Salut à toutes et tous,
Je rencontre un problème idiot avec IE9… Je dis bien IE9 seulement, car tout est OK avec les autres navigateurs.
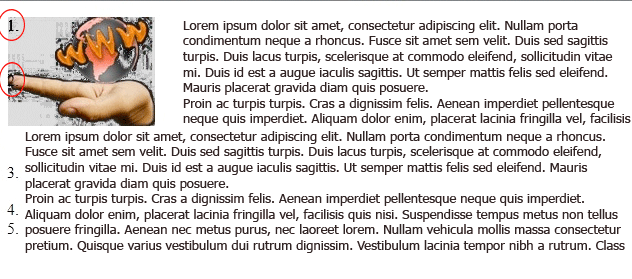
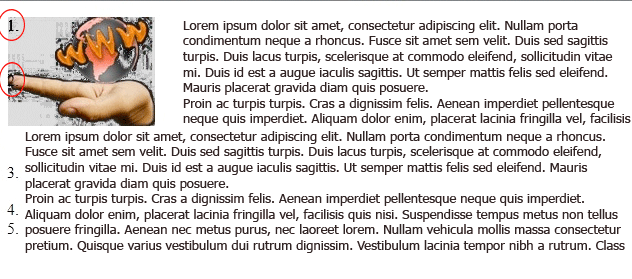
Je voudrais simplement aligner une liste numérotée ol et une image… Mais les puces de ma liste se placent avant l'image
À voir ci-dessous entourées en rouge :

Voici mon code :
Le lien de l'exemple
Merci pour votre aide !
Modifié par supunna (13 Nov 2011 - 02:09)
Je rencontre un problème idiot avec IE9… Je dis bien IE9 seulement, car tout est OK avec les autres navigateurs.
Je voudrais simplement aligner une liste numérotée ol et une image… Mais les puces de ma liste se placent avant l'image

À voir ci-dessous entourées en rouge :

Voici mon code :
img {
float:left;
padding:0 30px 0 0;
}
ol#rencontre {
padding-left:19px;
}
<body>
<img src="../images/main_web1.JPG">
<ol id="rencontre">
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque faucibus, nisl et semper aliquet, eros tortor dapibus nisi, vel suscipit nibh purus in nunc. Integer pellentesque ipsum eget metus rutrum :
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque faucibus, nisl et semper aliquet, eros tortor dapibus nisi, vel suscipit nibh purus in nunc. Integer pellentesque ipsum eget metus rutrum et fringilla arcu auctor. Nunc massa nunc.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque faucibus, nisl et semper aliquet, eros tortor dapibus nisi, vel suscipit nibh purus in nunc. Integer pellentesque ipsum eget metus rutrum et fringilla arcu auctor. Nunc massa nunc.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque faucibus, nisl et semper aliquet, eros tortor dapibus nisi, vel suscipit nibh purus in nunc. Integer pellentesque ipsum eget metus rutrum et fringilla arcu auctor. Nunc massa nunc.</li>
</ol>
</body>Le lien de l'exemple
Merci pour votre aide !
Modifié par supunna (13 Nov 2011 - 02:09)

