Bonjour je posséde sur mon site un contenu (#contenu) dans lequel se trouve du texte, cependant j'ai une image (ruban) que je voudrais placer en dehors de ce contenu mais sur celui-ci. J'ai mis cette image en position absolute et appliquer des left, top. Mais cela me pose un problème lors d'une dimension d’écran plus grand étant donné que pour mon contenu (#contenu) j'ai appliqué un margin:0 auto; celui-ci va se centrer haut milieu de l’écran peu importe la taille de celui-ci. Cependant si j'applique a mon image (ruban) un left:40; lors d'une vue de ce site sur un écran de plus grande taille cette image ne bougera pas avec le contenu qui lui sera centré, et au contraire mon image restera toujours a 40px de la gauche.
Peut être ces images vous fera mieux comprendre:
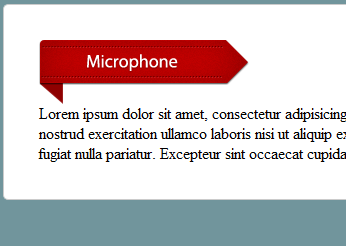
Premiere image mal aligné
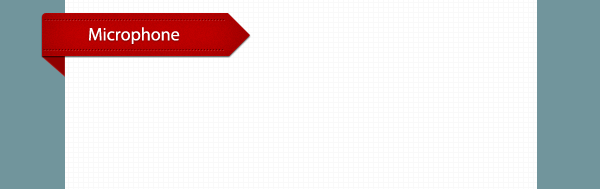
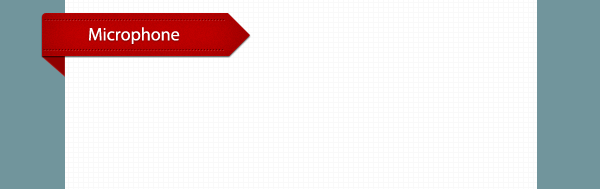
La facon dont je voudrais pouvoir aligner cette image en css (ruban)
Modifié par ronytexasranger (08 Jan 2012 - 00:01)
Peut être ces images vous fera mieux comprendre:
Premiere image mal aligné
La facon dont je voudrais pouvoir aligner cette image en css (ruban)

Modifié par ronytexasranger (08 Jan 2012 - 00:01)
 (les 2 autres articles qui le précède sont d'une lecture toute aussi instructive).
(les 2 autres articles qui le précède sont d'une lecture toute aussi instructive).