Bonjour,
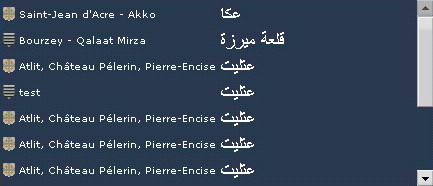
y a-t-il un moyen pour faire ce genre de truc :

c'est a dire: une liste, mais ou chaque ligne est structurée. Globalement l'effet est facilement obtenue avec un tableau, mais comme il s'agit d'un menu, sémantiquement, ça va pas du tout, il faut vraiment que ça reste une liste. Alors je pourrais mettre un tableau de une ligne a chaque item de la liste, mais ce serai lourdeau. il y a surement mieux a faire non ?
une idée ?
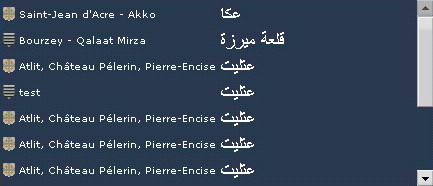
y a-t-il un moyen pour faire ce genre de truc :

c'est a dire: une liste, mais ou chaque ligne est structurée. Globalement l'effet est facilement obtenue avec un tableau, mais comme il s'agit d'un menu, sémantiquement, ça va pas du tout, il faut vraiment que ça reste une liste. Alors je pourrais mettre un tableau de une ligne a chaque item de la liste, mais ce serai lourdeau. il y a surement mieux a faire non ?
une idée ?

