Bonjour à toutes et à tous.
Tout d'abord une très bonne année, tout plein de bonnes choses pour tous les membres du forum !
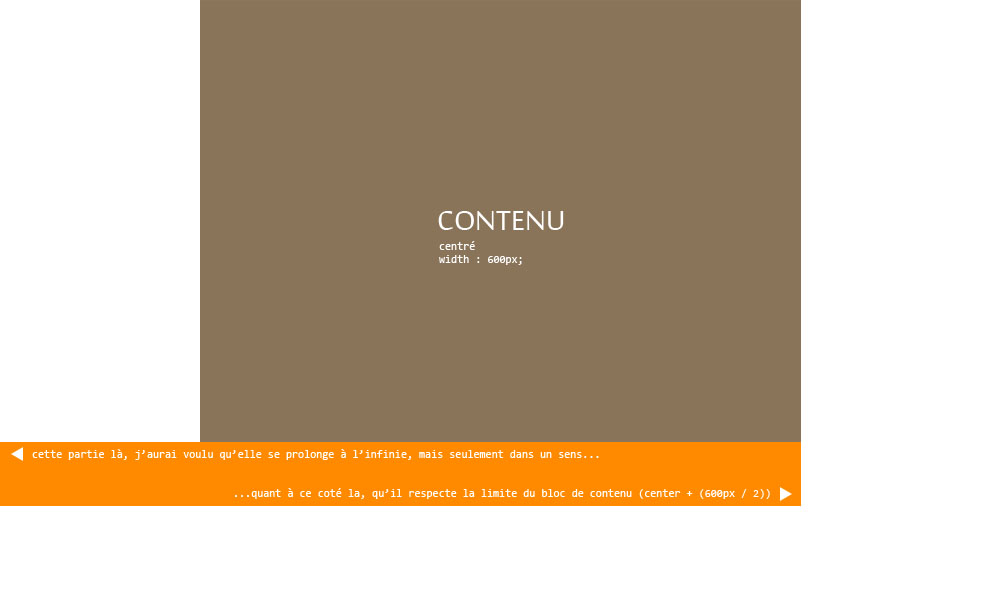
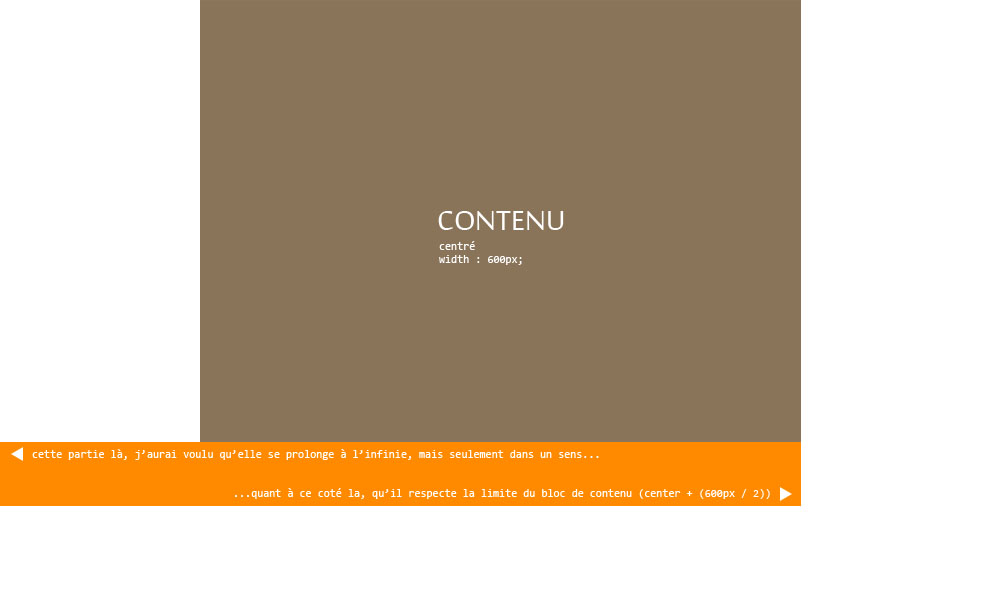
Allez, au travail maintenant. Je me frotte actuellement à un problème de CSS que je n'avais jamais rencontré avant, le suivant :

J'espère que l'image parle d'elle même.
En vous remerciant par avance pour vos futures réponses !
Amicalement, Pierre.
Tout d'abord une très bonne année, tout plein de bonnes choses pour tous les membres du forum !
Allez, au travail maintenant. Je me frotte actuellement à un problème de CSS que je n'avais jamais rencontré avant, le suivant :

J'espère que l'image parle d'elle même.
En vous remerciant par avance pour vos futures réponses !
Amicalement, Pierre.
 .
.
 Par contre il faut que ce second bloc soit en dehors du bloc de contenu lui. Et c'est un peu délicat de le placer exactement a la même hauteur des fois...
Par contre il faut que ce second bloc soit en dehors du bloc de contenu lui. Et c'est un peu délicat de le placer exactement a la même hauteur des fois...
 (pour éditer le titre, il faut éditer le premier sujet)
(pour éditer le titre, il faut éditer le premier sujet)