Bonjour à toutes et à tous !
Je suis nouveau sur le forum, mais ça fait déjà un moment que je le consulte régulièrement lorsque je suis confronté à un problème.
Aujourd'hui je n'ai pas réussi à trouver ma réponse alors voilà :
Je réalise un site très simple (quelques images et un peu de texte) en HTML,CSS et avec un zeste de JS.
Je m'attaque au footer du site que j'aimerai voir s'adapter aux différentes résolutions d'écran.
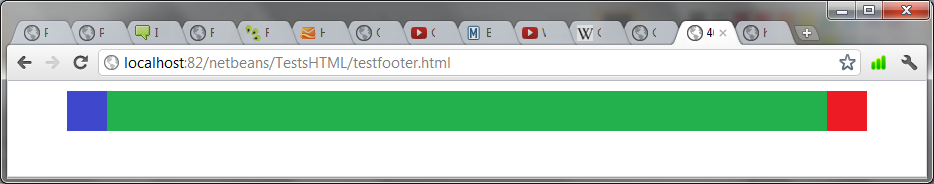
J'ai donc découpé ce footer en 3 parties :
1 - La partie gauche qui servira de bouton de retour à l'index
2 - La partie du milieu qui est un simple trait (qui devra donc s'adapter en largeur pour coller aux 2 autres parties)
3 - La partie de droite qui servira de bouton de "contact"
J'espère avoir été assez clair pour décrire ce que j'aimerais faire.
Maintenant le problème est que j'arrive à mettre la partie 1 à gauche avec un float:left, j'arrive à mettre la partie 2 au milieu avec un text-align-center ; mais je n'arrive pas à mettre la partie 3 à droite sur la même ligne. Elle se fout en dessous alors que je lui ai simplement appliqué un float:right...
Voilà mon CSS :
Et mon HTML :
Merci pour votre aide
PS : et si par la même occasion vous pouvez m'expliquer pourquoi ma div center ne veut pas réduire sa taille sans être obligé de scroller (utiliser l'ascenseur de la fenêtre pour ceux qui préfèrent) se serait top !
Je suis nouveau sur le forum, mais ça fait déjà un moment que je le consulte régulièrement lorsque je suis confronté à un problème.
Aujourd'hui je n'ai pas réussi à trouver ma réponse alors voilà :
Je réalise un site très simple (quelques images et un peu de texte) en HTML,CSS et avec un zeste de JS.
Je m'attaque au footer du site que j'aimerai voir s'adapter aux différentes résolutions d'écran.
J'ai donc découpé ce footer en 3 parties :
1 - La partie gauche qui servira de bouton de retour à l'index
2 - La partie du milieu qui est un simple trait (qui devra donc s'adapter en largeur pour coller aux 2 autres parties)
3 - La partie de droite qui servira de bouton de "contact"
J'espère avoir été assez clair pour décrire ce que j'aimerais faire.
Maintenant le problème est que j'arrive à mettre la partie 1 à gauche avec un float:left, j'arrive à mettre la partie 2 au milieu avec un text-align-center ; mais je n'arrive pas à mettre la partie 3 à droite sur la même ligne. Elle se fout en dessous alors que je lui ai simplement appliqué un float:right...
Voilà mon CSS :
#splash1 {
position : relative;
margin : auto;
height : auto;
max-height : 1080px;
max-width : 1440px
}
#center {
position : relative;
margin : auto;
height : auto;
max-height : 1080px;
max-width : 1440px
}
#footer
{}
#footerleft
{float:left}
#footermiddle
{text-align:center}
#footerright
{float:right}Et mon HTML :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="fr" xml:lang="fr">
<head>
<title>blablabla</title>
<link rel="stylesheet" type="text/css" href="css/main.css" />
<script type="text/javascript" src="js/jq.js"></script>
<script type="text/javascript" src="js/splash.js"></script>
</head>
<body>
<div id="splash1"><img src="img/intro1.png"></div>
<div id="center"><img src="img/intro2.png"></div>
<div id="footer">
<div id="footerleft"><img src="img/footerleft.png"></div>
<div id="footermiddle"><img src="img/footermiddle.png"></div>
<div id="footerright"><img src="img/footerright.png"></div>
</div>
</body>
</html>
Merci pour votre aide

PS : et si par la même occasion vous pouvez m'expliquer pourquoi ma div center ne veut pas réduire sa taille sans être obligé de scroller (utiliser l'ascenseur de la fenêtre pour ceux qui préfèrent) se serait top !