28242 sujets
Bonjour,
Design en hauteur fixe avec du texte qui prend plus de place que prévu?
Si oui, rien d'étonnant à ce que tu te retrouves avec des décalages dans ton design, quel que soit le navigateur concerné.
Un petit point méthodologique pour la route:
- la capture d'écran est un poil petite pour qu'on devine le contexte;
- on ne sait pas quel élément au juste est décalé (qu'est-ce qui est normal ou pas dans ce design?);
- on ne sait pas à quoi ton design est censé ressembler;
- on n'a pas accès à une page en ligne pour analyser le problème et éventuellement proposer une solution adaptée.
Dans ces conditions il va être difficile de t'aider.
Design en hauteur fixe avec du texte qui prend plus de place que prévu?
Si oui, rien d'étonnant à ce que tu te retrouves avec des décalages dans ton design, quel que soit le navigateur concerné.
Un petit point méthodologique pour la route:
- la capture d'écran est un poil petite pour qu'on devine le contexte;
- on ne sait pas quel élément au juste est décalé (qu'est-ce qui est normal ou pas dans ce design?);
- on ne sait pas à quoi ton design est censé ressembler;
- on n'a pas accès à une page en ligne pour analyser le problème et éventuellement proposer une solution adaptée.
Dans ces conditions il va être difficile de t'aider.

