Hello à tous !
Ceci est mon premier message sur ce forum et c'est pour demander de l'aide aux âmes généreuses qui voudront bien m'en fournir un peu
Mon problème est un "simple problème" de positionnement. Voilà la situation :
Je dois développer un site Internet pour l'entreprise qui m'emploie, jusque là, rien de bien méchant ! Je précise cependant qu'il a été convenu d'utiliser WordPress afin d'administrer et de gérer certains aspects du site plus facilement par la suite.
J'en suis donc à la phase de développement du thème et dans les grandes, la structure de base semble fonctionner plutôt bien. J'ajoute au fur et à mesure les petits détails et j'en suis à venu m'arracher les cheveux avec mon header.
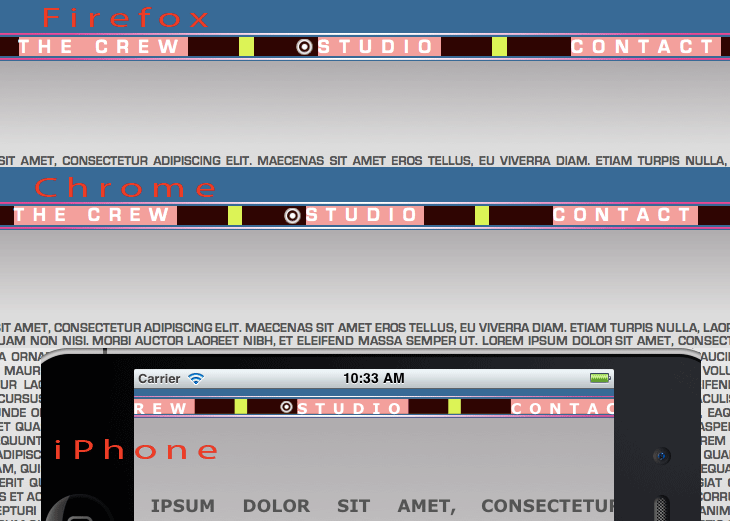
Voici une image qui permettra peut-être de mieux comprendre la chose (ce n'est qu'une esquisse, je ne peux malheureusement pas dévoiler le vrai design) :

Le problème réside en les deux petites lignes roses que l'on peut voir sur l'image. Leur positionnement n'est pas fonctionnel sur tous les navigateurs, malheureusement.
Firefox 9 : ok
Safari 5.1 : ok
Chrome : ok
Opera 11.6 : ok
Camino 2.1 : ok
RockMelt : ok
OmniWeb 5.11 : non
Safari iOS - iPhone : non
Alors, ça ne fait pas beaucoup et s'il y avait seulement OmniWeb, à la limite, cela ne me dérangerait pas réellement. Par contre, cela me dérange beaucoup plus pour l'iPhone. Je tiens néanmoins à préciser que n'étant pas l'heureux possesseur d'un iPhone, j'utilise le simulateur d'Apple fourni avec XCode 3.2.6.
Le problème, c'est que sous OmniWeb, les deux lignes ainsi que le menu se positionnent légèrement trop au-dessus de la fin du header, c'est-à-dire que le background (le gris foncé sur l'image) continu sur quelques pixels. Pour l'iPhone, c'est l'inverse ! C'est le header qui s'arrête trop tôt alors que sous tous les autres navigateurs, tout se positionne pile-poil !
J'ai mis le code CSS de la partie posant problème ainsi que le code HTML du header un peu plus bas dans le message.
Le site doit être de type fluid et j'ai donc essentiellement utilisé les marges et les padding pour positionner les différents éléments.
J'ai tout d'abord essayé de créer ces deux lignes à l'aide de div auxquelles j'appliquais un background (elles doivent contenir un effet de dégradé que j'ai généré avec http://www.colorzilla.com/gradient-editor/).
Comme cela ne fonctionnait pas, j'ai essayé de faire cela avec des images, mais le problème reste le même.
Honnêtement, je ne sais pas trop quoi faire. J'ai passé le code dans le validateur de W3C et rien de particulier ne m'a été retourné (à part des erreurs sur le dégradé, si quelqu'un sait pourquoi au passage, c'est volontiers que je prends l'info).
