Bonsoir,
voila je galere, je n'arrive pas à comprendre la méthodolgie pour placer des boutons autour d'une photo et que cela soit conforme dans le navigateur.
Mon ecran est un 1920*1080
Sous Kompozer, le gabarit est de 1620px > deja, peut on le changer en 1920 ??
Ce qui est bien avec Kompozer, c'est que l'on peut déplacer comme on veut les blocs
mais ici l'Image est centrée dans un tableau et les 2 boutons placés manuellement.
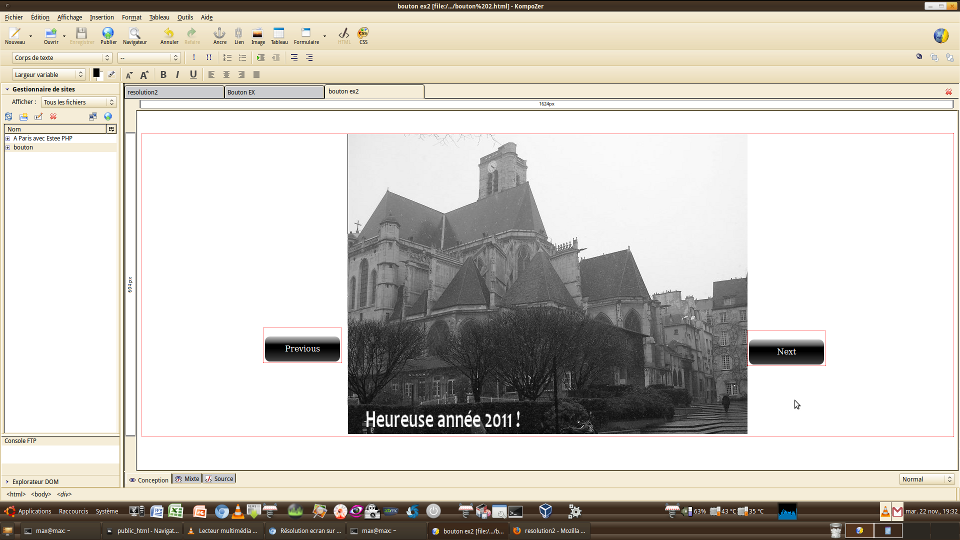
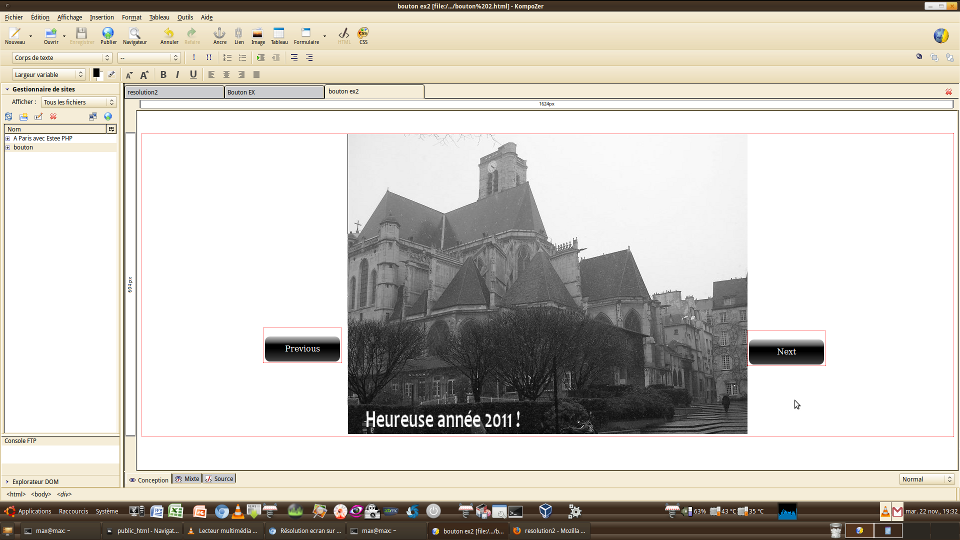
Sous kompozer c'est OK, comme ceci