Bonjour,
La page est visible dans son entièreté à cette adresse.
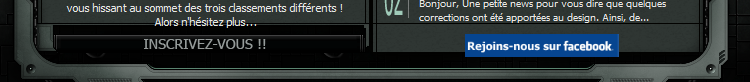
Le bouton "Inscrivez-vous !!" sors de son emplacement (on ne devrait pas voir l'espace gris au-dessus du bouton) et le bouton Facebook sort du cadre gris. Il semble que ce soit à cause de l'interligne qui est différent en fonction du navigateur. Ce qui est curieux c'est que tout allait bien sous Firefox 6 et que ça ne va plus sous les versions supérieures.
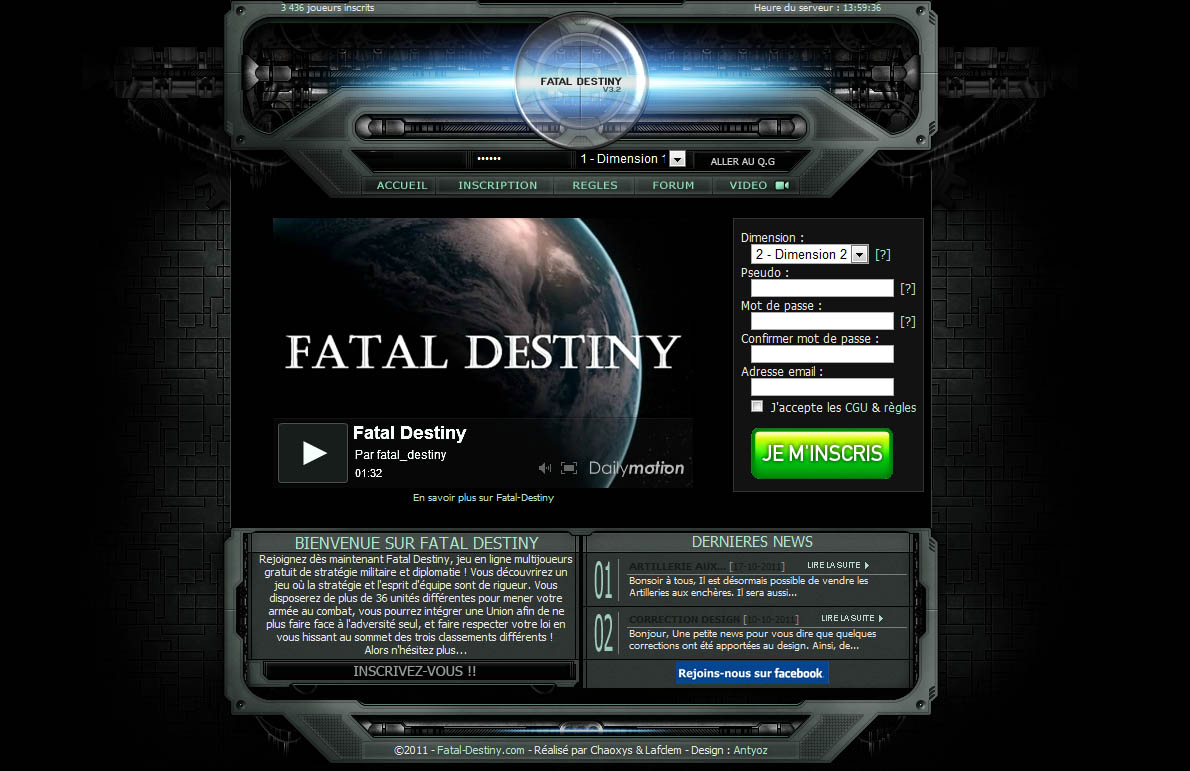
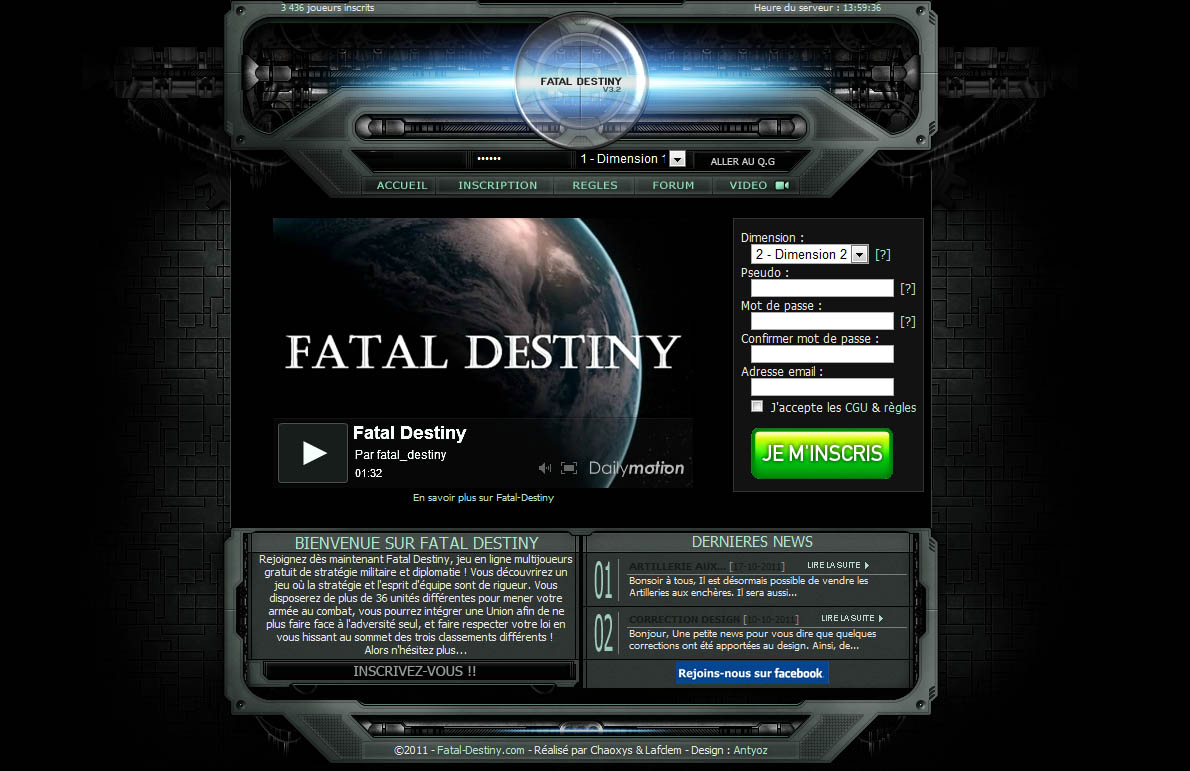
Voilà la version correcte du design :

Le CSS est ici.
J'espère avoir tout dit
Merci d'avance !
La page est visible dans son entièreté à cette adresse.
Le bouton "Inscrivez-vous !!" sors de son emplacement (on ne devrait pas voir l'espace gris au-dessus du bouton) et le bouton Facebook sort du cadre gris. Il semble que ce soit à cause de l'interligne qui est différent en fonction du navigateur. Ce qui est curieux c'est que tout allait bien sous Firefox 6 et que ça ne va plus sous les versions supérieures.
Voilà la version correcte du design :

Le CSS est ici.
J'espère avoir tout dit

Merci d'avance !