Bonsoir, je me présente, David Hilles, étudiant à Montpellier.
Notre prof nous a demandé récemment de faire un site web sur la nature et plus précisement la sauvegarde des forêts. Jusqu'à aujourd'hui tout allait bien, j'avais réussis à intégré un menu conçu sur photoshop, un header avec logo et avait lancé le style général du site.
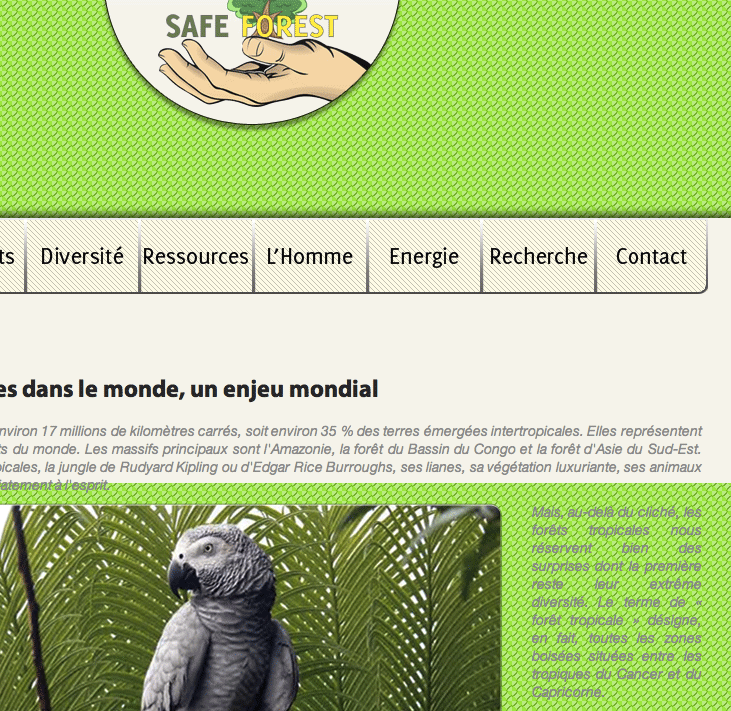
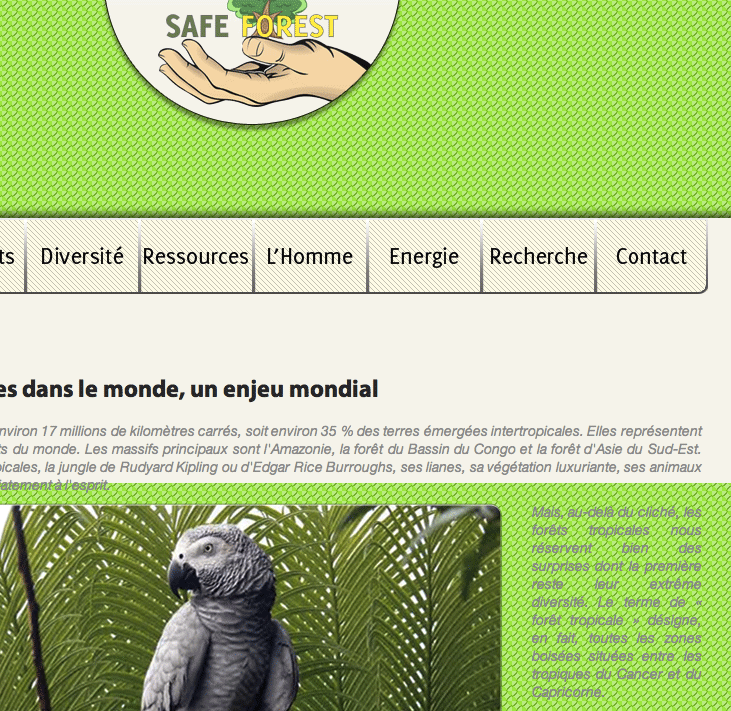
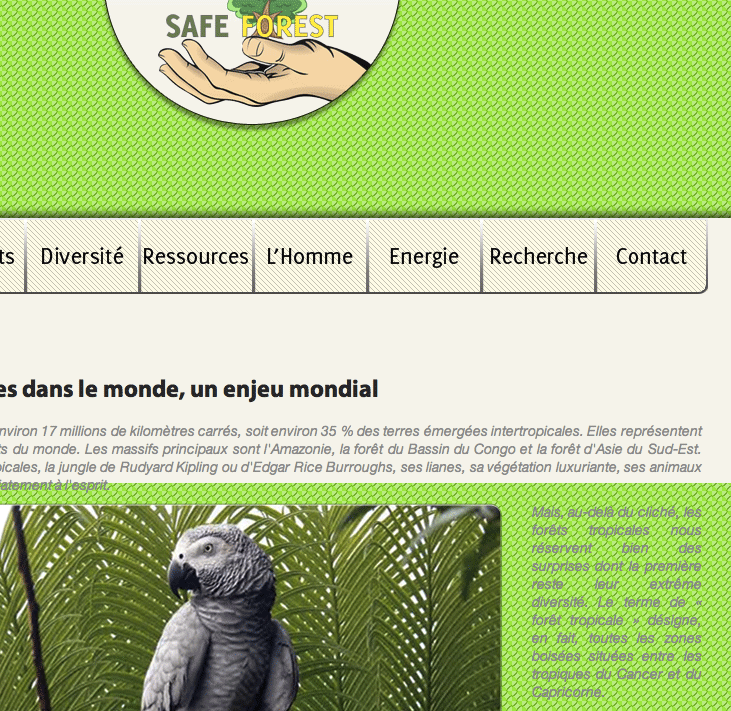
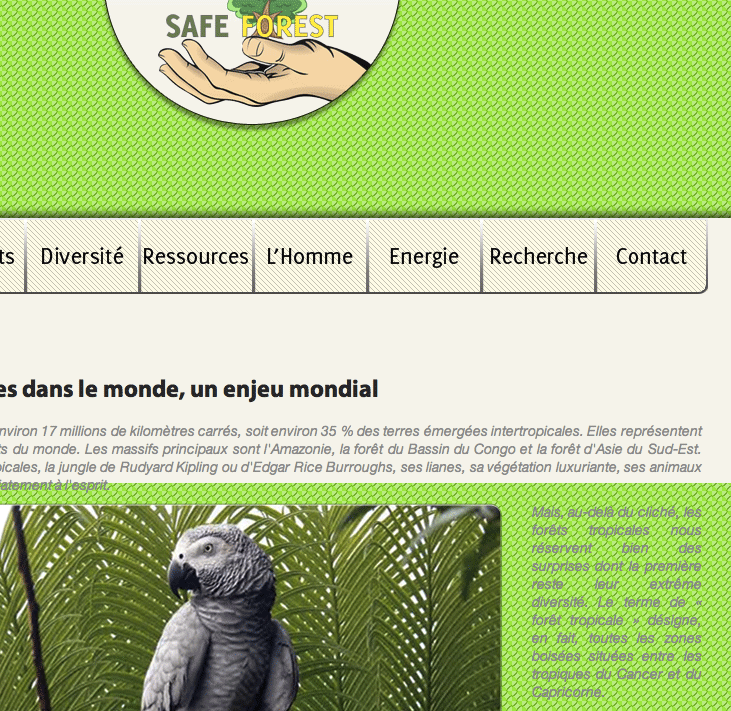
Seulement voilà, en voulant ajouter du texte au fur et à mesure sur la page, la box du nom de "conteneur", qui bénéficie d'un background de couleur blanc cassé en "repeat", était sensé s'agrandir à force que je fasse des box de textes. En effet, j'ai mis height:auto; dans le css dans celle ci ainsi que dans celle qui contiens tout le css (que j'ai nommé "tout"). Rien à faire, le background blanc s'arrête au premier texte, juste avant mon image, celle ci n'étant pas considérée comme une box pour je ne sais quelle raison .
.
Afin d'être plus explicite, voici le code ainsi qu'une image du rendu du site.
CODE HTML:
CODE CSS:


Je vous prie (et supplie !) de m'aider, si le coeur vous en dit, et vous remercie d'avance pour toute suggestion !
David
Modifié par fvsch (07 Jan 2012 - 00:16)
Notre prof nous a demandé récemment de faire un site web sur la nature et plus précisement la sauvegarde des forêts. Jusqu'à aujourd'hui tout allait bien, j'avais réussis à intégré un menu conçu sur photoshop, un header avec logo et avait lancé le style général du site.
Seulement voilà, en voulant ajouter du texte au fur et à mesure sur la page, la box du nom de "conteneur", qui bénéficie d'un background de couleur blanc cassé en "repeat", était sensé s'agrandir à force que je fasse des box de textes. En effet, j'ai mis height:auto; dans le css dans celle ci ainsi que dans celle qui contiens tout le css (que j'ai nommé "tout"). Rien à faire, le background blanc s'arrête au premier texte, juste avant mon image, celle ci n'étant pas considérée comme une box pour je ne sais quelle raison
 .
.Afin d'être plus explicite, voici le code ainsi qu'une image du rendu du site.
