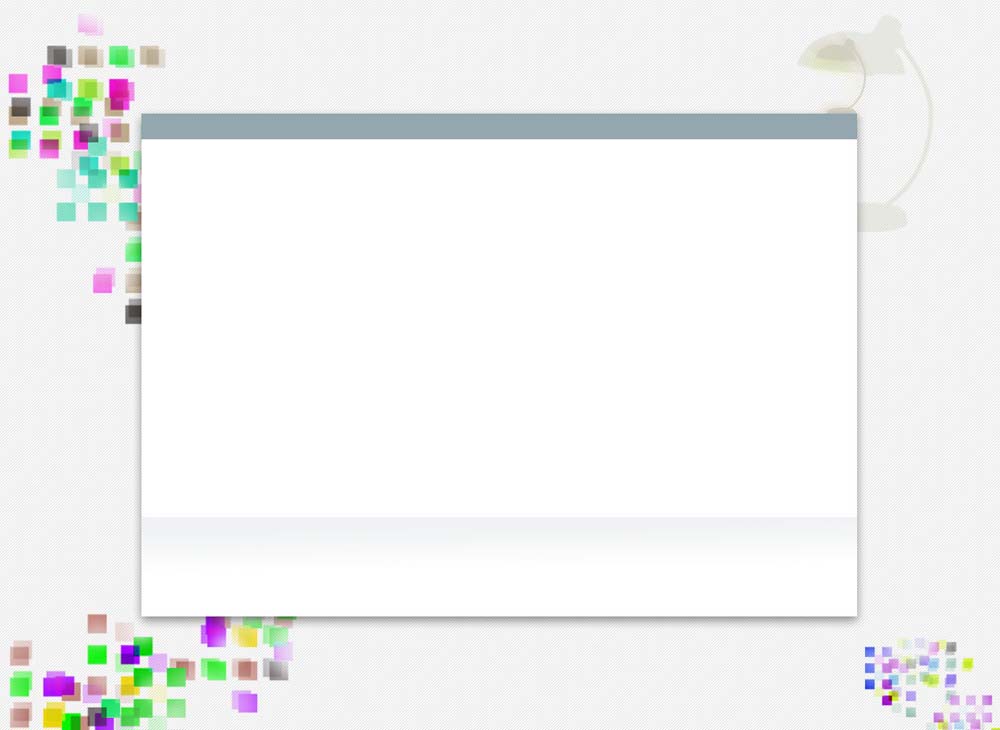
le résultat doit ressembler à ça :
mon dilemme, c'est que je veux que le fond reste identique pour toutes les résolutions concernant les stripes, et donc d'avoir les 4 blocs qui sont coupés sans scroll pour les petites résolutions.
Quelle peut être la solution sans passer par une grosse image de fond ?
le résultat doit ressembler à ça :

mon dilemme, c'est que je veux que le fond reste identique pour toutes les résolutions concernant les stripes, et donc d'avoir les 4 blocs qui sont coupés sans scroll pour les petites résolutions.
Quelle peut être la solution sans passer par une grosse image de fond ?
Avec la structure suivante:
Tu peux appliquer:
- couleur de fond et motif de fond (répétable en hauteur et largeur) sur html;
- image avec les décorations de haut de page (en PNG-32 ou PNG-8 avec couche alpha) sur body;
- image avec les décorations de bas de page sur #global-1;
- largeur fixe et décorations de bloc (avec ombre portée en CSS3) sur #global-2.
À noter: tu n'auras pas de box-shadow dans IE8. Prévoir au moins une bordure solide, peut-être à appliquer uniquement à ce navigateur, pour obtenir quelque chose de lisible. Si tu voulais dessiner l'ombre portée avec des images de fond pour une compatibilité IE8, il te faudrait encore sensiblement alourdir ta structure HTML (rajouter deux DIV imbriqués).
Si tu veux simplifier la structure HTML, tu peux aussi utiliser CSS3 à fond:
- couleur de fond, motif de fond, image avec décorations haute et image avec décorations basses sur html (en utilisant les backgrounds multiples CSS3);
- largeur fixe et décorations de bloc (avec box-shadow) sur body.