Si quelqu'un à une petite idée, une suggestion, voire même, la solution, j'en serais vraiment reconnaissant ! Je deviens complètement avec cette histoire !
avec cette histoire !
Pour ma part, j'aime bien la méthode avec les div contenant un dégradé. Utiliser une images serait peut-être plus conventionnel ou classique, mais la méthode des div me semble plus simple et plus légère en termes de médias et mieux correspondre à un design de type fluid.
Voilà donc pour ma petite histoire !
Merci d'avance à ceux qui prendront la peine de lire ce post et d'éventuellement d'y répondre !
Code CSS de la partie posant problème
Code du header
Modifié par LancelotKiin (06 Jan 2012 - 18:30)
Ceci est mon premier message sur ce forum et c'est pour demander de l'aide aux âmes généreuses qui voudront bien m'en fournir un peu

Mon problème est un "simple problème" de positionnement. Voilà la situation :
Je dois développer un site Internet pour l'entreprise qui m'emploie, jusque là, rien de bien méchant ! Je précise cependant qu'il a été convenu d'utiliser WordPress afin d'administrer et de gérer certains aspects du site plus facilement par la suite.
J'en suis donc à la phase de développement du thème et dans les grandes, la structure de base semble fonctionner plutôt bien. J'ajoute au fur et à mesure les petits détails et j'en suis à venu m'arracher les cheveux avec mon header.
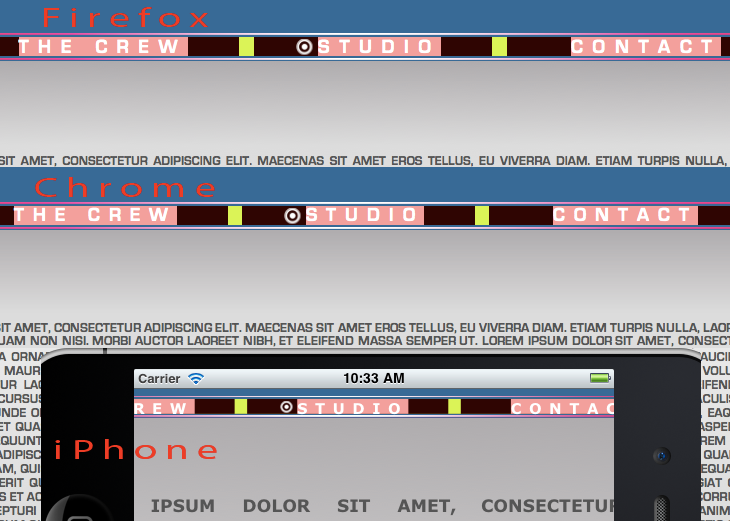
Voici une image qui permettra peut-être de mieux comprendre la chose (ce n'est qu'une esquisse, je ne peux malheureusement pas dévoiler le vrai design) :

Le problème réside en les deux petites lignes roses que l'on peut voir sur l'image. Leur positionnement n'est pas fonctionnel sur tous les navigateurs, malheureusement.
Firefox 9 : ok
Safari 5.1 : ok
Chrome : ok
Opera 11.6 : ok
Camino 2.1 : ok
RockMelt : ok
OmniWeb 5.11 : non
Safari iOS - iPhone : non
Alors, ça ne fait pas beaucoup et s'il y avait seulement OmniWeb, à la limite, cela ne me dérangerait pas réellement. Par contre, cela me dérange beaucoup plus pour l'iPhone. Je tiens néanmoins à préciser que n'étant pas l'heureux possesseur d'un iPhone, j'utilise le simulateur d'Apple fourni avec XCode 3.2.6.
Le problème, c'est que sous OmniWeb, les deux lignes ainsi que le menu se positionnent légèrement trop au-dessus de la fin du header, c'est-à-dire que le background (le gris foncé sur l'image) continu sur quelques pixels. Pour l'iPhone, c'est l'inverse ! C'est le header qui s'arrête trop tôt alors que sous tous les autres navigateurs, tout se positionne pile-poil !
J'ai mis le code CSS de la partie posant problème ainsi que le code HTML du header un peu plus bas dans le message.
Le site doit être de type fluid et j'ai donc essentiellement utilisé les marges et les padding pour positionner les différents éléments.
