Bonjour,
Je ne sais pas comment m'y prendre !
J'ai un menu vertical et j'aimerais afficher un background-color en over, sans que celui-ci ne soit sur ma puce list-style-image ?
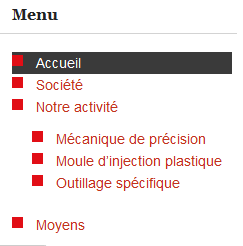
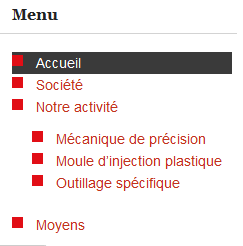
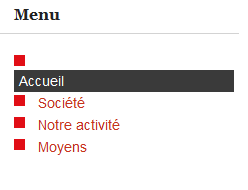
Menu actuel :

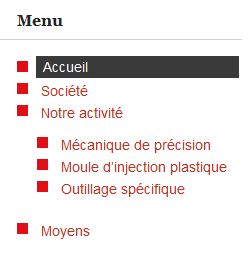
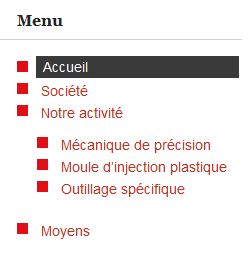
Menu souhaité :

Menu dynamique sous Wordpress
CSS Menu
Je tourne en rond en essayant de décaler le background avec des "margin" et "padding", mais ça ne fonctionne pas !
Vous auriez une idée ?
Modifié par vertig (01 Dec 2011 - 13:01)
Je ne sais pas comment m'y prendre !
J'ai un menu vertical et j'aimerais afficher un background-color en over, sans que celui-ci ne soit sur ma puce list-style-image ?
Menu actuel :

Menu souhaité :

Menu dynamique sous Wordpress
<ul class="menu" id="menu-principal"><li class="menu-item menu-item-type-post_type menu-item-object-page current-menu-item page_item page-item-33 current_page_item menu-item-41" id="menu-item-41"><a href="http://localhost/test2/" class="active">Accueil</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-47" id="menu-item-47"><a href="http://localhost/test2/?page_id=2" class="active">Société</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-45 dcjq-parent-li" id="menu-item-45"><a href="http://localhost/test2/?page_id=20" class="dcjq-parent">Notre activité<span class="dcjq-icon"></span></a>
<ul class="sub-menu" style="display: none;">
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-44" id="menu-item-44"><a href="http://localhost/test2/?page_id=26" class="">Mécanique de précision</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-43" id="menu-item-43"><a href="http://localhost/test2/?page_id=29">Moule d’injection plastique</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-42" id="menu-item-42"><a href="http://localhost/test2/?page_id=31">Outillage spécifique</a></li>
</ul>
</li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-46" id="menu-item-46"><a href="http://localhost/test2/?page_id=18">Moyens</a></li>
</ul>
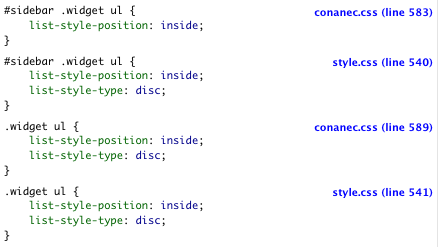
CSS Menu
#sidebar .widget ul { clear:both; padding: 10px 5px 20px 5px; list-style-position:inside; }/* modif */
#sidebar .widget li {
list-style-image: URL(images/carre.gif);
margin-left: 0px;
padding-left: 15px;
}
.widget ul { clear:both; padding-left:10px; list-style-position:inside; list-style-type:disc;}
.widget ul li {
font-size: 14px;
}/* modif */
.widget li:hover {
text-decoration:none;
background-color: #3a3a3a;
color: #FFF !important;
margin-left: 15px!important;
padding-left: 0px!important;
}/* modif */
.widget ul:hover {
text-decoration:none;
background-color: none;
}/* modif */
.widget ul li a {
padding: 0 0 0 5px;
line-height: 22px;
text-decoration: none;
}
.widget ul li a:hover {
text-decoration:none;
background-color: none;
color: #FFF !important;
}/* modif */
Je tourne en rond en essayant de décaler le background avec des "margin" et "padding", mais ça ne fonctionne pas !
Vous auriez une idée ?

Modifié par vertig (01 Dec 2011 - 13:01)







 Et comme dirait Baltasar Gracian Y Morales :
Et comme dirait Baltasar Gracian Y Morales :


 Merci p0ulpe, c'est impec !
Merci p0ulpe, c'est impec !