Bonjour,
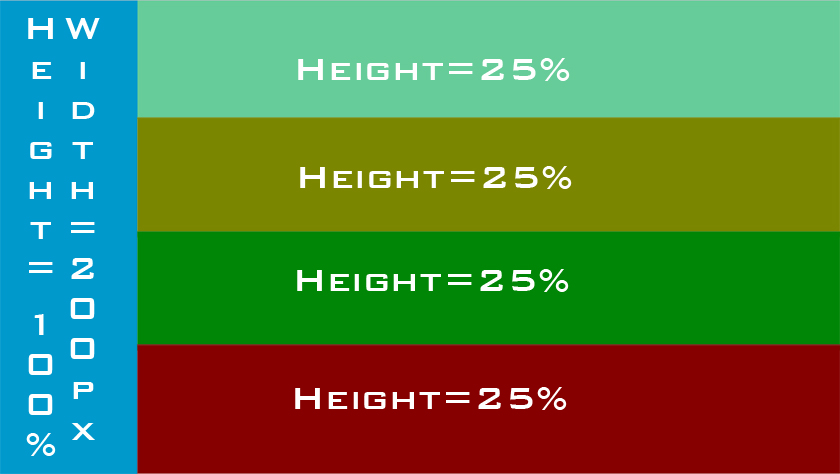
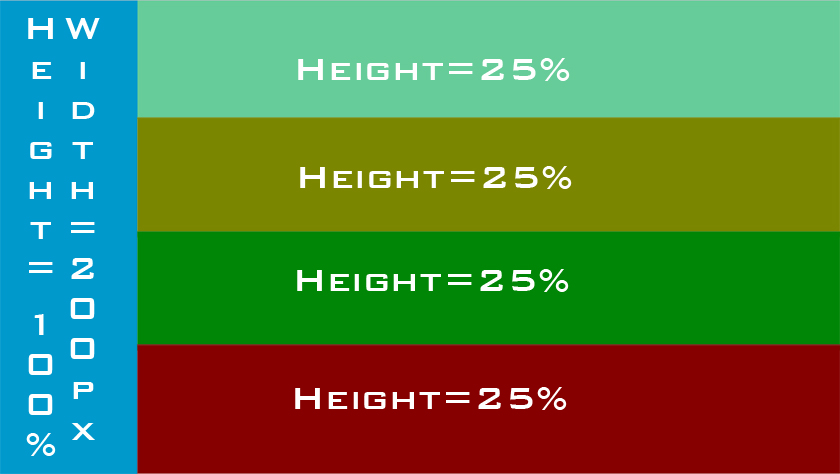
Je cherche comment faire ce layout. C'est le 25% de hauteur de chacun des 4 divs qui me pose problème car je ne sais pas comment les faire apparaître un en dessous de l'autre. Notez que mon body serait comme suit pour n'avoir aucun scroll et aucune bordure:

Merci
Modifié par luciendub (30 Nov 2011 - 04:13)
Je cherche comment faire ce layout. C'est le 25% de hauteur de chacun des 4 divs qui me pose problème car je ne sais pas comment les faire apparaître un en dessous de l'autre. Notez que mon body serait comme suit pour n'avoir aucun scroll et aucune bordure:
body {
margin:0 0 0 0;
overflow:hidden;
height:100%;
width:100%;
}
Merci
Modifié par luciendub (30 Nov 2011 - 04:13)