J'ai tout d'abord essayé de créer ces deux lignes à l'aide de div auxquelles j'appliquais un background (elles doivent contenir un effet de dégradé que j'ai généré avec http://www.colorzilla.com/gradient-editor/).
Comme cela ne fonctionnait pas, j'ai essayé de faire cela avec des images, mais le problème reste le même.
Honnêtement, je ne sais pas trop quoi faire. J'ai passé le code dans le validateur de W3C et rien de particulier ne m'a été retourné (à part des erreurs sur le dégradé, si quelqu'un sait pourquoi au passage, c'est volontiers que je prends l'info).
Si quelqu'un à une petite idée, une suggestion, voire même, la solution, j'en serais vraiment reconnaissant ! Je deviens complètement
 avec cette histoire !
avec cette histoire !Pour ma part, j'aime bien la méthode avec les div contenant un dégradé. Utiliser une images serait peut-être plus conventionnel ou classique, mais la méthode des div me semble plus simple et plus légère en termes de médias et mieux correspondre à un design de type fluid.
Voilà donc pour ma petite histoire !
Merci d'avance à ceux qui prendront la peine de lire ce post et d'éventuellement d'y répondre !
Code CSS de la partie posant problème
/*** RESET ***/
* {
margin : 0;
padding : 0;
border : 0;
}
/*** HTML ***/
html {
margin: 0;
padding: 0;
border: 0;
}
/*** BODY ***/
body {
width : 100%;
font-family: Eurostile, "Century Gothic", "Lucida Grande", Verdana, Arial, Sans-Serif;
font-size: 0.8em;
/* Correction du bug de centrage inférieure à IE6 */
text-align: center;
background: #E1007A;
color: #006699;
margin: 0;
padding: 0;
border: 0;
}
/*** CONTAINER ***/
#page {
position : relative;
min-width: 789px;
margin-top : 0;
margin-bottom : 0;
margin-left : auto;
margin-right : auto;
padding: 0;
border: 0;
text-align: left;
overflow:auto;
}
/*** HEADER ***/
#header {
position : relative;
font-family: Eurostile, "Century Gothic", "Lucida Grande", Verdana, Arial, Sans-Serif;
min-width: 789px;
margin-top: 0;
margin-left: auto;
margin-right: auto;
background: #369;
height: 130px;
text-align: center;
}
/* Titre h1 du header */
#header h1 {
font-size: 2em;
text-align: center;
padding : 0;
}
/* Classe p du header */
#header p {
font-size: 1em;
text-align: center;
padding : 0;
}
#header img {
margin-left: 0;
margin-right: 0;
margin-bottom: 0;
margin-top: 40px;
width: 653px;
height: 24px;
}
#headstripe_1 {
position : relative;
height: 2px;
min-width: 789px;
margin-top: 30px;
margin-left: 0;
margin-right: 0;
z-index: 3;
/* --- Dégradé --- */
background: #e1007a; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIxMDAlIiB5Mj0iMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2UxMDA3YSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjUwJSIgc3RvcC1jb2xvcj0iI2ZmZmZmZiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9Ijk5JSIgc3RvcC1jb2xvcj0iI2UxMDA3YSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgPC9saW5lYXJHcmFkaWVudD4KICA8cmVjdCB4PSIwIiB5PSIwIiB3aWR0aD0iMSIgaGVpZ2h0PSIxIiBmaWxsPSJ1cmwoI2dyYWQtdWNnZy1nZW5lcmF0ZWQpIiAvPgo8L3N2Zz4=);
background: -moz-linear-gradient(left, #e1007a 0%, #ffffff 50%, #e1007a 99%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#e1007a), color-stop(50%,#ffffff), color-stop(99%,#e1007a)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(left, #e1007a 0%,#ffffff 50%,#e1007a 99%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(left, #e1007a 0%,#ffffff 50%,#e1007a 99%); /* Opera 11.10+ */
background: -ms-linear-gradient(left, #e1007a 0%,#ffffff 50%,#e1007a 99%); /* IE10+ */
