Salut à tous !
J'ai une question à vous poser sur la hauteur des div en CSS.
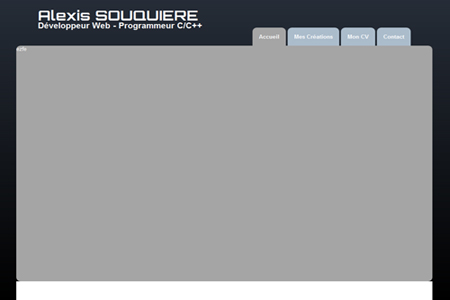
J'ai une div "wrapper" qui englobe toutes les autres div : hauteur : 100% et largeur:960px
Dedans j'ai défini :
- une div header (logo + menu)
- une div content (contenu de la page)
- une div footer.
Mon problème est le suivant : Je souhaiterai que ma div content occupe toute la place entre mon header et mon footer sans que je n'ai besoin de mettre de texte dedans. Je vous demande cela car mon content à une couleur bien définie et également un border-radius.
Au départ j'avais mis ma couleur dans le wrapper mais pour le border-radius ça ne marchait toujours pas...
Merci d'avance à ceux qui pourrait m'éclarer dans ce problème !
PS : Je met le code CSS
Modifié par alexasm15 (22 Dec 2011 - 17:43)
J'ai une question à vous poser sur la hauteur des div en CSS.
J'ai une div "wrapper" qui englobe toutes les autres div : hauteur : 100% et largeur:960px
Dedans j'ai défini :
- une div header (logo + menu)
- une div content (contenu de la page)
- une div footer.
Mon problème est le suivant : Je souhaiterai que ma div content occupe toute la place entre mon header et mon footer sans que je n'ai besoin de mettre de texte dedans. Je vous demande cela car mon content à une couleur bien définie et également un border-radius.
Au départ j'avais mis ma couleur dans le wrapper mais pour le border-radius ça ne marchait toujours pas...
Merci d'avance à ceux qui pourrait m'éclarer dans ce problème !
PS : Je met le code CSS

* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
height: 100%;
font-family:Arial, Helvetica, sans-serif;
color: #FFF;
font-size:13px;
line-height:130%;
/**********Mise en place du dégradé**********/
background: #262d38; /* Old browsers */
background: -moz-linear-gradient(top, #262d38 0%, #000000 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#262d38), color-stop(100%,#000000)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #262d38 0%,#000000 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #262d38 0%,#000000 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #262d38 0%,#000000 100%); /* IE10+ */
background: linear-gradient(top, #262d38 0%,#000000 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#262d38', endColorstr='#000000',GradientType=0 ); /* IE6-9 */
}
#wrapper {
width:960px;
min-height:100%;
margin:0 auto;
}
#header {
width:960px;
height:125px;
background: #000000;
}
#logo {
}
#menu {
}
#content {
width:960px;
background: #a5a5a5;
min-height: ?????
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
#footer {
position:absolute;
bottom:0;
height:50px;
width:960px;
background: #FFFFFF;
}Modifié par alexasm15 (22 Dec 2011 - 17:43)