bonjour à tous,
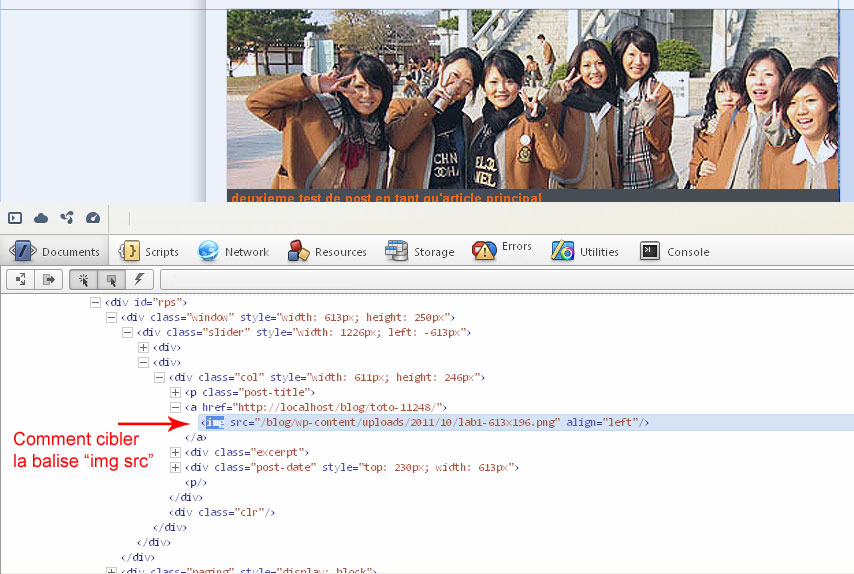
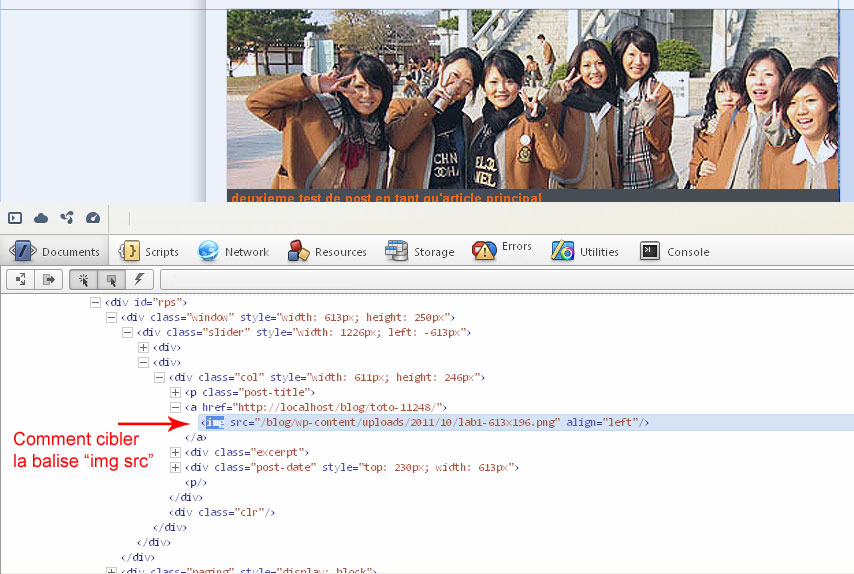
je joins à ce message une image ou j'édite via mon navigateur la structure d'un page html et notament d'un élément "img src" imbriqué dans des divs et classes.
je deviens fou car je n'arrive pas à le cibler.
je maitrise pas trop mal les css sauf évidemment le sujet qui me préoccupe et qui est le ciblage d'un élément précis.
je connais mal les priorités et les syntaxes dans ce cas de figures.
en fait et pour être plus précis, dans le cadre d'imbriquations (div, class ou les deux) ou dans le cadre d'un élément devant recevoir les propriétés de deux classes par exemple, je ne sais pas du tout comment les cibler.
je ne sais pas, par exemple, quelle est la différence entre deux classes qui se suivent avec un espace et deux classes qui se suivent sans espace (ex: ".class1.class2" et ".class1 .class2")... je suis perdu. je ne comprends pas la différence entre "#maClasse" et "div#maClasse"...
bref je suis paumé et je serais très heureux si l'un d'entre vous pouvais m'expliquer comment cibler la balise "img src" imbriquée dans les divs et classes sur l'image jointe.
j'ai essayé évidemment plusieurs type de ciblage:
#rps div .col .img {filter:alpha(opacity=20); opacity:0.2;}
ou
#rps div.window div.slider div.col.img {filter:alpha(opacity=20); opacity:0.2;}
ou
#rps .img {filter:alpha(opacity=20); opacity:0.2;}
bref, j'ai essayé 150 choses différentes avec ou sans espaces... je n'y arrive pas!
le but étant évidement de comprendre, je serais plus que preneur d'une explication!
merci à tous et bonne journée.
happy loy krathong à tous!

Modifié par flyeric (10 Nov 2011 - 11:08)
je joins à ce message une image ou j'édite via mon navigateur la structure d'un page html et notament d'un élément "img src" imbriqué dans des divs et classes.
je deviens fou car je n'arrive pas à le cibler.
je maitrise pas trop mal les css sauf évidemment le sujet qui me préoccupe et qui est le ciblage d'un élément précis.
je connais mal les priorités et les syntaxes dans ce cas de figures.
en fait et pour être plus précis, dans le cadre d'imbriquations (div, class ou les deux) ou dans le cadre d'un élément devant recevoir les propriétés de deux classes par exemple, je ne sais pas du tout comment les cibler.
je ne sais pas, par exemple, quelle est la différence entre deux classes qui se suivent avec un espace et deux classes qui se suivent sans espace (ex: ".class1.class2" et ".class1 .class2")... je suis perdu. je ne comprends pas la différence entre "#maClasse" et "div#maClasse"...
bref je suis paumé et je serais très heureux si l'un d'entre vous pouvais m'expliquer comment cibler la balise "img src" imbriquée dans les divs et classes sur l'image jointe.
j'ai essayé évidemment plusieurs type de ciblage:
#rps div .col .img {filter:alpha(opacity=20); opacity:0.2;}
ou
#rps div.window div.slider div.col.img {filter:alpha(opacity=20); opacity:0.2;}
ou
#rps .img {filter:alpha(opacity=20); opacity:0.2;}
bref, j'ai essayé 150 choses différentes avec ou sans espaces... je n'y arrive pas!
le but étant évidement de comprendre, je serais plus que preneur d'une explication!
merci à tous et bonne journée.
happy loy krathong à tous!


Modifié par flyeric (10 Nov 2011 - 11:08)
 )
)