Bonjour,
Voila j'ai un problème avec 2 div en position relative et 1 div en position absolue qui croise passe au dessus des 2 div.
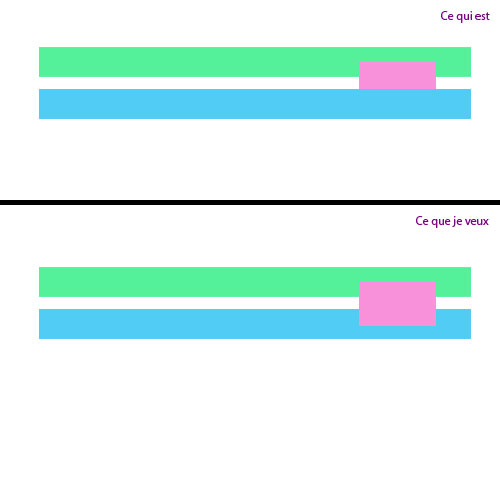
Alors de ce que j'en est compris, 2 div en position relative ne peuvent pas superposer 1 div en position absolute (une image est beaucoup plus parlante)

Je ne sais pas si c possible car même si mes position relative ont un z-index plus faible que mon position absolute, ca ne fonctionne pas ...
Merci de votre aide
Voila j'ai un problème avec 2 div en position relative et 1 div en position absolue qui croise passe au dessus des 2 div.
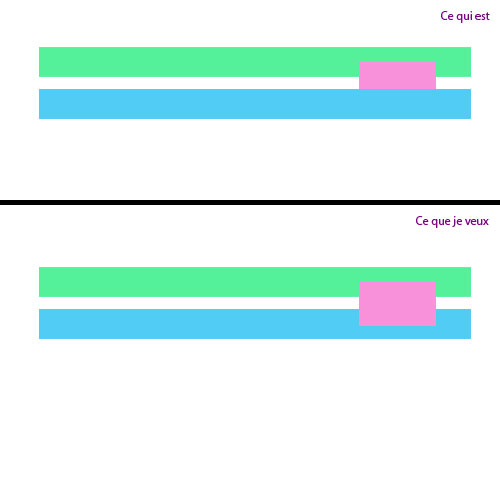
Alors de ce que j'en est compris, 2 div en position relative ne peuvent pas superposer 1 div en position absolute (une image est beaucoup plus parlante)

Je ne sais pas si c possible car même si mes position relative ont un z-index plus faible que mon position absolute, ca ne fonctionne pas ...
Merci de votre aide

