28209 sujets
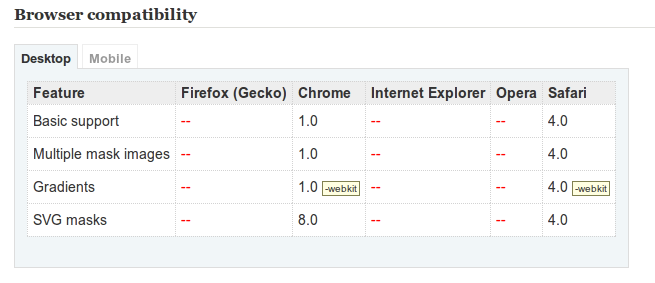
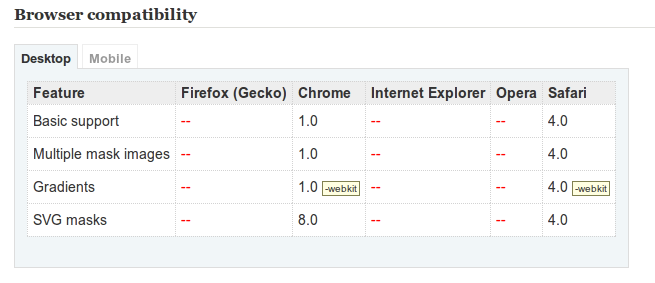
Tableau de compatibilité:

lien: https://developer.mozilla.org/en/CSS/-webkit-mask-image
Modifié par jmlapam (22 Oct 2011 - 15:53)

lien: https://developer.mozilla.org/en/CSS/-webkit-mask-image
Modifié par jmlapam (22 Oct 2011 - 15:53)
tu peux masquer une image avec du SVG , voici le code a mettre dans ta page :
ca marche sur tous les navigateurs recents (meme ie9)
<svg>
<defs>
<mask id="svgmask">
<image xlink:href="mon_masque.png" width="320" height="200"/>
</mask>
</defs>
<image xlink:href="mon_image.jpg" width="320" height="200" mask="url(#svgmask)"/>
</svg> ca marche sur tous les navigateurs recents (meme ie9)