background: linear-gradient(left, #e1007a 0%,#ffffff 50%,#e1007a 99%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e1007a', endColorstr='#e1007a',GradientType=1 ); /* IE6-8 */
}
/*** MENU ***/
#menu {
position : relative;
min-width: 789px;
margin-left: 0;
margin-right: 0;
margin-bottom: 0;
margin-top: 7px;
padding: 0;
text-align: center;
}
#menu ul {
margin: 0;
font-family: Eurostile, "Century Gothic", "Lucida Grande", Verdana, Arial, Sans-Serif;
font-size: 1.5em;
font-weight: bold;
text-transform: uppercase;
letter-spacing: 0.5em;
text-align: center;
}
#menu ul li {
display: inline;
}
#menu ul li a:link {
margin: 0;
color: #fff;
text-decoration: none;
padding-left: 3.375em;
padding-right: 2.688em;
}
#menu ul li a:visited {
color: #fff;
text-decoration: none;
/* paramètre padding initial 55px */
padding-left: 3.375em;
padding-right: 2.688em;
}
#menu ul li a:hover {
padding-left: 3.375em;
padding-right: 2.688em;
color: #fff;
/* paramètre position initial 30px */
background: transparent url(media/img/pointer.png) 2.2em center no-repeat;
text-decoration: none;
}
#menu ul li a:active {
padding-left: 3.375em;
padding-right: 2.688em;
color: #fff;
background: transparent url(media/img/pointer.png) 2.2em center no-repeat;
text-decoration: none;
}
/* Garder le pointeur sur le lien actif */
.current_page_item a {
padding-left: 3.375em;
padding-right: 2.688em;
color: #fff;
background: transparent url(media/img/pointer.png) 2.2em center no-repeat;
text-decoration: none;
}
#headstripe_2 {
position : relative;
height: 2px;
min-width: 789px;
margin-top: 7px;
margin-left: 0;
margin-right: 0;
z-index : 3;
/* --- Dégradé --- */
background: #e1007a; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIxMDAlIiB5Mj0iMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2UxMDA3YSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjUwJSIgc3RvcC1jb2xvcj0iI2ZmZmZmZiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9Ijk5JSIgc3RvcC1jb2xvcj0iI2UxMDA3YSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgPC9saW5lYXJHcmFkaWVudD4KICA8cmVjdCB4PSIwIiB5PSIwIiB3aWR0aD0iMSIgaGVpZ2h0PSIxIiBmaWxsPSJ1cmwoI2dyYWQtdWNnZy1nZW5lcmF0ZWQpIiAvPgo8L3N2Zz4=);
background: -moz-linear-gradient(left, #e1007a 0%, #ffffff 50%, #e1007a 99%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#e1007a), color-stop(50%,#ffffff), color-stop(99%,#e1007a)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(left, #e1007a 0%,#ffffff 50%,#e1007a 99%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(left, #e1007a 0%,#ffffff 50%,#e1007a 99%); /* Opera 11.10+ */
background: -ms-linear-gradient(left, #e1007a 0%,#ffffff 50%,#e1007a 99%); /* IE10+ */
background: linear-gradient(left, #e1007a 0%,#ffffff 50%,#e1007a 99%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e1007a', endColorstr='#e1007a',GradientType=1 ); /* IE6-8 */
}Code du header
<!-- Container -->
<div id="page">
<!-- Calque de contenu du header -->
<div id="header">
<!-- On va chercher le nom du blog et on en fait un lien -->
<a href="<?php bloginfo('url'); ?>"><img src="wp-content/themes/nomdutheme/media/img/logo.png" alt="" border="0"/></a>
<!-- Première ligne de dégradé -->
<div id="headstripe_1"> </div>
<!-- Menu créé dynamiquement à partir de la liste des pages WordPress -->
<div id="menu">
<ul>
<?php echo preg_replace('@\<li([^>]*)>\<a([^>]*)>(.*?)\<\/a>@i', '<li$1><a$2><span>$3</span></a>', wp_list_pages('echo=0&orderby=name&exlude=181&title_li=&depth=1')); ?>
</ul>
<!-- Fin du menu -->
</div>
<!-- Deuxième ligne de dégradé -->
<div id="headstripe_2"> </div>
<!-- Fin du div header -->
</div>Modifié par LancelotKiin (06 Jan 2012 - 18:30)