Bonjour,
Je sais pas si mon titre est assez clair mais j'ai eu du mal à en trouver.
J'avais une question par rapport à la largeur des éléments de type block.
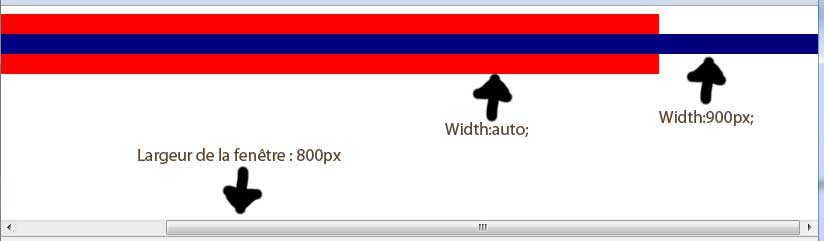
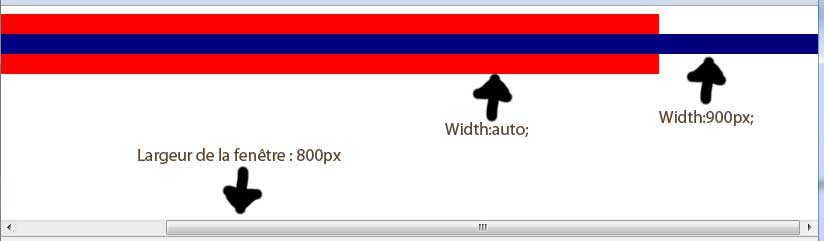
Si un élément div n'a pas de largeur, il prendra toute la largeur disponible, mais s'il a un enfant dont la largeur est fixée à 900px par exemple, sur un écran de 800px un ascenseur apparait et la largeur de l'élément parent s’arrête à 800px alors que la div enfant est toujours de 900px.
Est-il possible de faire en sorte que la div parent prenne toute la largeur, y compris celle qu'on ne voit pas à moins de scroller horizontalement ?
J'ai ajouté une image pour essayer d'être plus clair. Merci d'avance

Modifié par kim_doudou (30 Jan 2012 - 17:33)
Je sais pas si mon titre est assez clair mais j'ai eu du mal à en trouver.
J'avais une question par rapport à la largeur des éléments de type block.
Si un élément div n'a pas de largeur, il prendra toute la largeur disponible, mais s'il a un enfant dont la largeur est fixée à 900px par exemple, sur un écran de 800px un ascenseur apparait et la largeur de l'élément parent s’arrête à 800px alors que la div enfant est toujours de 900px.
Est-il possible de faire en sorte que la div parent prenne toute la largeur, y compris celle qu'on ne voit pas à moins de scroller horizontalement ?
J'ai ajouté une image pour essayer d'être plus clair. Merci d'avance


Modifié par kim_doudou (30 Jan 2012 - 17:33)