Bonjour à tous,
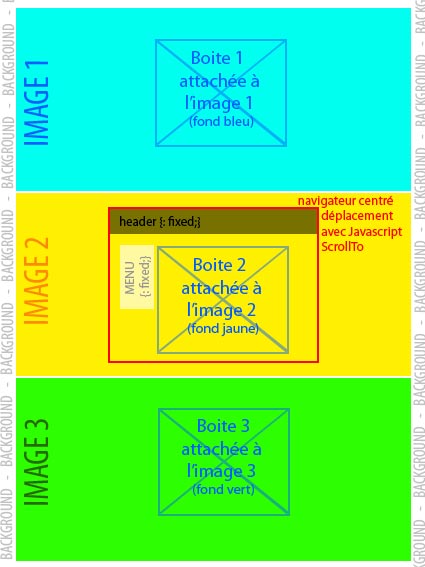
voici ce sur quoi je travaille et qui me pose problème : (Ne faites pas attention au design, il s'agit de repérer immédiatement les divers éléments...)
mon projet
Voici les enjeux de ce travail :
- sur une même page sont superposés différents éléments
- l'association d'un menu (position: fixed) et du java script ScrollTo nous permet de naviguer
- les ancres reliées au menu sont très espacées les unes des autres par des boites contenant des images plus larges et plus hautes que l'écran.
=>Ces images doivent donner l'impression d'être le background du <body>
Parce que je ne suis pas très bon, mes déclarations de {position: relative/fixed/absolute} font que le navigateur se cale sur le bord droit de mes images...
Quelqu'un saurait m'éclairer ?
Modifié par Benkusz (07 Dec 2011 - 18:35)
voici ce sur quoi je travaille et qui me pose problème : (Ne faites pas attention au design, il s'agit de repérer immédiatement les divers éléments...)
mon projet
Voici les enjeux de ce travail :
- sur une même page sont superposés différents éléments
- l'association d'un menu (position: fixed) et du java script ScrollTo nous permet de naviguer
- les ancres reliées au menu sont très espacées les unes des autres par des boites contenant des images plus larges et plus hautes que l'écran.
=>Ces images doivent donner l'impression d'être le background du <body>
Parce que je ne suis pas très bon, mes déclarations de {position: relative/fixed/absolute} font que le navigateur se cale sur le bord droit de mes images...
Quelqu'un saurait m'éclairer ?
Modifié par Benkusz (07 Dec 2011 - 18:35)