Bonjour,
J'ai un petit problème, j'ai chercher un peu partout (Google, forums,...) mais je ne trouve pas la solution
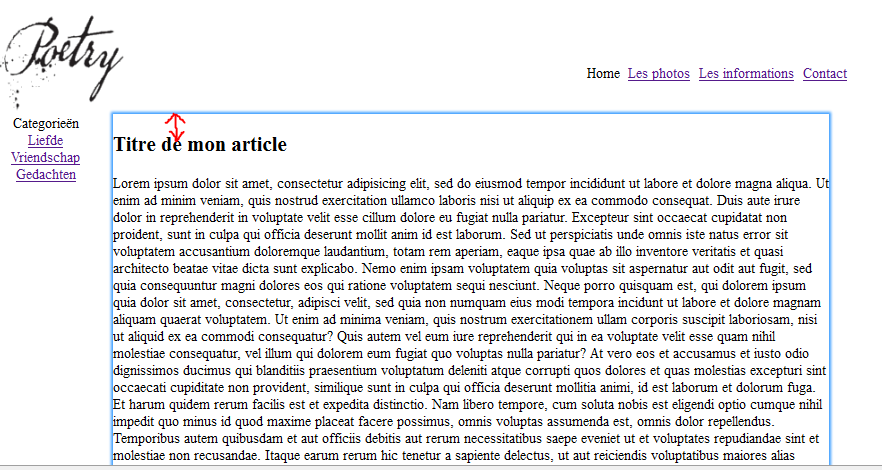
J'ai créer une page avec menu au horizontal en haut et un menu vertical a droit. Le problème est que je n'arrive pas a garder le menu de droit a la même hauteur que le titre de l'article (le texte au milieu). Je pense que c'est dû au <div class="artikel"> car avec firebug ca me donne cela (Voire screen)
J'ai esseyer de "jouer" avec le padding-top, mais aucun suces...
J’espère que vous pourriez m'aider,
Voici mes codes:
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Poetry: Home</title>
<link href="StyleSheet1.css" rel="stylesheet" type="text/css">
</head>
<body>
<img class="logo" src="Poezie-klein.png" alt='Poetry' />
<div id="menu">
<span id="active">Home</span><span><a href="#" title="Voir les photos">Les photos</a></span><span><a href="#" title="Voir les informations">Les informations</a></span><span><a href="Contact.html" title="Naar Contact">Contact</a></span>
</div>
<br id="br" />
<div class="midden">
<div class="menu">
<span class="categorie">Categorieën</span><span class="linksmenu"><a href=#>Liefde</a></span><span class="linksmenu"><a href=#>Vriendschap</a></span><span class="linksmenu"><a href=#>Gedachten</a></span>
</div>
<div class="artikel">
<h2>Titre de mon article</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.
</p>
</div>
</div>
</body>
</html>
CSS:
body
{
width:1000px;
margin-left:auto;
margin-right:auto;
text-align:center;
}
.logo
{
float:left;
}
#menu
{
margin-top:70px;
float:left;
width:800px;
text-align:right;
}
#menu span
{
padding:5px;
}
#br
{
clear:both;
}
.midden span
{
display:block;
}
.menu
{
width:150px;
float:left;
}
.artikel
{
text-align:left;
float:left;
width:800px;
}
Merci d'avance
Modifié par Kurrama (29 Jan 2012 - 15:29)
J'ai un petit problème, j'ai chercher un peu partout (Google, forums,...) mais je ne trouve pas la solution

J'ai créer une page avec menu au horizontal en haut et un menu vertical a droit. Le problème est que je n'arrive pas a garder le menu de droit a la même hauteur que le titre de l'article (le texte au milieu). Je pense que c'est dû au <div class="artikel"> car avec firebug ca me donne cela (Voire screen)
J'ai esseyer de "jouer" avec le padding-top, mais aucun suces...
J’espère que vous pourriez m'aider,
Voici mes codes:
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Poetry: Home</title>
<link href="StyleSheet1.css" rel="stylesheet" type="text/css">
</head>
<body>
<img class="logo" src="Poezie-klein.png" alt='Poetry' />
<div id="menu">
<span id="active">Home</span><span><a href="#" title="Voir les photos">Les photos</a></span><span><a href="#" title="Voir les informations">Les informations</a></span><span><a href="Contact.html" title="Naar Contact">Contact</a></span>
</div>
<br id="br" />
<div class="midden">
<div class="menu">
<span class="categorie">Categorieën</span><span class="linksmenu"><a href=#>Liefde</a></span><span class="linksmenu"><a href=#>Vriendschap</a></span><span class="linksmenu"><a href=#>Gedachten</a></span>
</div>
<div class="artikel">
<h2>Titre de mon article</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.
</p>
</div>
</div>
</body>
</html>
CSS:
body
{
width:1000px;
margin-left:auto;
margin-right:auto;
text-align:center;
}
.logo
{
float:left;
}
#menu
{
margin-top:70px;
float:left;
width:800px;
text-align:right;
}
#menu span
{
padding:5px;
}
#br
{
clear:both;
}
.midden span
{
display:block;
}
.menu
{
width:150px;
float:left;
}
.artikel
{
text-align:left;
float:left;
width:800px;
}
Merci d'avance
Modifié par Kurrama (29 Jan 2012 - 15:29)

