bonsoir,
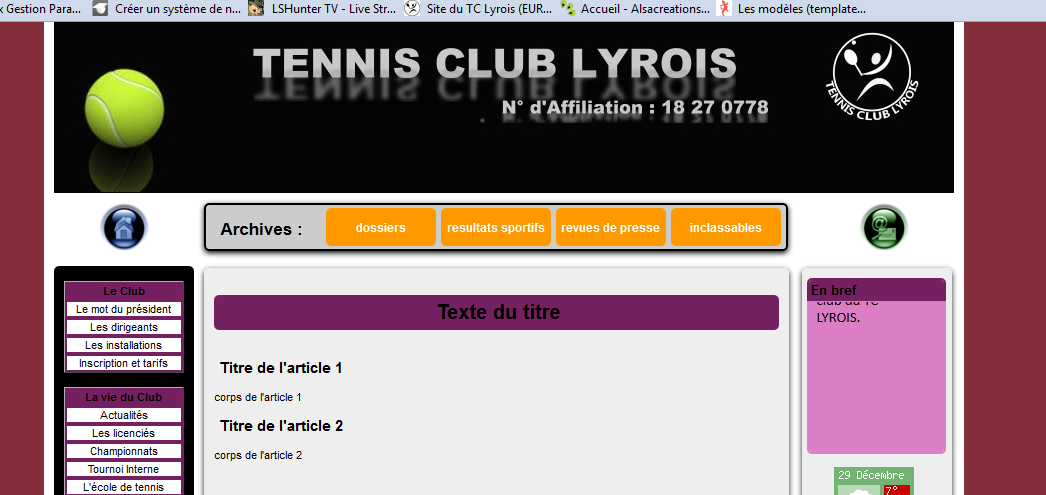
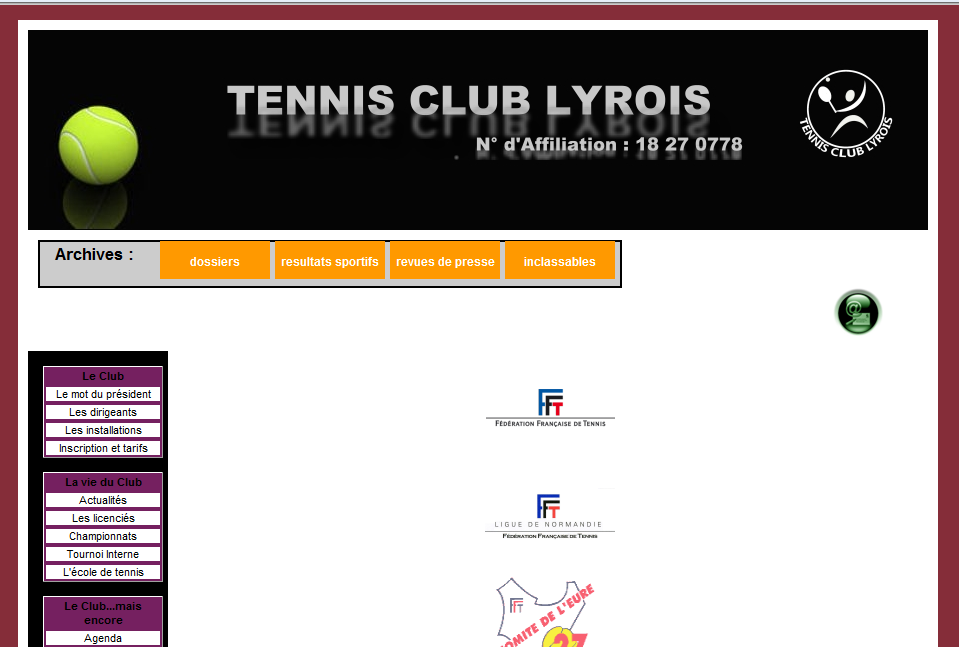
Voilà mon soucis, mon site http://tclyrois.free.fr/
fonctionne très bien sous Firefox et chrome, par contre sous IE j'ai 2 problèmes :
1- les arrondis ne sont pas pris en compte dans mes cadres.
2- Les blocs sont alignées n'importe comment.
Voilà mon soucis, mon site http://tclyrois.free.fr/
fonctionne très bien sous Firefox et chrome, par contre sous IE j'ai 2 problèmes :
1- les arrondis ne sont pas pris en compte dans mes cadres.
2- Les blocs sont alignées n'importe comment.