Bonjour à tous,
Voilà, je suis sur le codage de mon (premier) site et tout va bien plus ou moins bien pour le moment (non sans mal quand même ^^).
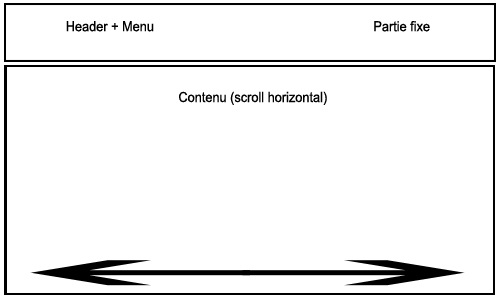
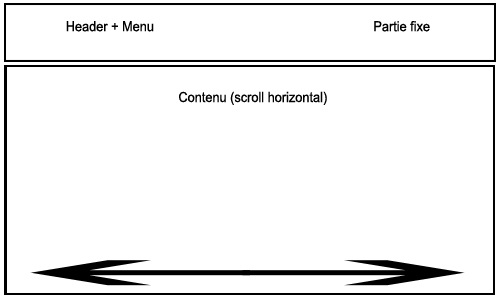
J'ai un petit problème de positionnement: le site est en scroll horizontal, le header/menu reste fixe, seul le contenu (galerie photos) se déplace.
Le problème c'est que "si" une image est trop grande en hauteur, le scroll vertical se met en place (pas de problème, puisque les images seront redimensionnées mais au cas ou !!) mais quand je descends la page, l'image se superpose sur le header.
Comment faire pour que l'image n'entrave pas le header de la page ?
Merci d'avance, MiniXender.
Voilà, je suis sur le codage de mon (premier) site et tout va bien plus ou moins bien pour le moment (non sans mal quand même ^^).
J'ai un petit problème de positionnement: le site est en scroll horizontal, le header/menu reste fixe, seul le contenu (galerie photos) se déplace.
Le problème c'est que "si" une image est trop grande en hauteur, le scroll vertical se met en place (pas de problème, puisque les images seront redimensionnées mais au cas ou !!) mais quand je descends la page, l'image se superpose sur le header.
Comment faire pour que l'image n'entrave pas le header de la page ?
Merci d'avance, MiniXender.