Bonjour,

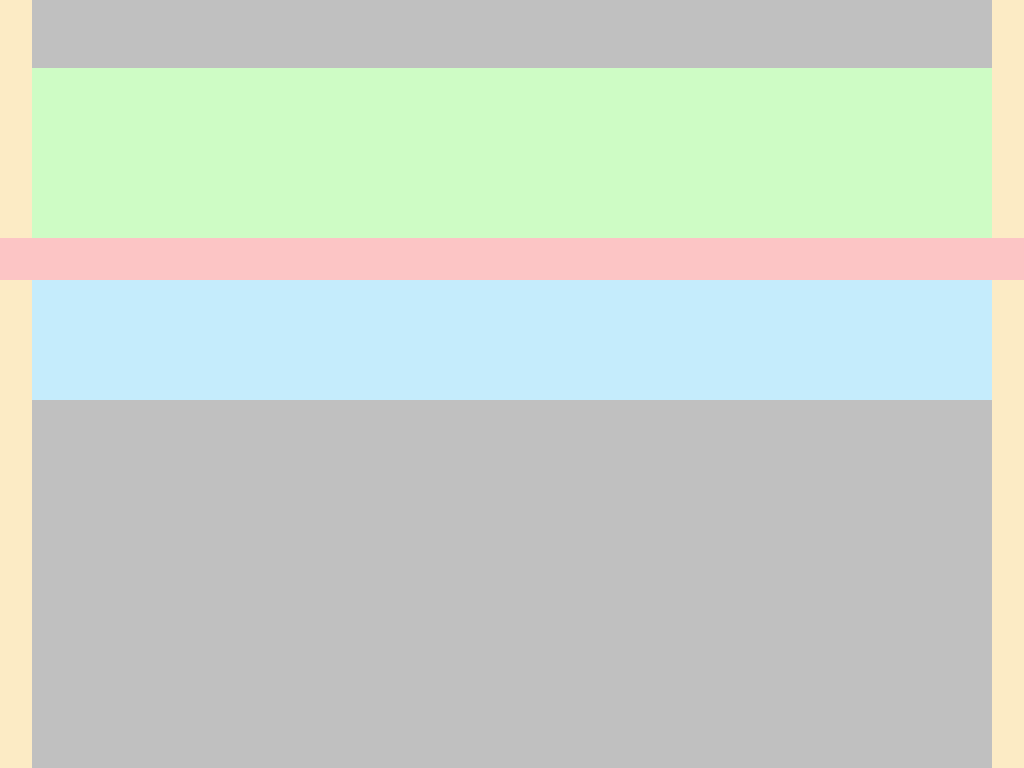
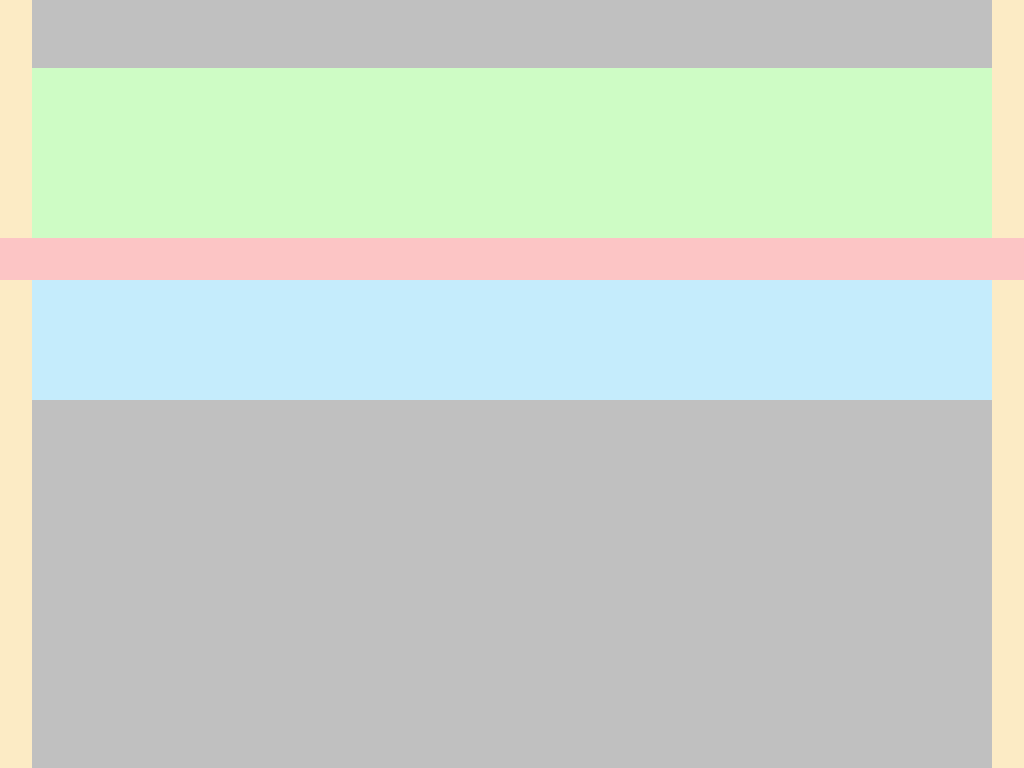
Est-ce possible de "faire sortir" la div #red de #site, afin qu'elle prenne toute la largeur de la fenêtre du navigateur, et non plus les 960px de base?
Tout en sachant que la div #vert et #bleu sont extensible en hauteur.
Merci d'avance
Modifié par Blogger (21 Nov 2011 - 10:34)

Est-ce possible de "faire sortir" la div #red de #site, afin qu'elle prenne toute la largeur de la fenêtre du navigateur, et non plus les 960px de base?
Tout en sachant que la div #vert et #bleu sont extensible en hauteur.
<body>
<div id="site">
<div id="vert">...</div>
<div id="rouge">...</div>
<div id="bleu">...</div>
</div>
</body>
body {background: orange;}
#site {width: 960px; margin: auto; background: gray;}
#vert {background: green; min-height: 120px;}
#rouge {background: red; height: 50px;}
#bleu {background: blue; min-height: 120px;}
Merci d'avance
Modifié par Blogger (21 Nov 2011 - 10:34)