CODE HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Accueil</title>
<link href="style.css" rel="stylesheet" type="text/css" media="screen" />
<!-- ajouter un google fonts ici si on l'a pas d'origine -->
</head>
<body>
<div id="tout">
<!-- Header -->
<div id="top">
<a id="header" href="index.html"></a>
</div>
</div>
<!-- Contenu -->
<div id="conteneur">
<!-- menu -->
<div id="conteneurmenu">
<a href="index.html"><div class="menu accueil-on"></div></a>
<a href="lesforet.html"><div class="menu lesforet"></div></a>
<a href="diversite.html"><div class="menu diversite"></div></a>
<a href="ressources.html"><div class="menu ressources"></div></a>
<a href="lhomme.html"><div class="menu lhomme"></div></a>
<a href="energie.html"><div class="menu energie"></div></a>
<a href="recherche.html"><div class="menu recherche"></div></a>
<a href="contact.html"><div class="menu contact"></div></a>
</div>
<!-- présentation -->
<div id="box1"><h1>Les forêts tropicales dans le monde, un enjeu mondial</h1>
<div class="globaltext">
Les forêts tropicales couvrent environ 17 millions de kilomètres carrés, soit environ 35 % des terres émergées intertropicales. Elles représentent pratiquement la moitié des forêts du monde.
Les massifs principaux sont l'Amazonie, la forêt du Bassin du Congo et la forêt d'Asie du Sud-Est.
Lorsqu'on pense aux forêts tropicales, la jungle de Rudyard Kipling ou d'Edgar Rice Burroughs, ses lianes, sa végétation luxuriante, ses animaux sauvages nous viennent immédiatement à l'esprit.
</div></div>
<div id="box2">
</div>
<div id="box3" class="globaltext">
Mais, au-delà du cliché, les forêts tropicales nous réservent bien des surprises dont la première reste leur extrême diversité. Le terme de « forêt tropicale » désigne, en fait, toutes les zones boisées situées entre les tropiques du Cancer et du Capricorne.
</div>
<div id="box4"><h3>Chapeau pointu</h3>
<div class="globaltext">
Face aux enjeux de l'urbanisation, de la crise énergétique et du changement climatique, les superficies forestières nationales et mondiales sont devenues des arguments de négociation permettant d'asseoir et de justifier des stratégies politiques.
Certains pays auront ainsi intérêt à minimiser leurs surfaces forestières pour dissimuler la déforestation, d'autres au contraire à les maximiser, afin de bénéficier de paiements pour services environnementaux liés à la fixation du carbone ou au maintien de la biodiversité.
</div></div>
<div id="box5"><h3>Chapeau pointu</h3>
<div class="globaltext">
Plus de la moitié des forêts tropicales sont affectées sont affectées à la production.
Elles fournissent du bois et des produits forestiers non ligneux pour divers usages : construction, mobilier, énergie, aliments. Dans les pays tropicaux, 80 % du bois récolté sert à produire de l'énergie pour la cuisson des aliments et le chauffage.
Trois pays, l'Inde, le Brésil et l'Indonésie, possèdent 75 % des plantations tropicales. Les trois genres botaniques les plus plantés sont l'acacia, l'eucalyptus et le pin. Ces arbres sont tous à croissance rapide. Ils fournissent principalement du bois pour la pâte à papier, ainsi que du bois d'oeuvre et du bois-énergie. 20 % environ des forêts tropicales sont dédiées à la conservation de la diversité biologique. On y trouve notamment les aires protégées.
Les forêts tropicales protègent les populations des risques naturels, fixent les sols ou limitent les risques de pollution des eaux. Parmi elles, les forêts ripicoles, ou corridors forestiers le long des cours d'eau, ont un rôle crucial de protection des berges et de filtre à polluants, et ne sont malheureusement pas suffisamment protégées.
Enfin, une faible superficie est affectée à la fourniture de services sociaux : récréation des citadins, forêts sacrées, forêts écoles, etc.
</div></div>
<div id="box6"><h3>Chapeau pointu</h3>
<div class="globaltext">
Plus de la moitié des forêts tropicales sont affectées sont affectées à la production.
Elles fournissent du bois et des produits forestiers non ligneux pour divers usages : construction, mobilier, énergie, aliments. Dans les pays tropicaux, 80 % du bois récolté sert à produire de l'énergie pour la cuisson des aliments et le chauffage.
Trois pays, l'Inde, le Brésil et l'Indonésie, possèdent 75 % des plantations tropicales. Les trois genres botaniques les plus plantés sont l'acacia, l'eucalyptus et le pin. Ces arbres sont tous à croissance rapide. Ils fournissent principalement du bois pour la pâte à papier, ainsi que du bois d'oeuvre et du bois-énergie. 20 % environ des forêts tropicales sont dédiées à la conservation de la diversité biologique. On y trouve notamment les aires protégées.
Les forêts tropicales protègent les populations des risques naturels, fixent les sols ou limitent les risques de pollution des eaux. Parmi elles, les forêts ripicoles, ou corridors forestiers le long des cours d'eau, ont un rôle crucial de protection des berges et de filtre à polluants, et ne sont malheureusement pas suffisamment protégées.
