Bonjour à tous,
Je vous expose mon problème :
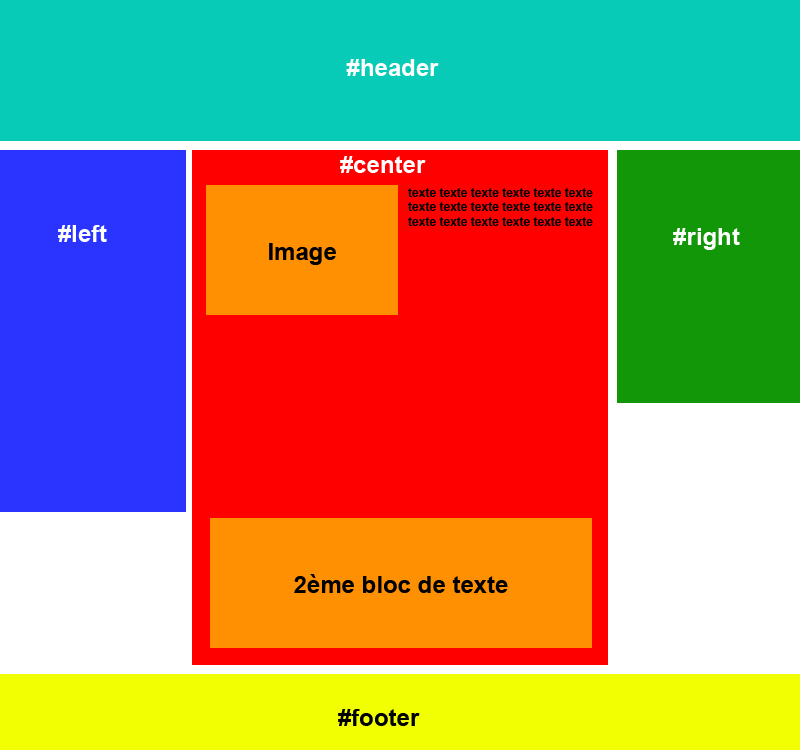
Je suis en train de développer un site dont le corps est composé de 3 colonnes.
J'ai donc un div "left" en
Voici mon code :
Jusqu'ici tout va bien !
Mon problème se situe ici : je souhaite ajouter dans le
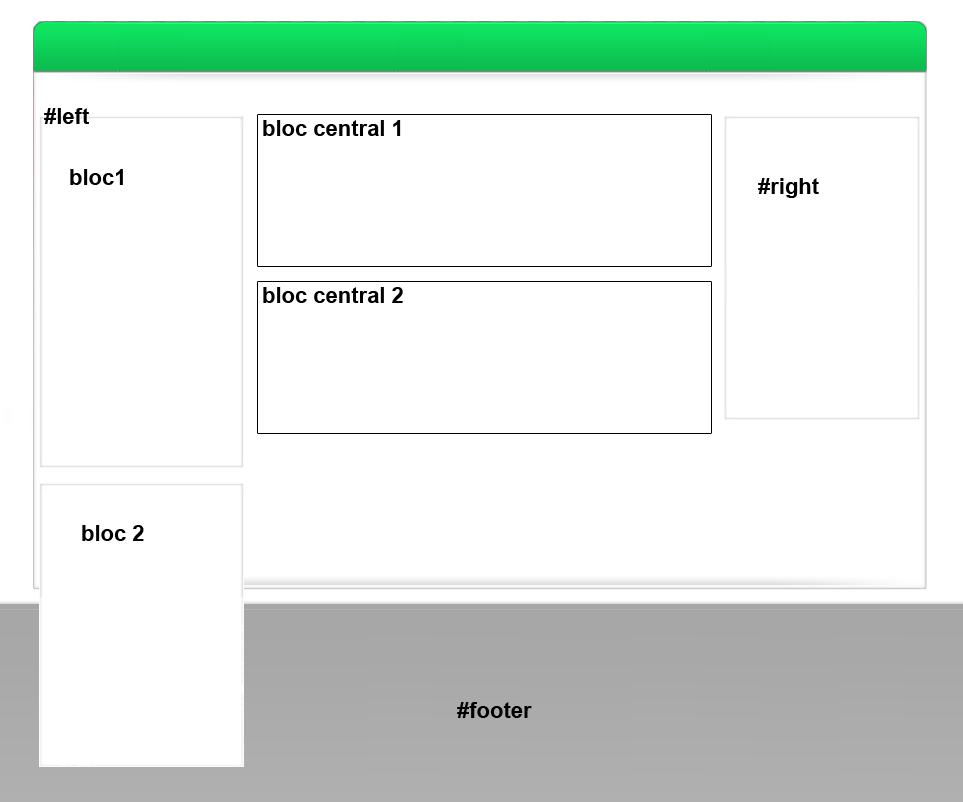
En-dessous de ce bloc, je souhaite ajouter un autre bloc contenant du texte. Pour cela, j'utilise
Sauf qu'avec cette manip', je supprime tous les
Comment puis-je faire pour remédier à ce problème ?
Peut-on supprimer un flottant bien spécifique ?
Merci pour votre aide !
Je vous expose mon problème :
Je suis en train de développer un site dont le corps est composé de 3 colonnes.
J'ai donc un div "left" en
float : leftfloat : rightmargin-leftmargin-rightVoici mon code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>Site</title>
<style type="text/css">
#global
{
width : 896px;
margin : auto;
}
#left
{
float : left;
width : 205px;
}
#right
{
float : right;
width : 196px;
}
#center
{
margin-left : 222px;
margin-right : 212px;
}
</style>
</head>
<body>
<div id="global">
<div id="left"></div>
<div id="right"></div>
<div id="center"></div>
</div>
</body>
</html>Jusqu'ici tout va bien !
Mon problème se situe ici : je souhaite ajouter dans le
#centerfloat : left En-dessous de ce bloc, je souhaite ajouter un autre bloc contenant du texte. Pour cela, j'utilise
clear : leftSauf qu'avec cette manip', je supprime tous les
float : left#leftComment puis-je faire pour remédier à ce problème ?
Peut-on supprimer un flottant bien spécifique ?
Merci pour votre aide !