Bonjour à tous
Je suis nouveau sur le site, et en train de concevoir un site web.
J'utilise le framework JQuery et je n'arrive pas à résoudre un problème.
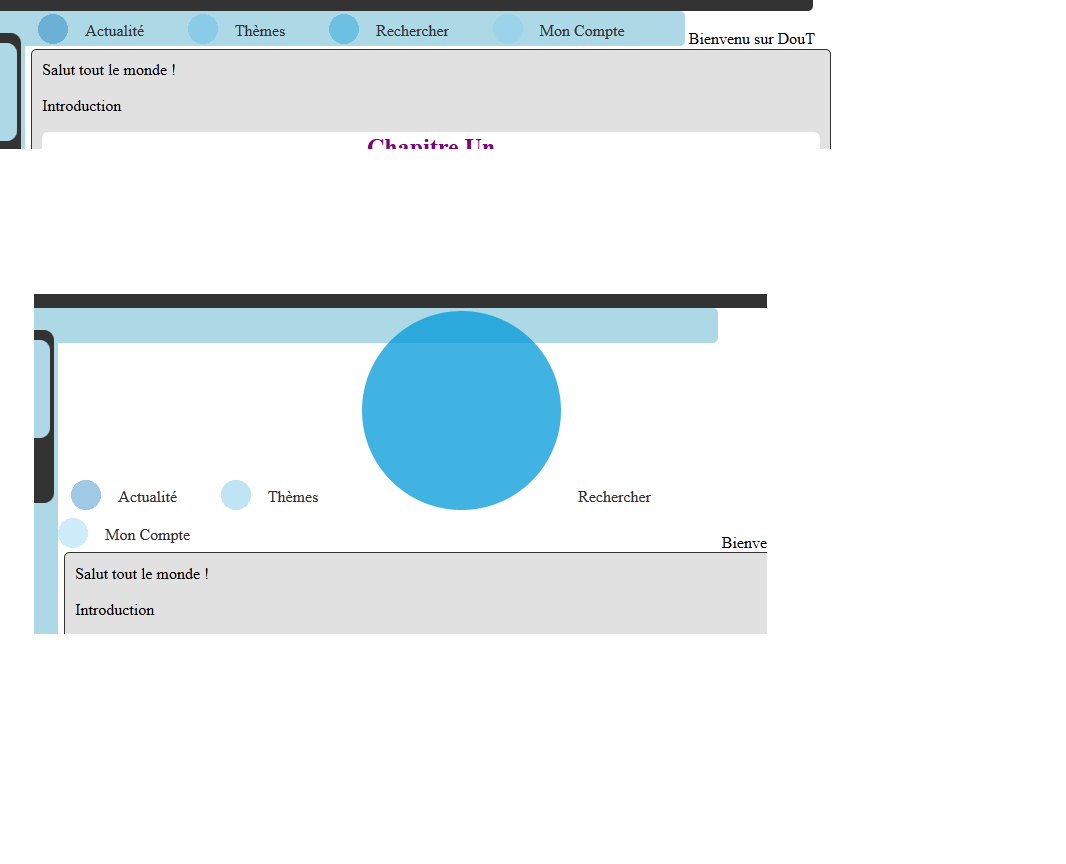
J'ai un menu sur lequel j'ai créé une animation : une bulle devant le menu qui grossi et affiche les liens du menu survolé.
le problème est que l'image en position relative pousse ma div contenu vers le bas, et en position absolue elle décalle les autres éléments du menu vers la droite (logique puisqu'elle sort du flux)...
HELP PLZ ... snifff



Je suis nouveau sur le site, et en train de concevoir un site web.
J'utilise le framework JQuery et je n'arrive pas à résoudre un problème.
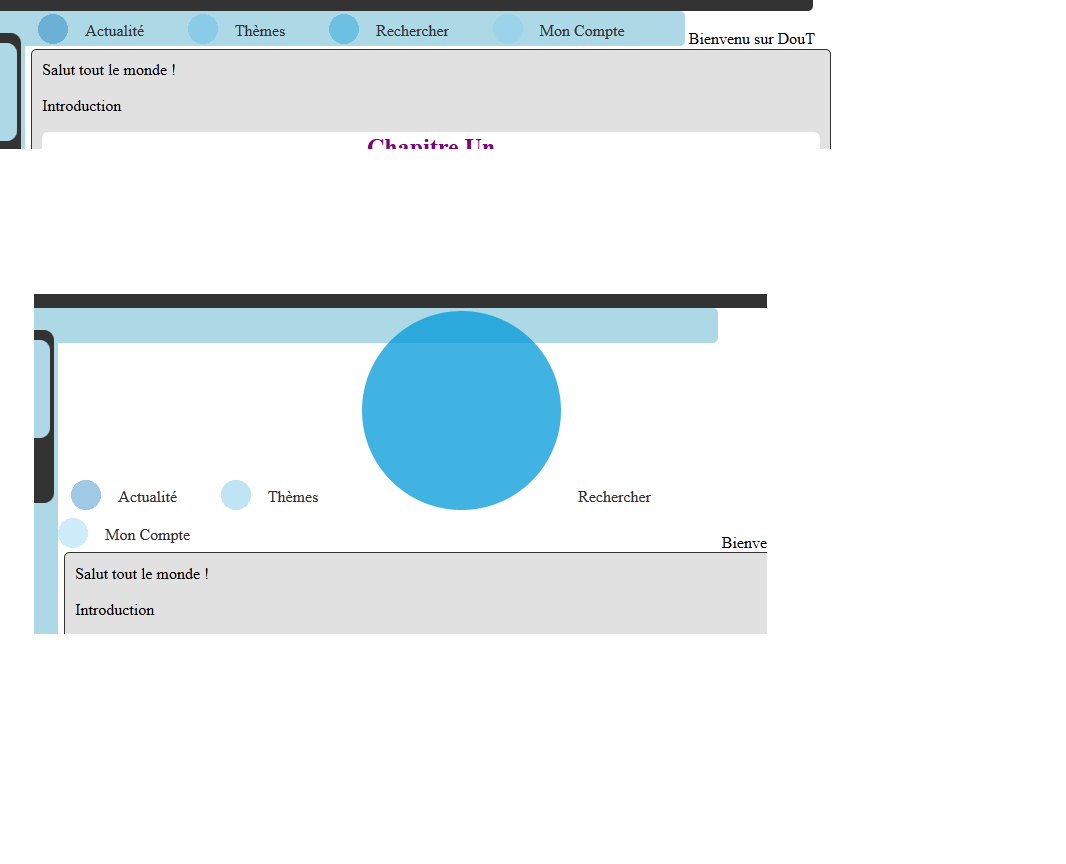
J'ai un menu sur lequel j'ai créé une animation : une bulle devant le menu qui grossi et affiche les liens du menu survolé.
le problème est que l'image en position relative pousse ma div contenu vers le bas, et en position absolue elle décalle les autres éléments du menu vers la droite (logique puisqu'elle sort du flux)...
HELP PLZ ... snifff