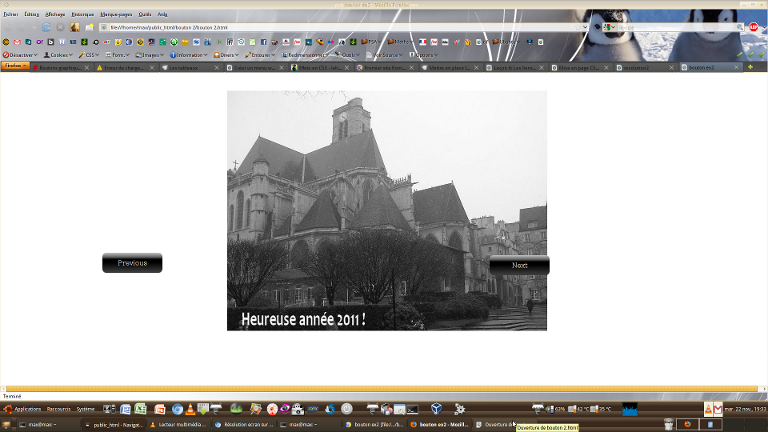
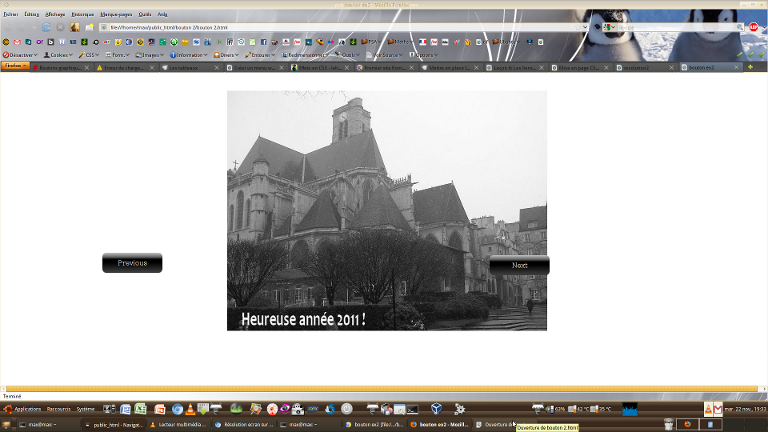
Sous firefox en 1920px

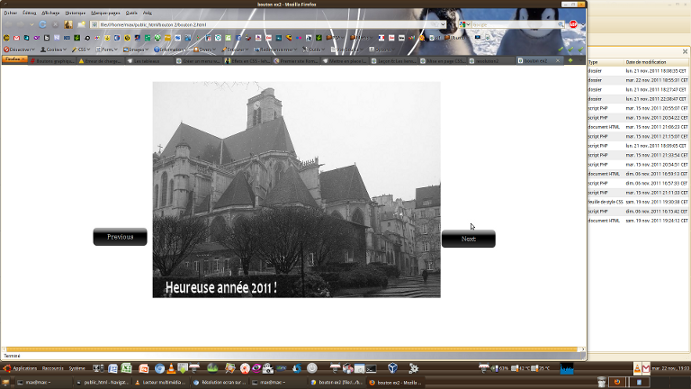
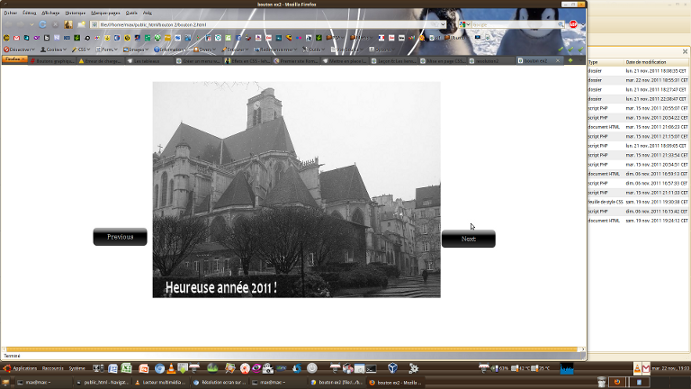
Sous firefox en 1620px (grace a web developper), là OK

Alors j'ai essayé comme dans pas mal de forums d'inscrire dans le css
body{width:100%;margin:auto;min-width:600px;max-width:2000px}
mais ça n'y fait rien
Sinon, si je place l'image et les boutons manuellement c'est OK, mais si y a du texte au dessus, ce n'est plus centré non plus entre le texte et le reste...bref je galere, car j'ai essayé aussi de placer les 2 boutons dans des cellules et alors là galere à bien placer
Comment bien placer et que le contenu s'adapte à chaque résolution d'écran ??
Merci de votre aide
Max
Modifié par ashtar (26 Nov 2011 - 15:44)
voila je galere, je n'arrive pas à comprendre la méthodolgie pour placer des boutons autour d'une photo et que cela soit conforme dans le navigateur.
Mon ecran est un 1920*1080
Sous Kompozer, le gabarit est de 1620px > deja, peut on le changer en 1920 ??
Ce qui est bien avec Kompozer, c'est que l'on peut déplacer comme on veut les blocs
mais ici l'Image est centrée dans un tableau et les 2 boutons placés manuellement.
Sous kompozer c'est OK, comme ceci

Sous firefox en 1920px

Sous firefox en 1620px (grace a web developper), là OK


Alors j'ai essayé comme dans pas mal de forums d'inscrire dans le css
body{width:100%;margin:auto;min-width:600px;max-width:2000px}
mais ça n'y fait rien
Sinon, si je place l'image et les boutons manuellement c'est OK, mais si y a du texte au dessus, ce n'est plus centré non plus entre le texte et le reste...bref je galere, car j'ai essayé aussi de placer les 2 boutons dans des cellules et alors là galere à bien placer

Comment bien placer et que le contenu s'adapte à chaque résolution d'écran ??
Merci de votre aide
Max

Modifié par ashtar (26 Nov 2011 - 15:44)