Bonjour à tout le monde !
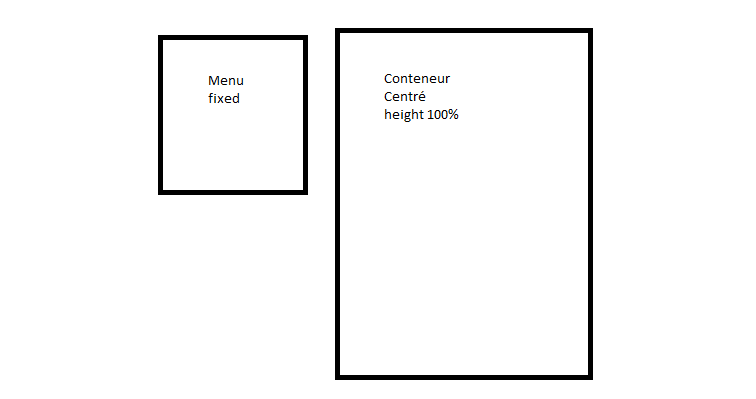
J'ai un problème de positionnement, voici un aperçu de ce que je souhaite obtenir :

Le menu doit être positionné à gauche en position fixed afin que sa position ne change pas lors d'un scroll...
Le conteneur doit être centré et donc le menu doit être à x pixels (par exemple 20) du conteneur.
Comment mettre en place cela pour que ce soit crossbrowser ?
Si quelqu'un peut m'aider là-dessus, ce serait vraiment sympa
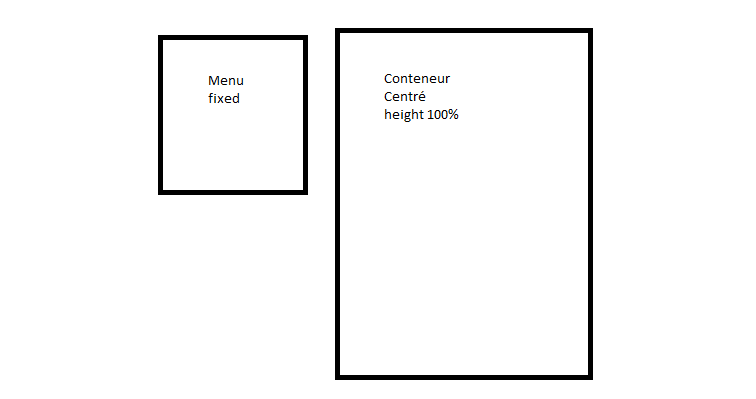
J'ai un problème de positionnement, voici un aperçu de ce que je souhaite obtenir :

Le menu doit être positionné à gauche en position fixed afin que sa position ne change pas lors d'un scroll...
Le conteneur doit être centré et donc le menu doit être à x pixels (par exemple 20) du conteneur.
Comment mettre en place cela pour que ce soit crossbrowser ?
Si quelqu'un peut m'aider là-dessus, ce serait vraiment sympa
