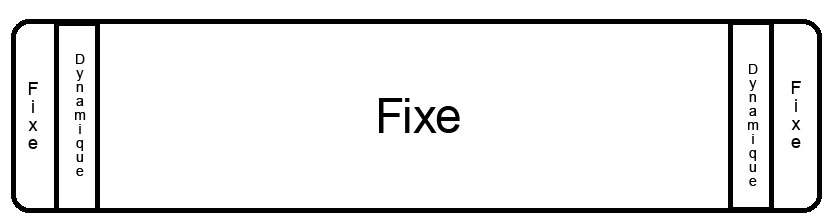
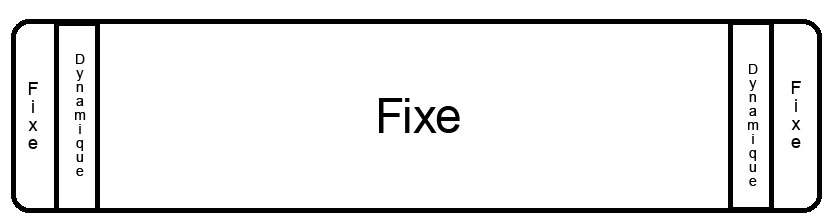
Bonjour à tous, j'ai un petit soucis au niveau de ma bannière qui est composée de 5 parties de façon à rendre seulement les côtés extensibles, voici un petit schéma de ce que j'aimerai obtenir

voici mon code html :
<div id="header">
<div id="banniere_gauche">
</div>
<div id="banniere_repeat_gauche">
</div>
<div id="banniere">
</div>
<div id="banniere_repeat_droite">
</div>
<div id="banniere_droite">
</div>
pour le css j'ai vraiment essayé toute sorte de combinaison à base de float left , right , de largeur en % etc mais je n'arrive vraiment pas à résoudre ce problème
je précise que j'aimerai que les parties fixes extérieures soient vraiment collées aux extrémités de la page et ainsi le vide qu'il y a entre ces parties fixes et la partie centrale serait comblée par mes images répétables, dites moi s'il y a plus simple comme méthode car j'ai l'impression de bien me prendre la tête pour un truc tout con ...
...
Modifié par adef51 (30 Jan 2012 - 18:29)

voici mon code html :
<div id="header">
<div id="banniere_gauche">
</div>
<div id="banniere_repeat_gauche">
</div>
<div id="banniere">
</div>
<div id="banniere_repeat_droite">
</div>
<div id="banniere_droite">
</div>
pour le css j'ai vraiment essayé toute sorte de combinaison à base de float left , right , de largeur en % etc mais je n'arrive vraiment pas à résoudre ce problème
je précise que j'aimerai que les parties fixes extérieures soient vraiment collées aux extrémités de la page et ainsi le vide qu'il y a entre ces parties fixes et la partie centrale serait comblée par mes images répétables, dites moi s'il y a plus simple comme méthode car j'ai l'impression de bien me prendre la tête pour un truc tout con
 ...
... Modifié par adef51 (30 Jan 2012 - 18:29)