Bonjour,
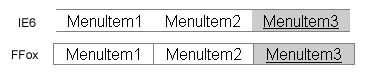
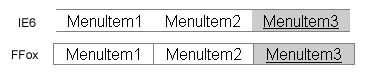
J'utilise une liste pour faire un menu horizontal. J'ai une différence entre IE6 et Firefox (cf image ci dessous).

Sachant que mon code css est le suivant pour le css:
et le suivant pour la page web:
Quel peut être le problème sur ie? Sachant que si je ne mets pas de border à -1px mais à 0px, je vois bien la border sur IE et FFox, mais par contre, ca fait une bordure de 2 pixels entre les menus items.
Le code passe bien les certifications.
Merci de votre aide.
Modifié par prozero (01 Aug 2005 - 10:12)
J'utilise une liste pour faire un menu horizontal. J'ai une différence entre IE6 et Firefox (cf image ci dessous).

Sachant que mon code css est le suivant pour le css:
#menu li {
float: left;
list-style-type: none;
}
#menu a {
margin: 0 -1px;
width: 100px;
height: 20px;
display: block;
text-align: center;
border-style: solid;
border: 1px solid gray;
border-left: 1px solid gray;
border-right: 1px solid gray;
text-decoration: none;
color: #000;
background: #fff;
}
#menu a:hover {
background: #ccc;
border: 1px solid gray;
text-decoration: underline;
}
et le suivant pour la page web:
<div id="menu"><ul>
<li><a href="#">MenuItem1</a></li>
<li><a href="#">MenuItem2</a></li>
<li><a href="#">MenuItem3</a></li>
</ul></div>
Quel peut être le problème sur ie? Sachant que si je ne mets pas de border à -1px mais à 0px, je vois bien la border sur IE et FFox, mais par contre, ca fait une bordure de 2 pixels entre les menus items.
Le code passe bien les certifications.
Merci de votre aide.
Modifié par prozero (01 Aug 2005 - 10:12)
