Bonjour à tous,
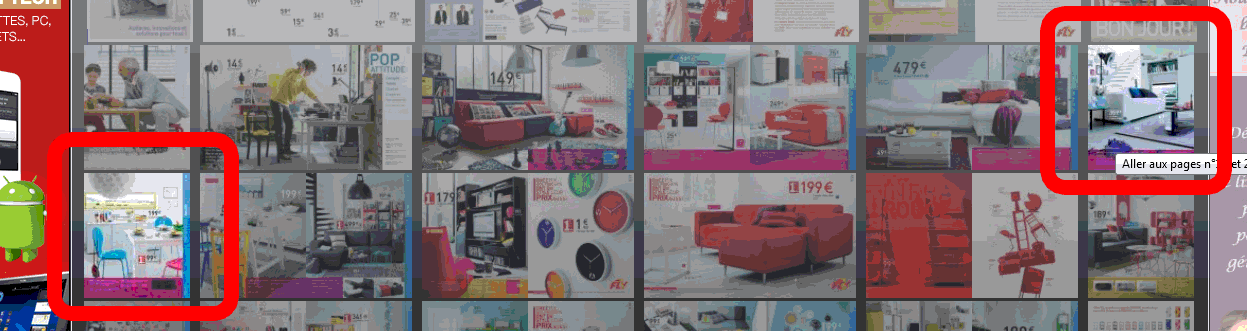
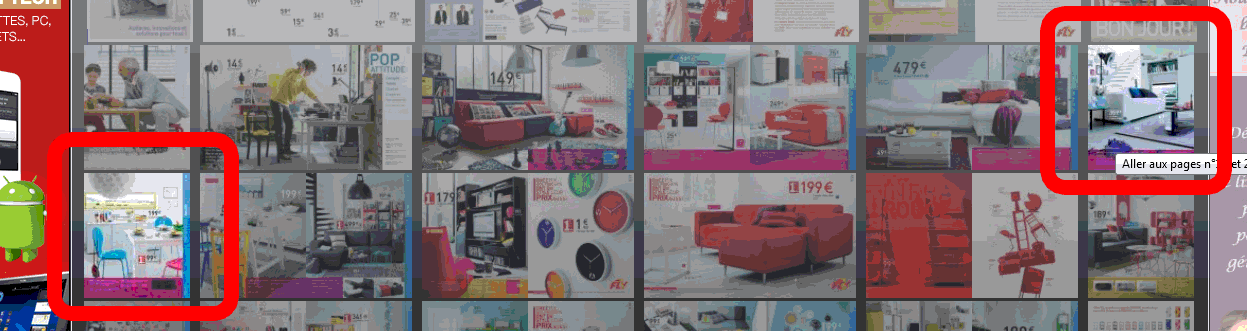
Dans le cadre du développement d'un des modules de mon site internet, je dois utiliser des listes qui contiennent des images. Comme dans l'image jointe au présent sujet.
En fait, il s'agit de ceci :
<ul>
<li>< IMAGE 1 />< IMAGE 2 /></li>
<li>< IMAGE 1 />< IMAGE 2 /></li>
<li>< IMAGE 1 />< IMAGE 2 /></li>
</ul>
"IMAGE 1" correspondant à la page de gauche, et "IMAGE 2" à la page de droite. Le soucis est que lorsque je suis en "text-align: left", arrivé en bout de fenêtre navigateur, il me descend naturellement la prochaine image à la ligne suivante. Même si je suis entre l'image 1 et 2, me coupant donc ma page. L'image jointe est claire, je pense que vous comprendrez le soucis.
Y a t-il une solution propre, ou un attribut, en CSS, permettant de contourner ce problème ?
Merci d'avance

Modifié par Gaylord.P (26 Nov 2011 - 14:39)
Dans le cadre du développement d'un des modules de mon site internet, je dois utiliser des listes qui contiennent des images. Comme dans l'image jointe au présent sujet.
En fait, il s'agit de ceci :
<ul>
<li>< IMAGE 1 />< IMAGE 2 /></li>
<li>< IMAGE 1 />< IMAGE 2 /></li>
<li>< IMAGE 1 />< IMAGE 2 /></li>
</ul>
"IMAGE 1" correspondant à la page de gauche, et "IMAGE 2" à la page de droite. Le soucis est que lorsque je suis en "text-align: left", arrivé en bout de fenêtre navigateur, il me descend naturellement la prochaine image à la ligne suivante. Même si je suis entre l'image 1 et 2, me coupant donc ma page. L'image jointe est claire, je pense que vous comprendrez le soucis.
Y a t-il une solution propre, ou un attribut, en CSS, permettant de contourner ce problème ?
Merci d'avance


Modifié par Gaylord.P (26 Nov 2011 - 14:39)