Bonjour à vous,
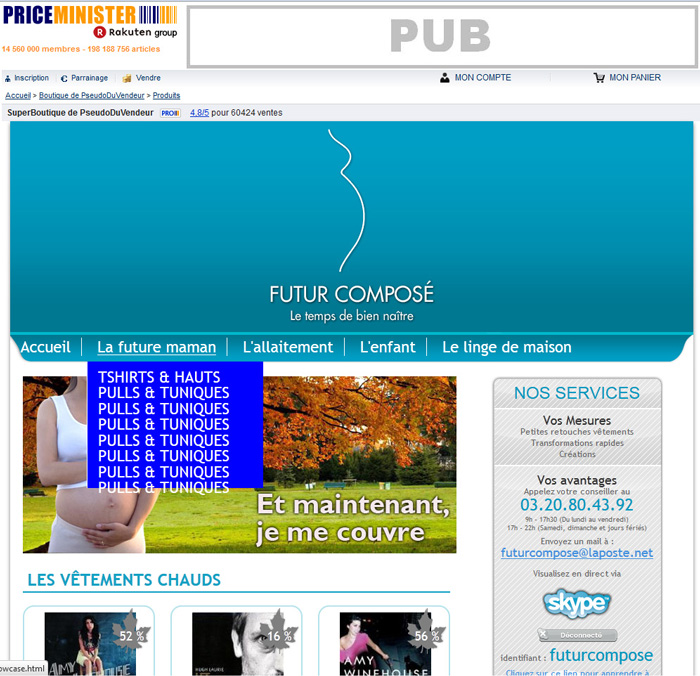
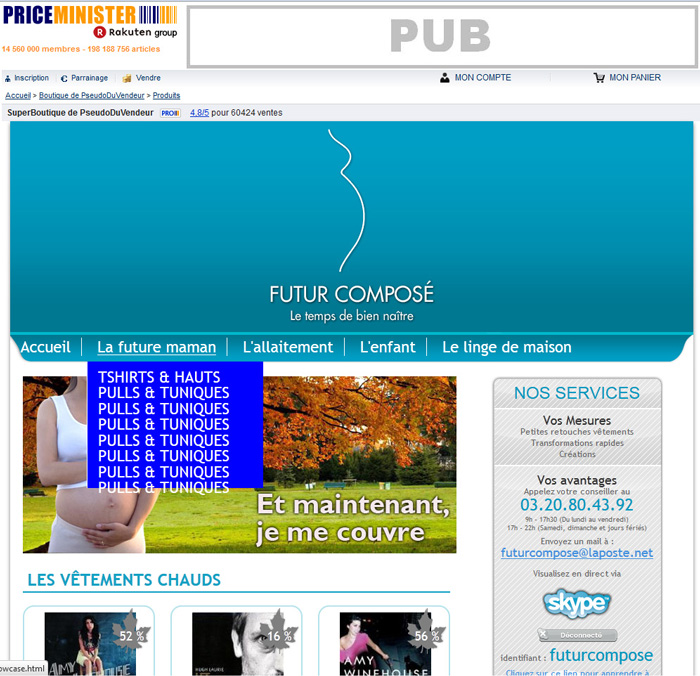
Je suis webdesigner débutant, et je bute sur un problème depuis plus d'une semaine... J'ai beaucoup cherché sur google et sur des forums, tenté différentes solutions, mais rien à faire. Je suis en train de travailler sur une personnalisation de boutique PriceMinister, en partant des fichiers html et css fourni par le site (dans lesquels j'ai déjà beaucoup de mal à m'y retrouver). J'ai réussi à donner l'apparence que je voulais à la boutique, sauf pour le menu, pour lequel j'ai suivi un tuto, il fonctionne, mais uniquement si il est positionné à gauche, impossible de le faire fonctionner tout en le centrant. J'aurai préféré résoudre le problème par moi-même, mais je n'y arrive vraiment pas... Alors si quelqu'un passant par ici voulait bien m'accorder un peu de son aide, je lui en serait vraiment reconnaissant. Merci par avance.

et la partie css du menu :
Modifié par Nhibel (13 Dec 2011 - 23:47)
Je suis webdesigner débutant, et je bute sur un problème depuis plus d'une semaine... J'ai beaucoup cherché sur google et sur des forums, tenté différentes solutions, mais rien à faire. Je suis en train de travailler sur une personnalisation de boutique PriceMinister, en partant des fichiers html et css fourni par le site (dans lesquels j'ai déjà beaucoup de mal à m'y retrouver). J'ai réussi à donner l'apparence que je voulais à la boutique, sauf pour le menu, pour lequel j'ai suivi un tuto, il fonctionne, mais uniquement si il est positionné à gauche, impossible de le faire fonctionner tout en le centrant. J'aurai préféré résoudre le problème par moi-même, mais je n'y arrive vraiment pas... Alors si quelqu'un passant par ici voulait bien m'accorder un peu de son aide, je lui en serait vraiment reconnaissant. Merci par avance.