Enfin, une faible superficie est affectée à la fourniture de services sociaux : récréation des citadins, forêts sacrées, forêts écoles, etc.
</div></div>
</div>
</div>
</body>
</html>
CODE CSS:
@charset "UTF-8";
/* CSS Document */
body
{font-family:Verdana, Geneva, sans-serif, "Myriad Pro";
font-size:14px;
color:#333;
outline:none;
border:none;
background:url(Bg/bggreen2.gif) repeat;
margin: 0;
padding: 0 0;
}
/*********** H1 & H3 ************/
H1 {
font-family: "Myriad Pro";
font-size: 24px;
color: #333;
margin-right: 10px;
margin-left: 10px;
}
H3 {
font-family: "Myriad Pro";
font-size: 18px;
color: #333;
margin-right: 10px;
margin-left: 10px;
}
/********************************** Header ***************************************/
#tout {
width:960px;
height:auto;
margin:auto;
margin-top:0px;
}
#top {
height:257px;
background:url(site-decoupe/header.png) repeat-x;
width: auto;
margin-top:0px;
}
#header {
height:171px;
width:300px;
margin:auto;
margin-top:0;
position:top;
background:url(site-decoupe/logoforest.png) no-repeat;
display:block;
border:none;
text-decoration:none;
outline:none;
/* les trois derniers codes sont là afin de ne pas avoir de lien souligné ou décoré, une sorte de "anti-decoration de lien html de base" */
}
/******************************** Contenu site ********************************/
#conteneur {
width:960px;
height:auto;
background:url(site-decoupe/bgpages.png) repeat;
margin-right: auto;
margin-left: auto;
padding-top: -10px;
}
/************ MENU **************/
#conteneurmenu {
width:907px;
height:auto;
margin:auto;
padding-top:-10px;
}
.menu {
width:114px;
height:76px;
display:inline-block;
background-image:url(site-decoupe/menuboutonshover.png);
background-repeat:no-repeat;
margin-right:-5px;
padding:none;
margin-left: auto
}
/* La fonction de margin right, ici, nous permet de ne pas avoir d'espace entre nos boutons. */
.accueil {background-position: 0px top;} /* boutons sans hover */
.lesforet {background-position: -113px top;}
.diversite {background-position: -226px top;}
.ressources {background-position: -339px top;}
.lhomme {background-position: -452px top;}
.energie {background-position: -565px top;}
.recherche {background-position: -678px top;}
.contact {background-position: -791px top;}
.accueil:hover {background-position: 0px -82px;} /* boutons avec hover */
.lesforet:hover {background-position: -113px -82px;}
.diversite:hover {background-position: -226px -82px;}
.ressources:hover {background-position: -339px -82px;}
.lhomme:hover {background-position: -452px -82px;}
.energie:hover {background-position: -565px -82px;}
.recherche:hover {background-position: -678px -82px;}
.contact:hover {background-position: -791px -82px;}
.accueil-on {background-position: 0px -156px;} /* boutons qui montrent la page sur la quelle on est */
.lesforet-on {background-position: -113px -156px;}
.diversite-on {background-position: -226px -156px;}
.ressources-on {background-position: -339px -156px;}
.lhomme-on {background-position: -452px -156px;}
.energie-on {background-position: -565px -156px;}
.recherche-on {background-position: -678px -156px;}
.contact-on {background-position: -791px -156px;}
/* le suffixe -on qui indique qu'on est "on page" ou sur la page du bouton spécifique */
/************* Texte et contenu ************/
.globaltext {
font-family: "Helvetica Neue";
font-size: 14px;
font-style: italic;
line-height: 18px;
color: #999;
text-align: justify;
margin-right: 10px;
margin-left: 10px;
word-spacing: -0.1em;
}
#box1 {
height: 106px;
width: 920px;
margin-top: 80px;
margin-right: 20px;
margin-bottom: 20px;
margin-left: 20px;
}
#box2 {
background-image: url(site-decoupe/imageaccueil.png);
height: 252px;
width: 700px;
margin-right: 30px;
margin-bottom: 20px;
margin-left: 30px;
float: left;
}
#box3 {
float: left;
height: 252px;
width: 170px;
margin: 0px;
}
#box4 {
float: left;
height: 562px;
width: 300px;
margin-top: 0px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;
}
#box5 {float: left;
height: 562px;
width: 300px;
margin-top: 0px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;}
#box6 {float: left;
height: 562px;
width: 300px;
margin-top: 0px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;}


Je vous prie (et supplie !) de m'aider, si le coeur vous en dit, et vous remercie d'avance pour toute suggestion !

David
Modifié par fvsch (07 Jan 2012 - 00:16)
