Bonjour à tous,
c'est mon premier post sur le site, mais là, j'ai un soucis que je n'arrive pas à résoudre seul, même si il parait complétement bidon (je vous assure, j'ai honte, mais je bloque là dessus depuis hier soir)...
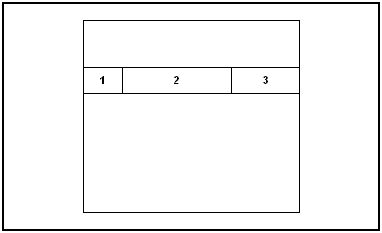
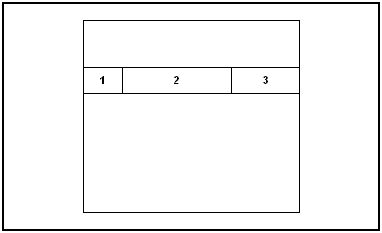
Alors voilà, j'ai un élément <div>, que l'on appellera "banderole". Je souhaite que "banderole" soit constitué de 3 images (cf main_1.jpg). Je ne connais pas la taille horizontale de "banderole", elle est fixée à 100%. Sa hauteur est de 160px.

En soit, rien de compliqué.
Là où ça se complique, c'est que je n'ai pas encore les fichiers images en question. Je voudrais quand même réserver l'espace pour celles ci.
Question :
Peut on dimensionner un élément <img> sans pour autant lui fournir une src ? Le résultat sera t il visible ?
Merci d'avance pour vos réponses éclairées.
c'est mon premier post sur le site, mais là, j'ai un soucis que je n'arrive pas à résoudre seul, même si il parait complétement bidon (je vous assure, j'ai honte, mais je bloque là dessus depuis hier soir)...
Alors voilà, j'ai un élément <div>, que l'on appellera "banderole". Je souhaite que "banderole" soit constitué de 3 images (cf main_1.jpg). Je ne connais pas la taille horizontale de "banderole", elle est fixée à 100%. Sa hauteur est de 160px.

En soit, rien de compliqué.
Là où ça se complique, c'est que je n'ai pas encore les fichiers images en question. Je voudrais quand même réserver l'espace pour celles ci.
Question :
Peut on dimensionner un élément <img> sans pour autant lui fournir une src ? Le résultat sera t il visible ?
Merci d'avance pour vos réponses éclairées.

 , je suis preneur !
, je suis preneur !