<div id="shop_nav" class="nav">
<ul id="menu_nav">
<li>
<a href="home.html">Accueil</a>
</li>
<li>
<a href="showcase.html">La future maman</a>
<ul>
<li><a href="#">TSHIRTS & HAUTS</a></li>
<li><a href="#">PULLS & TUNIQUES</a></li>
<li><a href="#">PULLS & TUNIQUES</a></li>
<li><a href="#">PULLS & TUNIQUES</a></li>
<li><a href="#">PULLS & TUNIQUES</a></li>
<li><a href="#">PULLS & TUNIQUES</a></li>
<li><a href="#">PULLS & TUNIQUES</a></li>
<li><a href="#">PULLS & TUNIQUES</a></li>
</ul>
</li>
<li>
<a href="new.html">L'allaitement</a>
<ul>
<li><a href="#">TSHIRTS & HAUTS</a></li>
<li><a href="#">PULLS & TUNIQUES</a></li>
<li><a href="#">PULLS & TUNIQUES</a></li>
<li><a href="#">PULLS & TUNIQUES</a></li>
<li><a href="#">PULLS & TUNIQUES</a></li>
<li><a href="#">PULLS & TUNIQUES</a></li>
<li><a href="#">PULLS & TUNIQUES</a></li>
<li><a href="#">PULLS & TUNIQUES</a></li>
</ul>
</li>
<li>
<a href="products.html">L'enfant</a>
</li>
<li>
<a href="commitment.html">Le linge de maison</a>
</li>
</ul>
</div>
et la partie css du menu :
#shop_nav {
width:972px;
height:44px;
position:relative;
top:0px;
background-image: url(../img/bandeau_lien.png);
}
#shop_nav ul{
text-align:center;
list-style:none;
margin:0;
}
.ie6_7 #shop_nav ul {
display: block;
padding-left: 265px;
}
#shop_nav li {
display:inline;
margin-right: 0.5em ;
}
#shop_nav li:first-child a {
border-left: none;
}
#shop_nav li:last-child a {
border-right: none;
}
.ie #shop_nav li.first_child a {
border-left: none;
}
.ie #shop_nav li.last_child a {
border-right: none;
}
#shop_nav .hover, #shop_nav .current {
padding-bottom: 7px;
background-image: url(../img/bkg_current_nav.png);
background-repeat: no-repeat;
background-position: center bottom;
}
.ie6_7 #shop_nav .hover,
.ie6_7 #shop_nav .current {
background-image: url(../img/bkg_current_nav_ie.png);
}
#shop_nav a {
position:relative;
top:12px;
height: 23px;
padding: 0 15px;
font-size: 22px;
text-decoration: none;
color:#fff;
}
#shop_nav li a {
border-right:solid;
border-width:2px;
}
#shop_nav li:hover li a {
border:none;
}
#shop_nav a:hover{
text-decoration:underline;
}
#IE6 #shop_nav a {
display: inline;
}
#shop_nav{
width:972px;
position:relative;
text-align:center;
}
/* Pour les sous-menus*/
#shop_nav li
/* Éléments des listes */ {
float :left;
/* pour IE qui ne reconnaît pas "transparent" */
border-right : 1px solid #fff; /* on met une bordure blanche à droite de chaque élément */
}
#shop_nav li a
/* Éléments des listes */ {
float :auto;
/* pour IE qui ne reconnaît pas "transparent" */
border-right : 1px solid #fff; /* on met une bordure blanche à droite de chaque élément */
}
html>body #shop_nav li
{
border-right: 1px solid transparent ; /* on met une bordure transparente à droite de chaque élément */
}
#shop_nav li ul /* Sous-listes */
{
position: absolute; /* Position absolue */
width: 250px; /* Largeur des sous-listes */
left: -999em; /* Hop, on envoie loin du champ de vision */
}
#shop_nav li ul li /* Eléments de sous-listes */
{
/* pour ie qui ne reconnaît pas "transparent" (comme précédemment) */
border-top : 1px solid #fff; /* on met une bordure blanche en haut de chaque élément d'une sous-liste */
}
/* IE ne reconnaissant pas le sélecteur ">" */
html>body #shop_nav li ul li
{
border-top : 1px solid transparent; /* on met une bordure transparente en haut de chaque élément */
}
#shop_nav li ul
{
margin : 20px auto ; /* On décale les sous-sous-listes pour qu'elles ne soient pas au dessus des sous-listes */
/* pour IE qui ne reconnaît pas "transparent" (comme précédemment) */
border-left : 1px solid #fff ; /* Petite bordure à gauche pour ne pas coller ... */
}
/* IE ne reconnaissant pas le sélecteur ">"*/
html>body #shop_nav li ul ul
{
border-left:1px solid transparent ; /* on met une bordure transparente sur la gauche de chaque élément */
}
#shop_nav li:hover ul, #shop_nav li li:hover ul, #shop_nav li.sfhover ul, #shop_nav li.sfhover ul /* Sous-listes lorsque la souris passe sur un élément de liste ET sous-sous-lites lorsque la souris passe sur un élément de sous-liste */
{
left: auto; /* Repositionnement normal */
min-height: 0; /* Corrige un bug sous IE */
color: #000; /* On passe le texte en noir... */
background:blue; /* ... et au contraire, le fond en blanc */
z-index:1;
}
Modifié par Nhibel (13 Dec 2011 - 23:47)

