Bonjour à tous,
Je me suis dit que j'allais utiliser les propriétés CSS display:table... pour réaliser la mise en page d'un nouveau site.
Cela se passe bien mais je n'ai pas compris comment fusionner plusieurs cellules... Je pense qu'il faut utiliser display:table-row-group par exemple mais comment concrètement ?
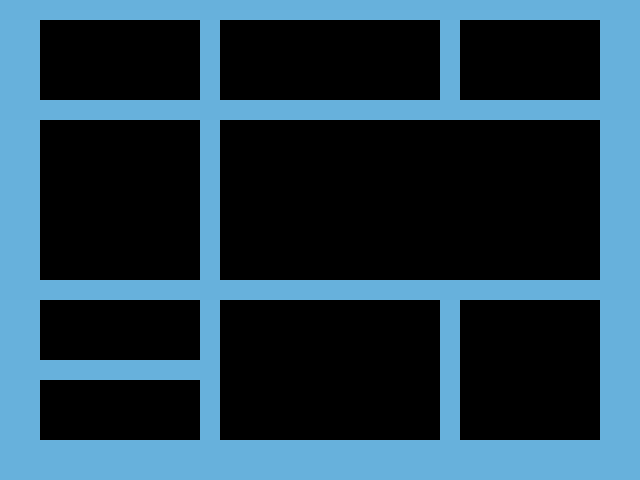
pour faire l'équivalent de :
Merci d'avance, la plupart des tutoriels ne parlent pas de ceci...
Je me suis dit que j'allais utiliser les propriétés CSS display:table... pour réaliser la mise en page d'un nouveau site.
Cela se passe bien mais je n'ai pas compris comment fusionner plusieurs cellules... Je pense qu'il faut utiliser display:table-row-group par exemple mais comment concrètement ?
pour faire l'équivalent de :
<table>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td colspan="2" rowspan="2"> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>Merci d'avance, la plupart des tutoriels ne parlent pas de ceci...