Bonjour,
Dans une maquette html, je dois faire un menu situé en bas de ma page, ainsi que un sous-menu, qui apparait non pas en dessous, mais en dessus du menu...le tout en horizontal
J'ai trouvé la solution la plus simple qui fonctionne en faisant deux <ul> séparés et le sous-menu avant le menu dans mon html...:
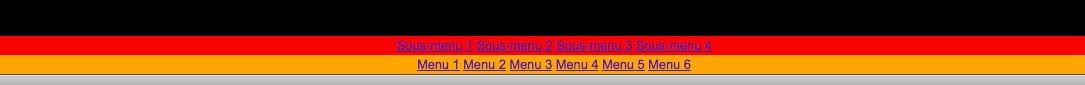
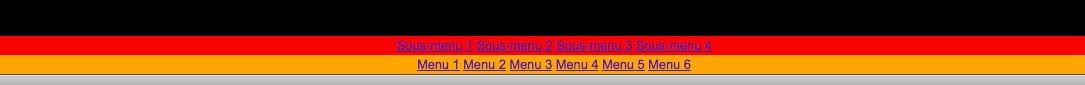
Cette solution fonctionne, j'arrive à cela:

Mais je pense qu'elle n'est pas optimal niveau schématique et accessibilité?
Alors je me suis mis à cherché pour arriver à cette solution pour mon html:
Mais maintenant je sais pas comment manier mon css pour arriver à placer mon sous-menu en dessus de mon menu, comme sur l'image...
Avez-vous des idées? ou alors ma première solution est la bonne? j'en doute
Merci d'avance
Dans une maquette html, je dois faire un menu situé en bas de ma page, ainsi que un sous-menu, qui apparait non pas en dessous, mais en dessus du menu...le tout en horizontal
J'ai trouvé la solution la plus simple qui fonctionne en faisant deux <ul> séparés et le sous-menu avant le menu dans mon html...:
<ul id="submenu">
<li><a href="#" title="#">Sous-menu</li>
<li>...</li>
</ul>
<ul id="menu">
<li><a href="#" title="#">Menu</li>
<li>...</li>
</ul>
#menu, #submenu {
margin: 0;
padding: 0;
list-style: none;
text-align: center;
}
#menu {background: orange;}
#submenu {background: red;}
#menu li, #submenu li {display: inline;}
Cette solution fonctionne, j'arrive à cela:

Mais je pense qu'elle n'est pas optimal niveau schématique et accessibilité?
Alors je me suis mis à cherché pour arriver à cette solution pour mon html:
<ul id="menu">
<li><a href="#" title="#">Menu 1</a></li>
<li><a href="#" title="#">Menu 1</a>
<ul id="submenu">
<li><a href="#" title="#">Sous-menu 1</a></li>
<li><a href="#" title="#">Sous-menu 1</a></li>
<li><a href="#" title="#">Sous-menu 1</a></li>
</ul>
</li>
<li><a href="#" title="#">Menu 1</a></li>
</ul>
Mais maintenant je sais pas comment manier mon css pour arriver à placer mon sous-menu en dessus de mon menu, comme sur l'image...
Avez-vous des idées? ou alors ma première solution est la bonne? j'en doute

Merci d'avance