Bonjour,
Pas mal d'années que je connais alsa, c'est la première fois que je deviens membre de la communauté.
J'ai mis ce titre en sachant que ce n'est pas possible. Je vais droit au but.
Voici un exemple qui présente mon problème : http://dabblet.com/gist/1578779
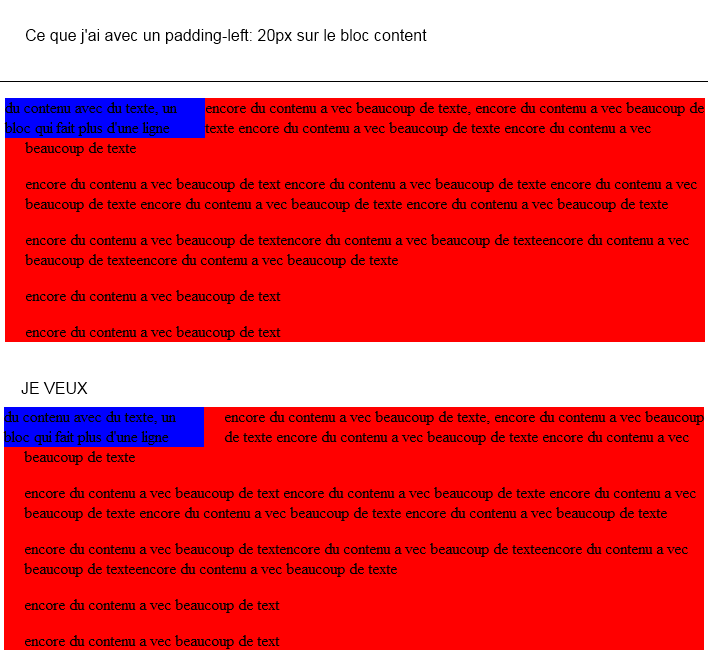
Je souhaiterais que le div rouge ait un padding-left de 20px par exemple, mais que ce soit actif sur toutes les lignes des paragraphes. Un margin ne fonctionne pas non plus dans ce cas.
Si une âme charitable veut bien se pencher sur mon cas, merci à elle.
Bon w-e à tous.
Modifié par wad (09 Jan 2012 - 00:10)
Pas mal d'années que je connais alsa, c'est la première fois que je deviens membre de la communauté.
J'ai mis ce titre en sachant que ce n'est pas possible. Je vais droit au but.

Voici un exemple qui présente mon problème : http://dabblet.com/gist/1578779
Je souhaiterais que le div rouge ait un padding-left de 20px par exemple, mais que ce soit actif sur toutes les lignes des paragraphes. Un margin ne fonctionne pas non plus dans ce cas.
Si une âme charitable veut bien se pencher sur mon cas, merci à elle.
Bon w-e à tous.
Modifié par wad (09 Jan 2012 - 00:10)

 :
: