Bonjour à tous !
Je suis un petit débutant en conception de site et je voudrais déjà commencer par vous remercier ! Un grand nombre de vos tutos m'ont été très utile pour avancer dans mon projet.
Je reste cependant bloqué sur un point ...
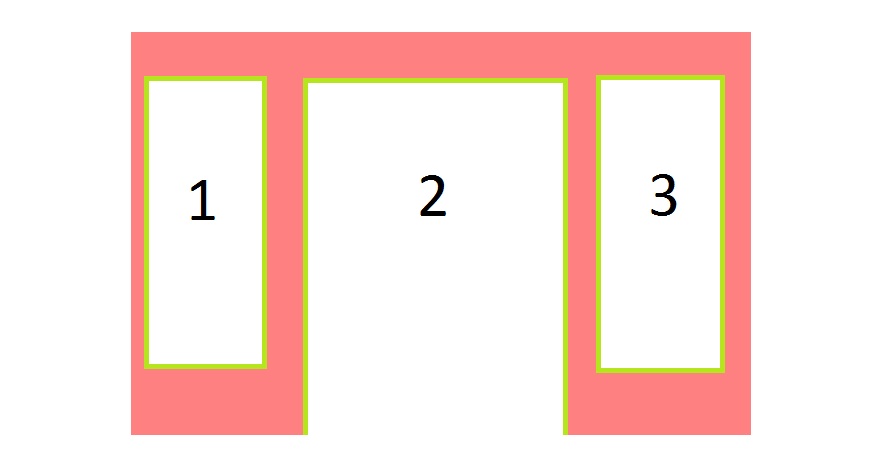
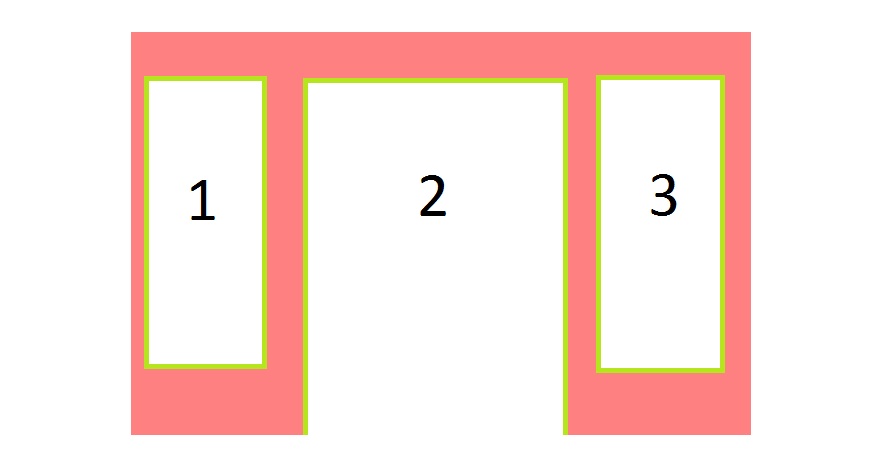
Je souhaite créer un site en 3 colonnes (J'ai utilisé votre tuto d'ailleurs) dont voici un rapide schéma :

La colonne 2 contient le corps de mon site, pour cette partie tout va bien, ouf !!
Ce sont les colonnes 1 et 3 qui me pose problème.
Dans ces colonnes se trouvent des icônes cliquables (pour celle de gauche) et un petit tchat (pour celle de droite).
Je souhaiterai que, lorsque je scroll vers le bas, ces colonnes restent toujours visibles : J'ai donc pour cela utilisé la propriété position: fixed.
Le problème est que, quand je réduit la fenêtre de mon navigateur, les colonnes de gauche et de droite se mélangent au reste ... Or je voudrais qu'elles restent " fixe ".
Voici mon CSS :
Et mon Html simplifié :
Je sais pas vraiment comment exprimer ce que ça fait comme effet, c'est comme ... " élastique "
Quand je réduit le navigateur je souhaiterai que ça " recouvre " le site et pas que ça embarque tout au passage.
Je ne sais pas si j'ai été clair dans mes explications
Merci d'avance pour votre aide !
Et désolé pour le roman
Matt
Modifié par MisterM013 (12 Dec 2011 - 19:24)
Je suis un petit débutant en conception de site et je voudrais déjà commencer par vous remercier ! Un grand nombre de vos tutos m'ont été très utile pour avancer dans mon projet.
Je reste cependant bloqué sur un point ...

Je souhaite créer un site en 3 colonnes (J'ai utilisé votre tuto d'ailleurs) dont voici un rapide schéma :

La colonne 2 contient le corps de mon site, pour cette partie tout va bien, ouf !!
Ce sont les colonnes 1 et 3 qui me pose problème.
Dans ces colonnes se trouvent des icônes cliquables (pour celle de gauche) et un petit tchat (pour celle de droite).
Je souhaiterai que, lorsque je scroll vers le bas, ces colonnes restent toujours visibles : J'ai donc pour cela utilisé la propriété position: fixed.
Le problème est que, quand je réduit la fenêtre de mon navigateur, les colonnes de gauche et de droite se mélangent au reste ... Or je voudrais qu'elles restent " fixe ".
Voici mon CSS :
#principal {
position: relative;
width: 100%;
left: 0;
top: 0;
cursor:default;
}
#col_gauche {
width:15%;
position:fixed;
top: 0px;
left: 0px;
}
#col_droite {
width:15%;
position:fixed;
top: 0px;
right: 0px;
}
#col_centre {
{
position: relative;
width:70%;
margin-left:15%;
}Et mon Html simplifié :
<body>
<div id="principal">
<div id="col_gauche">
</div>
<div id="col_droite">
</div>
<div id="col_centre">
</div>
</div>
</body>Je sais pas vraiment comment exprimer ce que ça fait comme effet, c'est comme ... " élastique "

Quand je réduit le navigateur je souhaiterai que ça " recouvre " le site et pas que ça embarque tout au passage.
Je ne sais pas si j'ai été clair dans mes explications

Merci d'avance pour votre aide !
Et désolé pour le roman

Matt
Modifié par MisterM013 (12 Dec 2011 - 19:24)


