Bonjour a tous j'aimerais remonter ma div contenant le mot assistance technique plus haut mais je n'arrive pas.
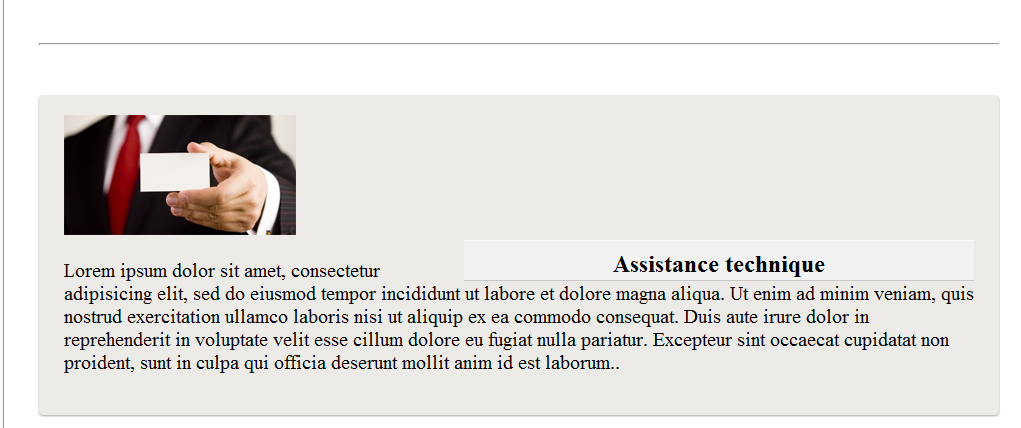
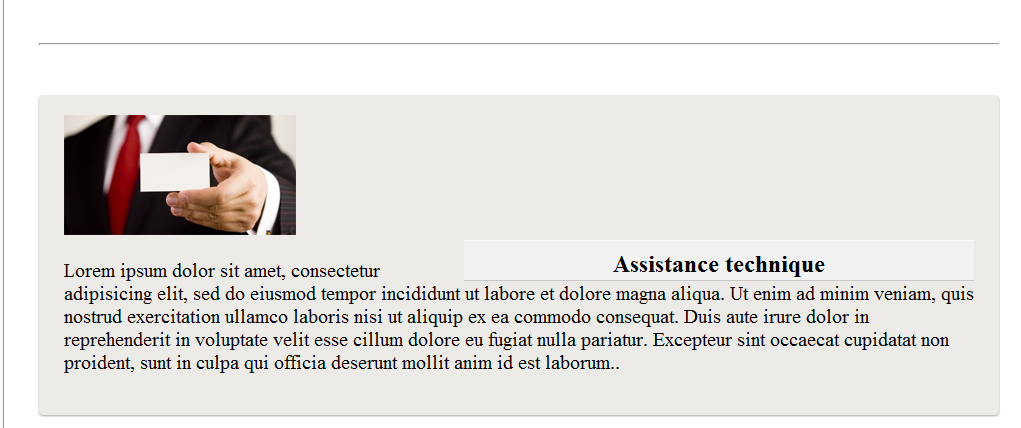
Voici une capture d'ecran du probleme
et le code html
et le css
j'espere que j'ais été clair
Modifié par ronytexasranger (12 Dec 2011 - 16:18)
Voici une capture d'ecran du probleme

et le code html
<section id="main">
<div class="imagemain"><img src="webroot/images/who_we_are.png" alt="whoweare" /></div>
<div class="identifiant"><h2>Assistance technique </h2></div>
<p class="pmain">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum..</p>
</section>et le css
#main{
background:#edebe7;s
border-top: 1px solid #FAFAFA;
box-shadow: 0 1px 2px #a6a098;
border-radius:4px;
padding:20px 25px;
margin:50px 0 25px 0;
}
.identifiant{
font-weight:bold;
background: #F2F2F2;
border-top: 1px solid #FAFAFA;
border-bottom: 1px solid #C7C7C7;
text-align: center;
padding: 0 5px;
margin:0;
position:relative;
float:right;
height: 39px;
width:500px;
line-height: 7px;
}
.pmain{
font-size:20px;
}
j'espere que j'ais été clair
Modifié par ronytexasranger (12 Dec 2011 - 16:18)
 ça soulève une question pour toi hchtot :
ça soulève une question pour toi hchtot :