Hello à tous,
Voila, je débute en CSS et j'ai un petit soucis de mise en page dans le contenu d'une page.
Je souhaite, placer des DIV de différentes tailles les uns en dessous des autres mais le problème est qu'apparemment la taille compte ! (je sais, elle était facile celle la.. ^_^)
2 images pour illustrer :
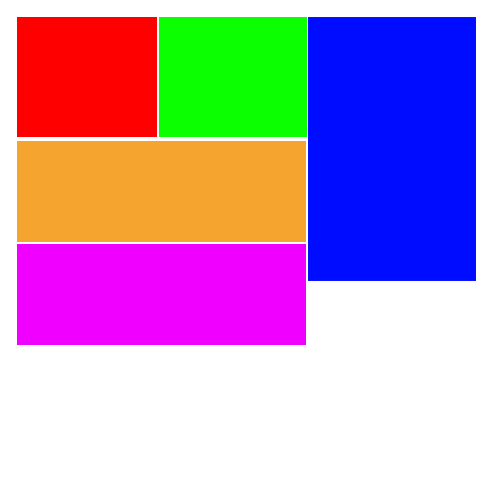
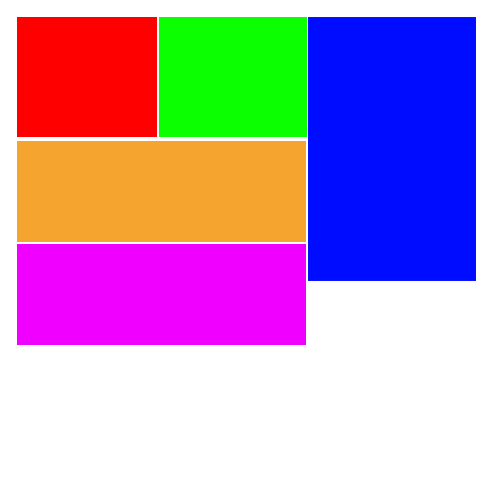
Je voudrais faire cette disposition :

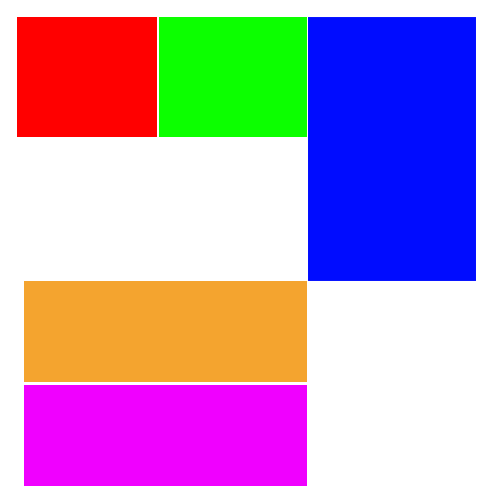
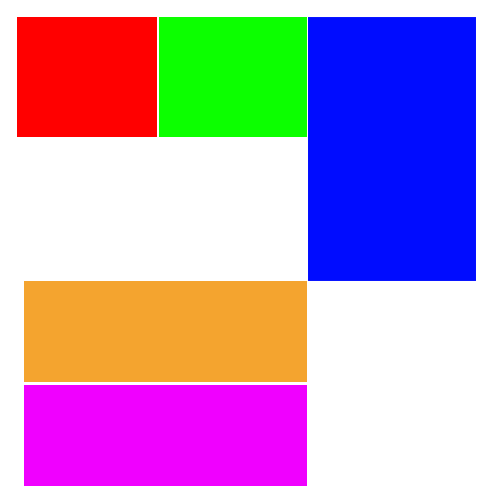
Le problème est qu'avec mon CSS je me retrouve avec ça :

En fait, le bloc orange se trouve automatiquement décalé de la taille en hauteur du bloc bleu... (oula, faut suivre là..)
Voila mon code (je sais, je débute )
)
Ça serait sympa si quelqu'un pouvait m'éclairer un peu...
Merci
Voila, je débute en CSS et j'ai un petit soucis de mise en page dans le contenu d'une page.
Je souhaite, placer des DIV de différentes tailles les uns en dessous des autres mais le problème est qu'apparemment la taille compte ! (je sais, elle était facile celle la.. ^_^)
2 images pour illustrer :
Je voudrais faire cette disposition :

Le problème est qu'avec mon CSS je me retrouve avec ça :

En fait, le bloc orange se trouve automatiquement décalé de la taille en hauteur du bloc bleu... (oula, faut suivre là..)
Voila mon code (je sais, je débute
 )
)div#bloc_rouge {
float:left;
width:200px;
height:180px;
background-color:#FFF;
}
div#bloc_vert {
text-align:left;
float:left;
width:400px;
height:180px;
background-color:#FFF;
}
div#bloc_bleu {
float:left;
width:320px;
height:500px;
background-color:#FFF;
}
div#bloc_orange {
float:left;
width:600px;
height:200px;
background-color:#FFF;
}
div#bloc_rose{
width:600px;
height:150px;
background-color:#FFF;
}Ça serait sympa si quelqu'un pouvait m'éclairer un peu...

Merci