<body>
<div id="global-1">
<div id="global-2">
...
</div><!--#global-2-->
</div><!--#global-1-->
</body>Tu peux appliquer:
- couleur de fond et motif de fond (répétable en hauteur et largeur) sur html;
- image avec les décorations de haut de page (en PNG-32 ou PNG-8 avec couche alpha) sur body;
- image avec les décorations de bas de page sur #global-1;
- largeur fixe et décorations de bloc (avec ombre portée en CSS3) sur #global-2.
À noter: tu n'auras pas de box-shadow dans IE8. Prévoir au moins une bordure solide, peut-être à appliquer uniquement à ce navigateur, pour obtenir quelque chose de lisible. Si tu voulais dessiner l'ombre portée avec des images de fond pour une compatibilité IE8, il te faudrait encore sensiblement alourdir ta structure HTML (rajouter deux DIV imbriqués).
Si tu veux simplifier la structure HTML, tu peux aussi utiliser CSS3 à fond:
- couleur de fond, motif de fond, image avec décorations haute et image avec décorations basses sur html (en utilisant les backgrounds multiples CSS3);
- largeur fixe et décorations de bloc (avec box-shadow) sur body.
merci je vais regarder ça...
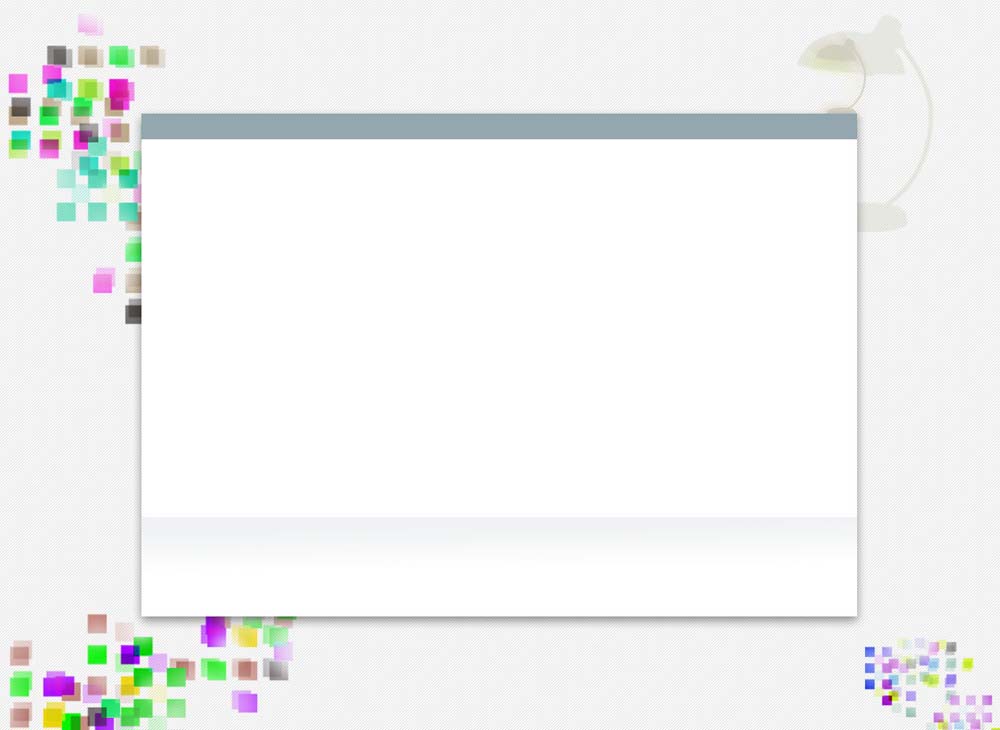
en partant là-dessus, j'ai bien l'image de fond sur le html mais pas sur le body, c'est bizarre non ? :
en partant là-dessus, j'ai bien l'image de fond sur le html mais pas sur le body, c'est bizarre non ? :
html {
margin: 0;
padding: 0;
background : url("../img/bgstripe.png") repeat;
}
body {
margin: 0;
padding: 0;
font-family:Verdana;
font-size:11px;
line-height:14px;
background : url("../img/carres-lampe.png") no-repeat;
color: #393939;
}