Bonjour ,
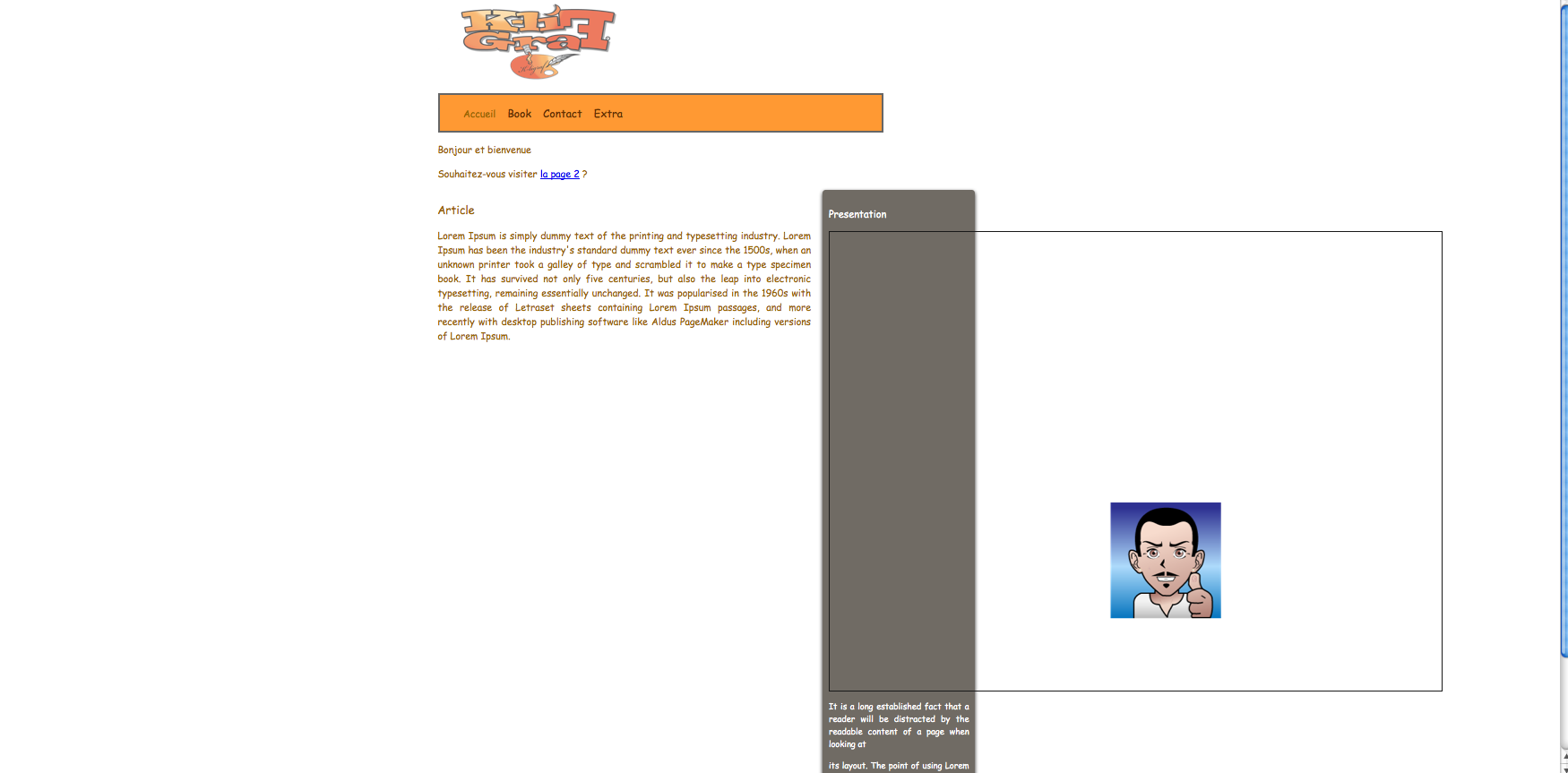
Voila je suis en train de me faire un site internet et je recontre un probleme actuellement , mon problème est que mon image est complétement hors de ma bulle et j'ai beau chercher je ne trouve pas ... apres pluisieurs test avec d'autres personnes on en à conclut qu'e ca venait de l'image car avec une image importé du web ca marche mais pas avec mon image à moi , pour info c'est une image que j'ai cré sur illustrateur pis exporté pour le web en png, bref trêve de bavardage , place au code..
Code HTML:
Code Css
Voila je suis en train de me faire un site internet et je recontre un probleme actuellement , mon problème est que mon image est complétement hors de ma bulle et j'ai beau chercher je ne trouve pas ... apres pluisieurs test avec d'autres personnes on en à conclut qu'e ca venait de l'image car avec une image importé du web ca marche mais pas avec mon image à moi , pour info c'est une image que j'ai cré sur illustrateur pis exporté pour le web en png, bref trêve de bavardage , place au code..
Code HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>accueil</title>
<link href="../css/style.css" rel="stylesheet" type="text/css" media="all" />
</head>
<body>
<div id="bloc_page">
<header>
<div id="titre_principal"> <img src="../images/k-li2.png" alt="logo" width="300" height="150" id="logo"/> </div>
<nav>
<ul>
<li>Accueil</li>
<li><a href="book.html">Book</a></li>
<li><a href="contact.html">Contact</a></li>
<li><a href="extra.html">Extra</a></li>
</ul>
</nav>
</header>
<p>Bonjour et bienvenue</p>
<p>Souhaitez-vous visiter <a href="book.html">la page 2</a> ?</p>
<section>
<article>
<h1>Article</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</article>
<aside>
<h1>Presentation</h1>
<p id="moi"><img src="../images/avatar.png" alt="moi" /></p>
<p>It is a long established fact that a reader will be distracted by the readable content of a page when looking at</p>
<P>its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed</P>
<P>to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web </p>
</aside>
</section>
<footer> </footer>
</div>
</body>
</html>Code Css
@charset "UTF-8";
/* CSS Document */
style.css (ligne 24) a {
text-decoration:none;
color:#630;
}
body {
background-color:;
font-family:"Comic Sans MS", cursive;
color:#960
}
#bloc_page {
width:900px;
margin:auto;
background-color:#FFF;
}
section h1, nav a {
font-weight:normal;
}
#titre_principal {
display:inline-block;
}
#logo, header {
display:inline-block;
margin-bottom:0px;
}
nav {
display:inline-block;
width:740px;
height:60px;
text-align:left;
background-color:#F93;
border:4px solid #666;
}
nav ul {
list-style-type:none;
}
nav li {
display:inline-block;
margin-right:15px;
}
nav a {
font-size:18px;
color:#630;
padding-bottom:3px;
text-decoration:none;
}
article, aside {
display:inline-block;
vertical-align:top;
text-align:justify;
}
article {
width:625px;
margin-right:15px;
}
aside {
position:relative;
width:235px;
background-color:#706b64;
box-shadow: 0px 2px 5px #1c1a19;
border-radius:5px;
padding:10px;
color:white;
font-size: 14px;
}
#moi {
text-align:center;
}
#moi img {
border: 1px solid #181818;
}
aside img {
margin-right:5px;
}