Bonjour à tous et belle et merveilleuse année
Pour ce premier coup de pouce que je vous demande, j'attaque avec un souci de float
J'ai plusieurs div avec bords arrondis ombrés (générés grace a CSSpie)
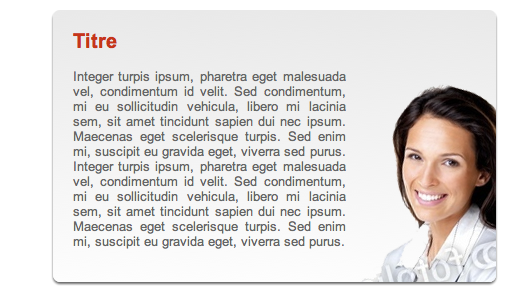
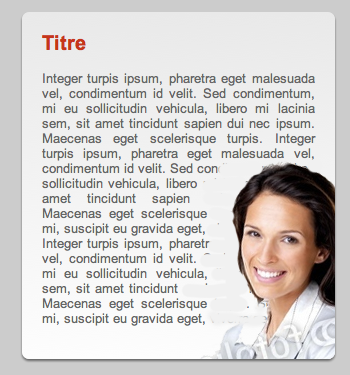
je voudrais aligner une image dans le coin inférieur droit du div, jusque là pas de problème) , mais je voudrais aussi que le texte du div s'aligne autour de l'image, or apparemment le position:absolute empeche cela
Le resultat en image :

voici le code des conteneurs
et le code de l'image a l'interieur
et le code html du cadre
En vous remerciant pour vos lumières éclairées (sic)
Serge
Modifié par Serge Hipontoise (07 Jan 2012 - 13:46)
Pour ce premier coup de pouce que je vous demande, j'attaque avec un souci de float
J'ai plusieurs div avec bords arrondis ombrés (générés grace a CSSpie)
je voudrais aligner une image dans le coin inférieur droit du div, jusque là pas de problème) , mais je voudrais aussi que le texte du div s'aligne autour de l'image, or apparemment le position:absolute empeche cela
Le resultat en image :

voici le code des conteneurs
#threecol1, #threecol3, #threecol2 {
width:273px;
margin-bottom:20px;
font-family: Arial, Helvetica, sans-serif;
font-size: small;
color: #666;
position:relative;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
-webkit-box-shadow: #666 0px 2px 3px;
-moz-box-shadow: #666 0px 2px 3px;
box-shadow: #666 0px 2px 3px;
background: #E9E9E9;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#E9E9E9), to(#FDFDFD));
background: -webkit-linear-gradient(#E9E9E9, #FDFDFD);
background: -moz-linear-gradient(#E9E9E9, #FDFDFD);
background: -ms-linear-gradient(#E9E9E9, #FDFDFD);
background: -o-linear-gradient(#E9E9E9, #FDFDFD);
background: linear-gradient(#E9E9E9, #FDFDFD);
-pie-background: linear-gradient(#E9E9E9, #FDFDFD);
behavior: url(js/PIE.htc);
text-align: justify;
padding: 20px;
float: left;
}
et le code de l'image a l'interieur
#threecol1 img{
position:absolute;
width: 138px;
float:right;
bottom:0;
right:0;
}
et le code html du cadre
<div id="threecol1">
<h2>Titre</h2>
<p>Integer turpis ipsum, pharetra eget malesuada vel, condimentum id velit. Sed condimentum, mi eu sollicitudin vehicula, libero mi lacinia sem, sit amet tincidunt sapien dui nec ipsum. Maecenas eget scelerisque turpis. Sed enim mi, suscipit eu gravida eget, viverra sed purus. Integer turpis ipsum, pharetra eget malesuada vel, condimentum id velit. Sed condimentum, mi eu sollicitudin vehicula, libero mi lacinia sem, sit amet tincidunt sapien dui nec ipsum. Maecenas eget scelerisque turpis. Sed enim mi, suscipit eu gravida eget, viverra sed purus.</p>
<img src="images/sophie2.png" />
</div>
En vous remerciant pour vos lumières éclairées (sic)
Serge
Modifié par Serge Hipontoise (07 Jan 2012 - 13:46)